先上版本号

动态创建 tinyMCE
const tinymceId = ref("vue-tinymce-" + +new Date() + ((Math.random() * 1000).toFixed(0) + ""))
const init = reactive({
selector: "#" + tinymceId.value
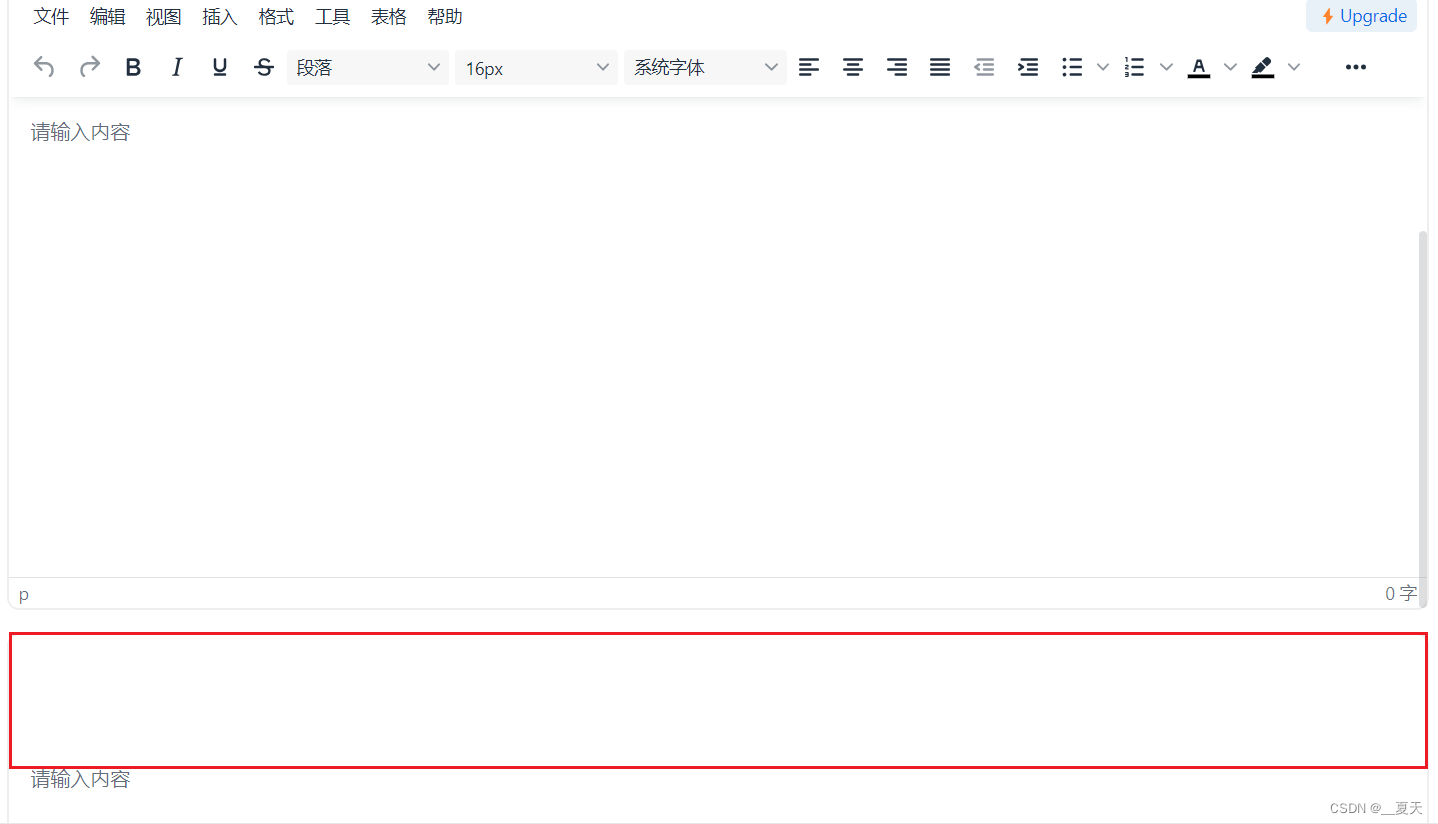
})当第二次使用时工具栏就不见了,起初还以为是 id 的问题。

最后发现是它的一个粘滞工具栏属性带来的问题
只要把这个属性改为false 或者删掉就可以,就算没有指定属性,同样带有粘滞效果
toolbar_sticky: true, // 粘滞工具栏




















 3018
3018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








