关于JavaScript中传递对象参数的问题
写这篇文章是基于我2023年8月1日,做一个GIS项目时需要用到对象作为参数。
开发JavaScript常常会用到框架,优质的JavaScript框架附属强大的功能,往往其对象封装核心。
框架对象包含了丰富的原型链、循环对象、参数等,但是如果要传递对象作为参数的话,往往会出现一系列的问题,下面我将对我遇到的问题进行分析,以及提出解决方案。
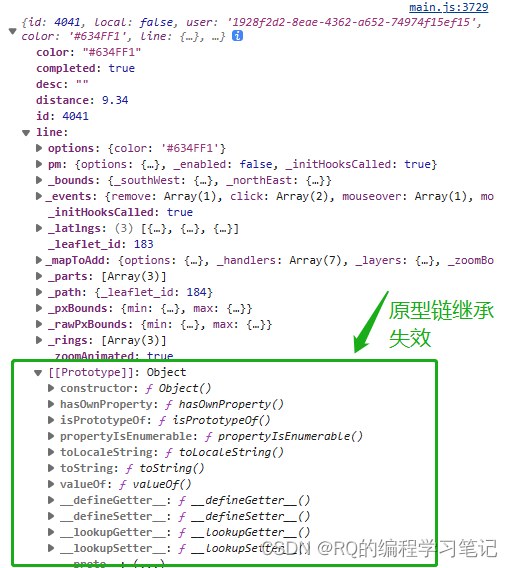
我们想象出一个场景,图片自定义了属性,但是这个属性是一个对象。
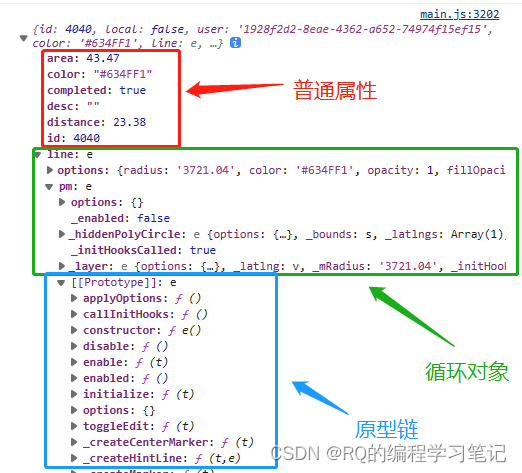
这个是
object对象的详情,对象具有三个特征:普通属性,循环对象、原型链;

随后,定义了一个图片,点击图片后传递object参数,刚好我们需要使用到循环对象的原型方法;
// 一个可点击的图片按钮
var obj = object;
var imgClick = '<img id="hidden-layer" data-obj="'+ obj +'">';
// 点击后,获取自定义参数
var obj = $("#hidden-layer").data("obj");
JavaScript不支持传递对象作为参数,所以会返回[object Object],显然这不是我们需要的结果!
此次,我们需要将对象转化为JSON字符串,才可以获取到参数的值!
JSON.stringify(obj);
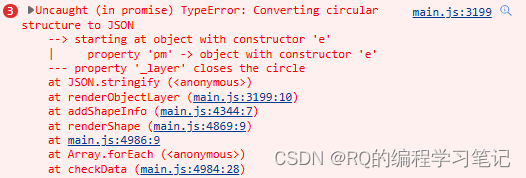
此时会报循环对象不能JOSN序列化的错误,函数的报错,所以不能序列化循环对象!

参考很多博主的做法,总结出如下两点:
- 方法一:使用下面代码,网上很多都没有将单引号转为双引号,使用用了也报错,这里用replace转化了,如果还报错,那只能证明代码有其他的错误。
// 点击时传递的参数处理,先处理循环对象,再将json字符串的双引号转为单引号。
var cache = [];
var obj = JSON.stringify(obj , function(key, value) {
if (typeof value === 'object' && value !== null) {
if (cache.indexOf(value) !== -1) {
return;
}
cache.push(value);
}
return value;
}).replace(/\"/g,"'");
cache = null;
// Enable garbage collection

// 接收时参数的处理,先将单引号转双引号,再转为对象。
var obj = JSON.parse($("#hidden-layer").data("obj").replace(/\'/g, "\""));

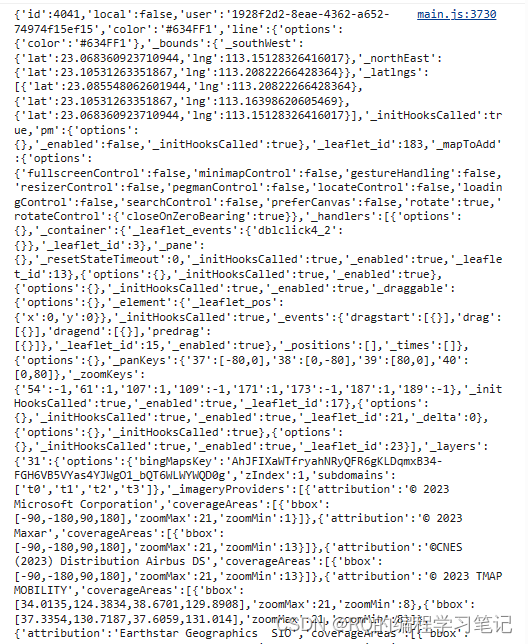
此时我们想要传递的对象已经传递成功了,可以参考第一张图片最原始的对象。
- 方法二:下载
json-stringify-safe或safe-json-stringify插件 - https://www.npmjs.com/package/json-stringify-safe?activeTab=code
- https://www.npmjs.com/package/safe-json-stringify?activeTab=code
下载插件的方法我参尝试过,可以看示例代码或下载源码直接引用,如果不懂可以直接私信我,效果和前面的一样。
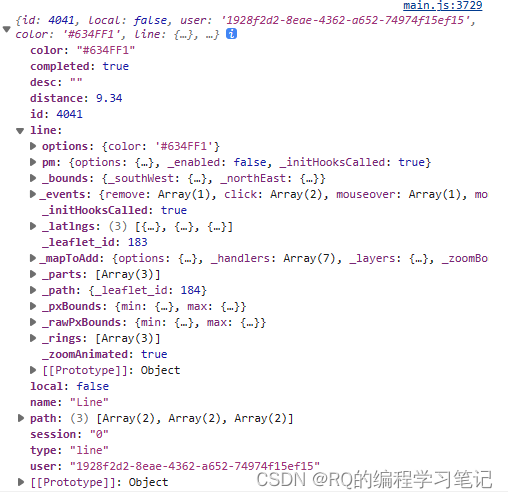
还没结束,此时传递后的对象,失去了一些继承的原型链。恰好我需要调用里面原型的方法,所以这种传参存在一定的缺陷,最后我采取了另一种方法解决了问题。

这篇文章到此就结束了,从项目中学会了对象传参的注意事项,虽然最后改了写法,但还是学到了知识!






















 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










