本文基于vue 2.6.14 以及 vant 2.13.2 版本的 vue-cli 脚手架。
一. 引入vant
Vant 2 - 轻量、可靠的移动端组件库 (vant-ui.github.io)
引入 vant
npm i vant@latest-v2 -S引入官网所说的自动按需引入组件
npm i babel-plugin-import -D配置 babel.config.js (.babelrc的配置见官网)
module.exports = {
// presets的配置按原来的即可
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
}这里有个坑,如果你引入并配置了自动按需引入组件,不可以在main.js中引入全局组件了,会报错
import Vue from 'vue'
import App from './App.vue'
//不可以在main.js中引入全局组件了,会报错,解决就是把下面这两行注释掉,然后在想用的位置再按需引入
import Vant from 'vant';
Vue.use(Vant);
new Vue({
render: h => h(App),
}).$mount('#app')
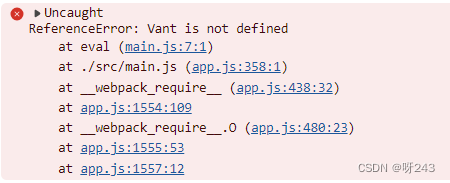
报错如下:

这点官网中也有提到
![]()





















 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








