目录
1. 初识
1. 下载 bootstrap-3.4.1。
2. 创建目录结构static->css-img-plugins,将bootstrap-3.4.1放在plugins下。
3. 导入bootstrap-3.4.1。
在<head></head>中写开发版本代码。
<!--开发版本--> <link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css"> <!--生产版本--> <link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
https://v3.bootcss.com/css/
button使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--开发版本--> <link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css"> </head> <body> <input type="button" value="提交"> <input type="button" value="提交" class="btn btn-primary"> <input type="button" value="提交" class="btn btn-success"> <input type="button" value="提交" class="btn btn-danger"> <input type="button" value="提交" class="btn btn-danger btn-xs"> </body> </html>
2. 导航
组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
3. 栅格
整体分为12格。
可以用来布局。
全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)![]() https://v3.bootcss.com/css/#grid
https://v3.bootcss.com/css/#grid
- 响应式,大于对应阈值时水平排列,否则堆叠在一起。
1. col-lg- 1170px
2. col-md- 970px
3. col-sm- 750px
- 非响应式,总是水平排列。
1. col-xs-
<div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div>
3.1. 列偏移
col-md-offset-*可以实现将列向右偏移*个列的宽度。
<div class="col-sm-offset-2 col-sm-6" style="background-color: red">2</div>
4. container
- 居中 class="container"
- 平铺 class="containner-fluid"
- container本质也是float,因此需要在class加入clearfix。
5. 面板
6 案例
6.1 登录界面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css"> <style> .account{ height: 300px; width: 350px; padding: 30px; margin-top: 200px; border: 1px solid #dddddd; border-radius: 10px; box-shadow: 5px 5px 20px #aaa; } .account h2{ text-align: center; } </style> </head> <body> <div class="container clearfix account"> <form> <h2>用户登录</h2> <div class="form-group"> <label for="exampleInputEmail1">用户名</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="用户名"> </div> <div class="form-group"> <label for="exampleInputPassword1">密码</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <input type="submit" class="btn btn-primary" value="登录"> </form> </div> </body> </html>
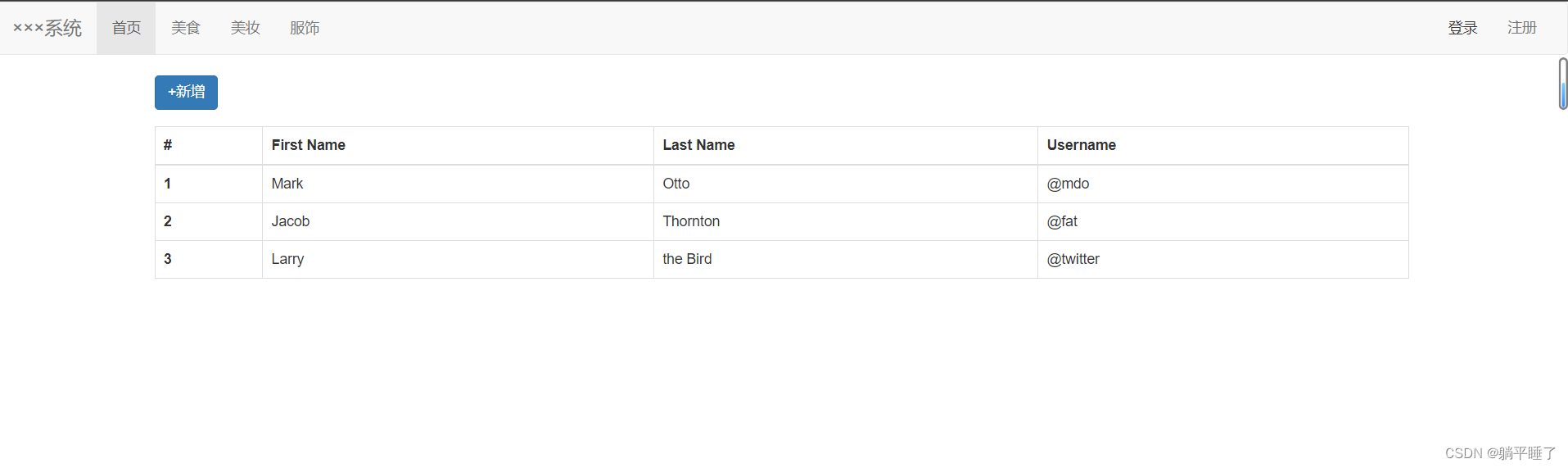
6.2 后台管理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css"> <style> .my_btn{ height: 50px; width: 1226px; margin: 0 auto; } .my_table{ width: 1226px; margin: 0 auto; } </style> </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">×××系统</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li> <li><a href="#">美食</a></li> <li><a href="#">美妆</a></li> <li><a href="#">服饰</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登录</a></li> <li><a href="#">注册</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="my_btn"> <button class="btn btn-primary" type="submit">+新增</button> </div> <div class="bs-example my_table" data-example-id="bordered-table"> <table class="table table-bordered"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table> </div> </body> </html>
7. 图标
- fontawesome组件 https://fontawesome.dashgame.com/
在<head></head>写
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css">注:static前面无 / 。
引用格式例:【图标颜色大小在style设置color、font-size】
<i class="fa fa-graduation-cap" aria-hidden="true" style="color: pink; font-size:20px;"></i>在https://fontawesome.dashgame.com/右键检查,找出想要的图标,copy它的outerhtml。


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








