
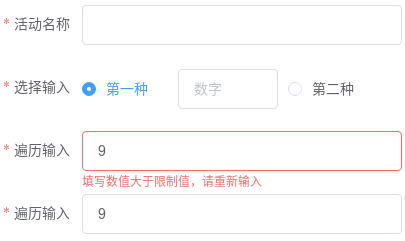
上图校验规则:
- 活动名称:基础校验必填,要调接口来校验输入值的唯一性
- 选择输入:根据单选框结果来校验输入内容必须是数字还是中文,选第一种则只能填写数字,选第二种则只能填写中文
- 遍历输入:根据数组遍历生成的输入框,根据对应数据生成不同的校验。第一个对应数组数据是7,则输入值不允许大于7;第二个对应的数据是9,则输入值不允许大于9
rules校验多种用法:
- Form-Item里可以使用动态的rules参数来决定使用哪个校验,同样可以使用三目运算符进行判断
- 遍历生成Form-Item时,生成的可以使用prop进行动态绑定
- 自定义校验的时候可以进行传参,参数存放在回调函数rule
<el-form ref="formRef" :rules="rules" :model="form">
<el-form-item label="活动名称" prop="name">
<el-input v-model="form.name"/>
</el-form-item>
<!-- // 根据选择结果来添加不同的校验规则 -->
<el-form-item label="选择输入" prop="num"
:rules="!form.radioNum ?
[{required: true,type: 'number',message: '请填写数字',trigger: 'blur'}]
: [{ required: true, pattern: /^[\u0391-\uFFE5A-Za-z]+$/,message: '请填写中文',trigger: 'blur'}]"
>
<el-radio-group v-model="form.radioNum"@change="radioChange">
<el-radio :label="0">第一种</el-radio>
<!--// 数字类型的验证需要在 v-model 处加上 .number 的修饰符 -->
<el-input
v-if="form.radioNum == 0"
v-model.number="form.num"
style="width: 100px"
placeholder="数字"
/>
<el-radio :label="1">第二种</el-radio>
<el-input
v-if="form.radioNum == 1"
v-model="form.num"
style="width: 100px"
placeholder="中文"
/>
</el-radio-group>
</el-form-item>
<!--// 遍历生成input,同时绑定对应的prop -->
<div v-for="(item, ind) in form.arr" :key="ind">
<el-form-item :prop="`arr.${ind}.res`" label="遍历输入" >
<el-input placeholder="请输入" v-model="item.res" />
</el-form-item>
</div>
</el-form>
<script>
// 按需引入封装好的校验唯一性接口
import {isExist} from '@/api/activity'
export default {
data () {
return {
form: {
name: '',
resource: '',
radioNum:'',
num:'',
arr: [{ name: '第一个', res: '', num: 7 },
{ name: '第二个', res: '', num: 9 } ],
},
rules: {
name: [{ required: true, message: '请填写活动名称', trigger: 'blur' },
{ validator: (rule, value, callback) => {
// 传入输入值进行接口传参自定义校验
isExist({name: value }).then(res => {
if (res.bean)
return callback(new Error('该名称已存在,请重新输入'))
callback()
})
},
trigger: 'blur'
}]
},
};
},
created() {
// 这里一般是调用接口获取数据,然后进行遍历添加校验规则
// ind 自定义传参
this.form.arr.forEach((item, ind) => {
this.rules[`arr.${ind}.res`] = [
{ required: true, message: '请填写', trigger: 'blur' },
{ validator: this.numVali, ind, trigger: 'blur' } ]
})
}
methods: {
// 通过传参来定位数据(rule是存放接收参数的对象)
numVali(rule, value, callback) {
if (value > this.form.arr[rule.ind].num)
return callback(new Error('填写数值大于限制值,请重新输入'))
callback()
},
radioChange() {
// 修改输入类型要清除原有校验
this.$refs.formRef.clearValidate(['num'])
}
}
}
</script>



















 2772
2772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








