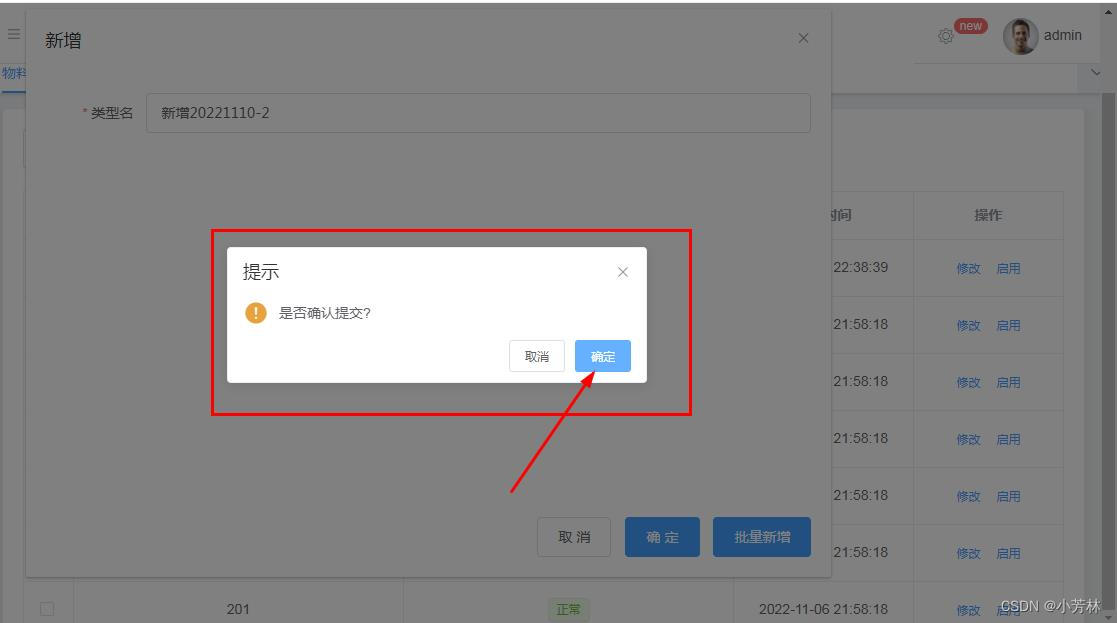
有时候我们会有删除按钮,但是我们害怕误删除,所以再点击删除按钮后,我们会进行一个删除确认提示,当点击确认的时候,我们进行删除操作。效果图如下:

点击确认后我们才进行下一步操作,如果点击却取消,我们则不进行按钮操作。
前端代码如下:
async dataFormSubmit () {
// 提示
const isConfirm = await this.$confirm('是否确认提交?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
})
if (isConfirm !== 'confirm') {
return
}
this.$refs.dataForm.validate((valid) => {
if (valid) {
// this.submitDisable = true
this.$http({
url: this.$http.adornUrl(`/good/type/${!this.dataForm.tid ? 'save' : 'update'}`),
method: 'post',
data: this.$http.adornData({
'tid': this.dataForm.tid,
'typeName': this.dataForm.typeName
})
}).then(({data}) => {
if (data && data.code === 0) {
this.$message({
message: '操作成功',
type: 'success',
duration: 1500,
onClose: () => {
this.dialogVisible = false
this.$emit('refreshDataList') // emit 回调父页面的方法
}
})
}
})
}
})
},




















 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








