目录
步骤
(1).在桌面新建一个demo文件夹,用VSCode打开demo文件夹,运行命令行npm init,初始化把它变成一个合法的包。中间会让你写包的名字,起名完后,一路回车即可。
(2).运行命令行npm i express
(3).在demo文件夹新建一个server.js,在里面编写服务器代码,接着用命令行node server,启动服务器。(中间要是改过server.js代码,记得关掉服务器再次运行命令行node server)
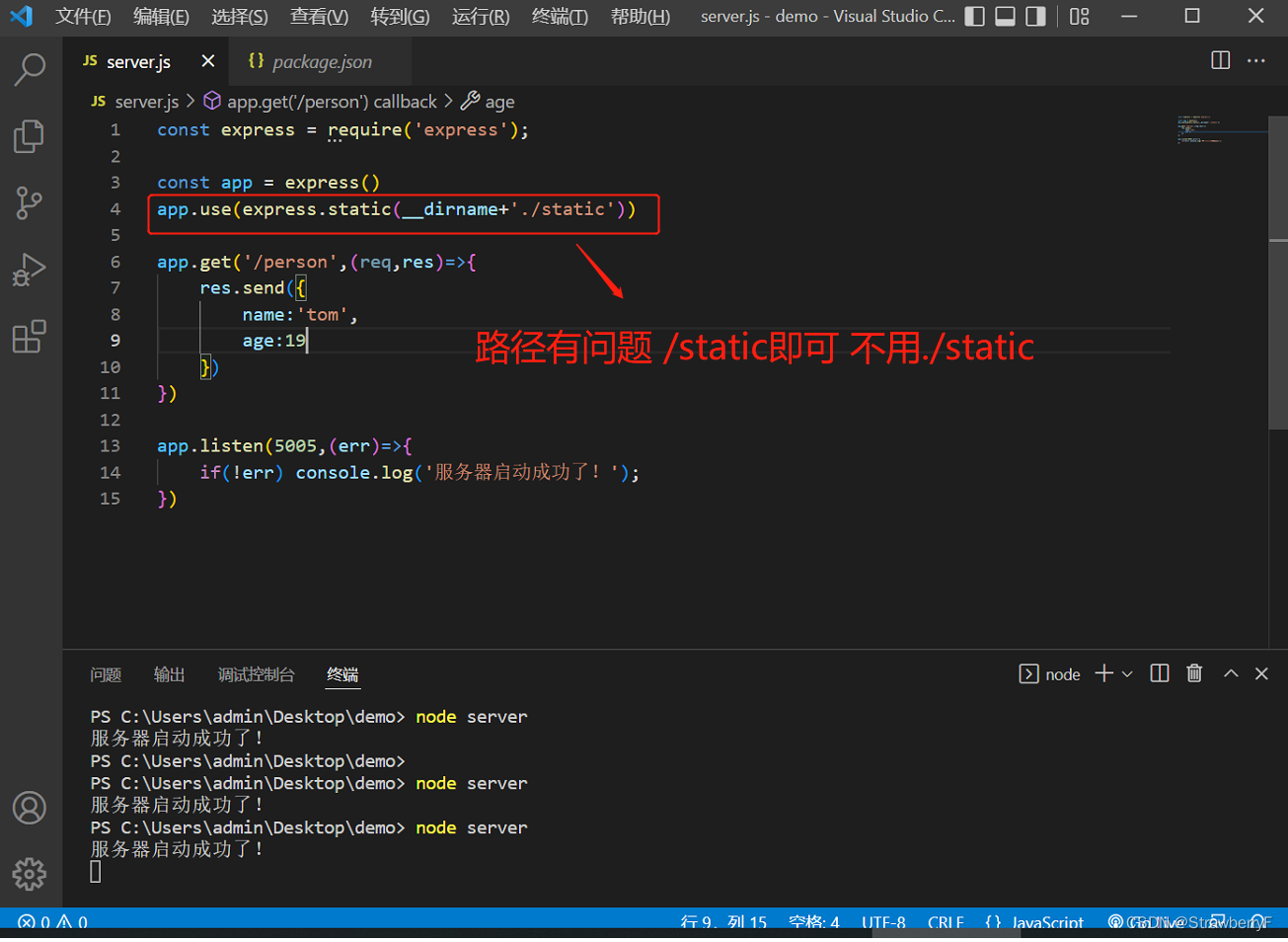
server.js全部代码如下,可以直接复制。
const express = require('express');
const app = express()
app.use(express.static(__dirname+'/static'))
app.get('/person',(req,res)=>{
res.send({
name:'tom',
age:19
})
})
app.listen(5005,(err)=>{
if(!err) console.log('服务器启动成功了!');
})
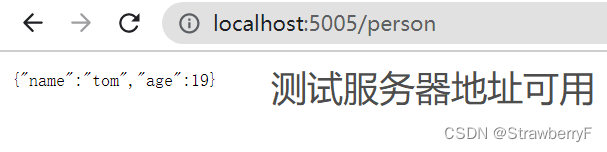
输入地址:http://localhost:5005/person,有返回数据,测试地址可用。
(4).在demo下新建一个static文件夹,用来存放静态资源。
将dist文件夹中的所有文件(或者是你已经打包好要上线的项目)放入static中去。访问地址http://localhost:5005/ ,可见下图,访问成功。

反思
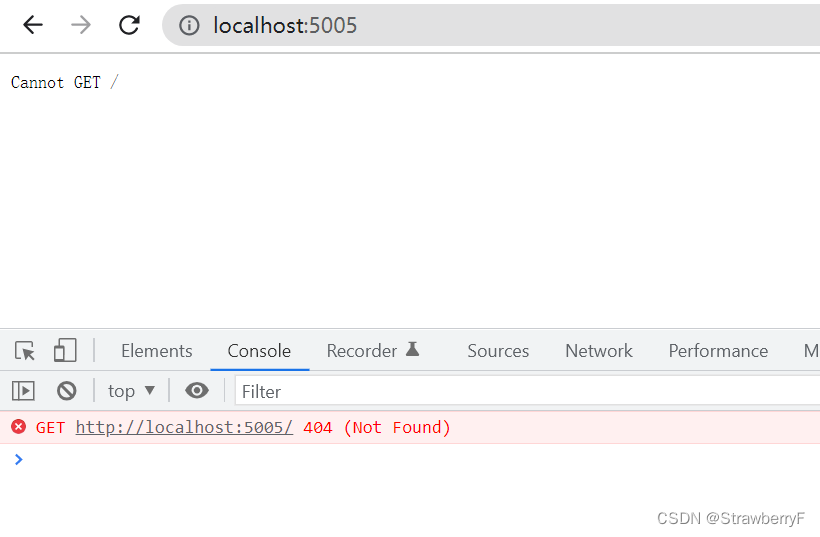
中间出现了报错:访问代码里写的http://localhost:5005/person可以访问,但是访问http://localhost:5005就不行了,如下图。经过一个上午的查找,终于发现是代码写错了。(QAQ)访问静态资源路径写得有问题,正确的代码应该是这一句:
app.use(express.static(__dirname+'/static'))
难怪访问不了,悔恨反思中......

























 1952
1952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








