最新 Node 初始化 vue 项目报错(npm init vue@latest)以及配置淘宝镜像(cnpm)
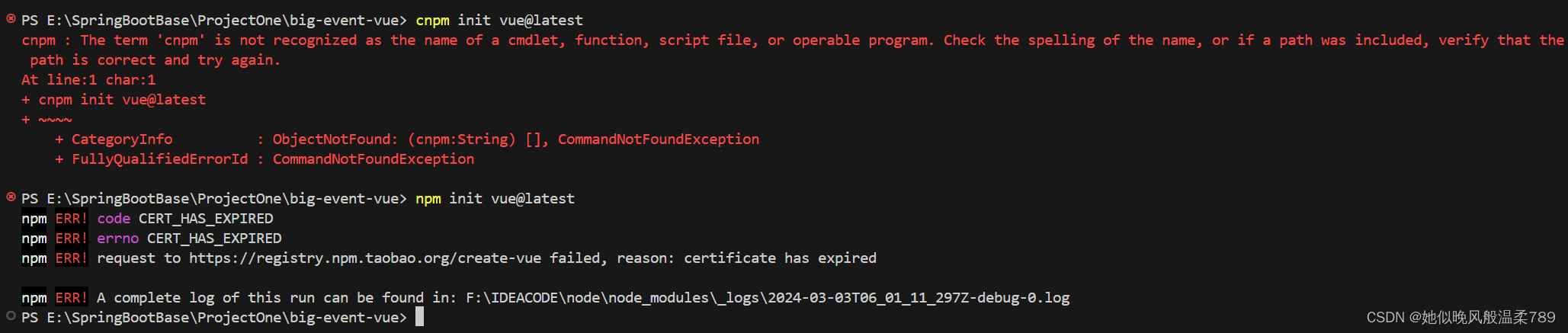
PS E:\SpringBootBase\ProjectOne\big-event-vue> cnpm init vue@latest
cnpm : The term ‘cnpm’ is not recognized as the name of a cmdlet, function, script file, or operable program. Check the spelling of the name, or if a path was included, verify that the
path is correct and try again.
At line:1 char:1
+ cnpm init vue@latest
+ ~~~~
+ CategoryInfo : ObjectNotFound: (cnpm:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundExceptionPS E:\SpringBootBase\ProjectOne\big-event-vue> npm init vue@latest
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/create-vue failed, reason: certificate has expirednpm ERR! A complete log of this run can be found in: F:\IDEACODE\node\node_modules_logs\2024-03-03T06_01_11_297Z-debug-0.log
PS E:\SpringBootBase\ProjectOne\big-event-vue>

解决方法
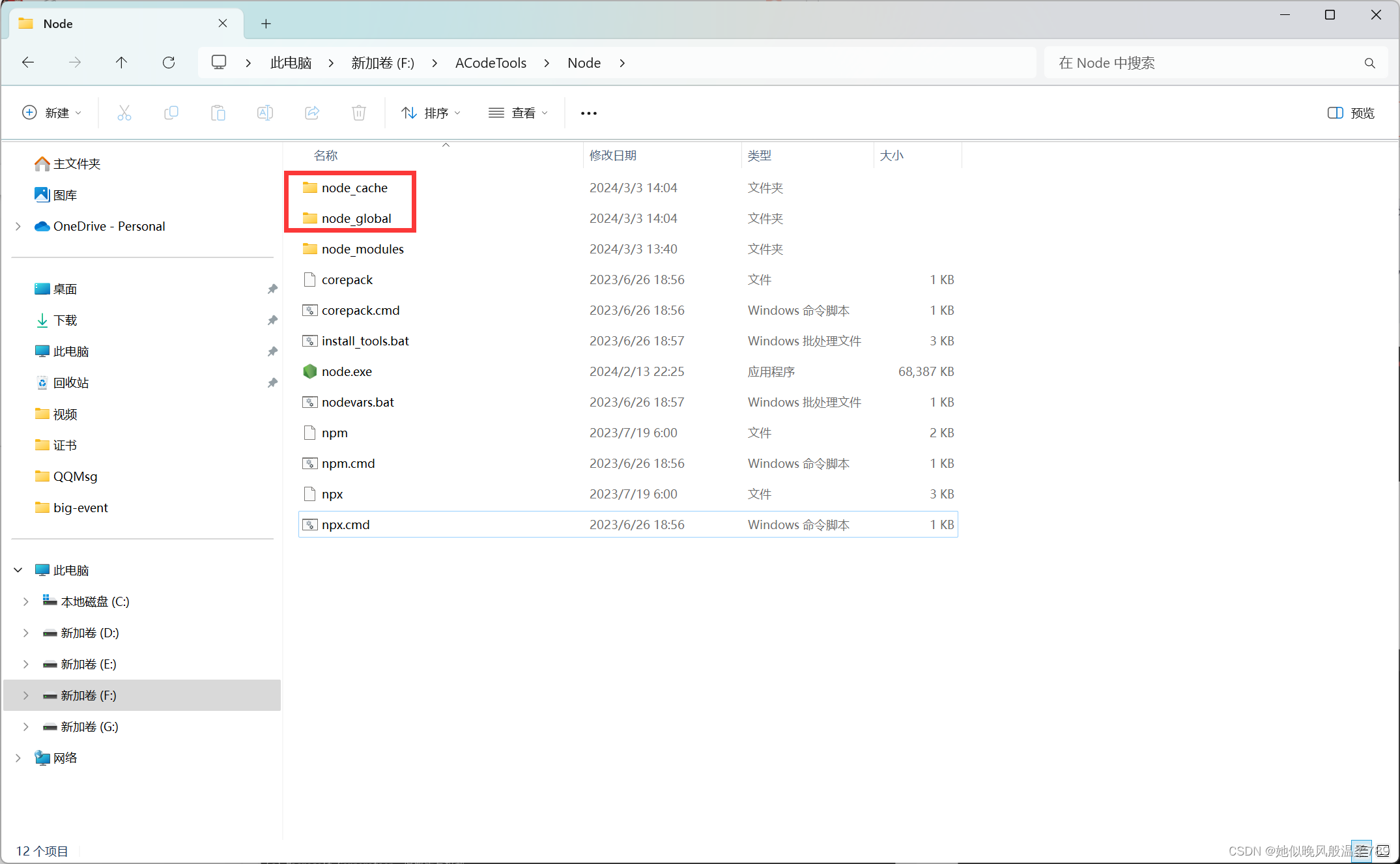
- 1、node 根目录新建文件夹
node_cache
node_global

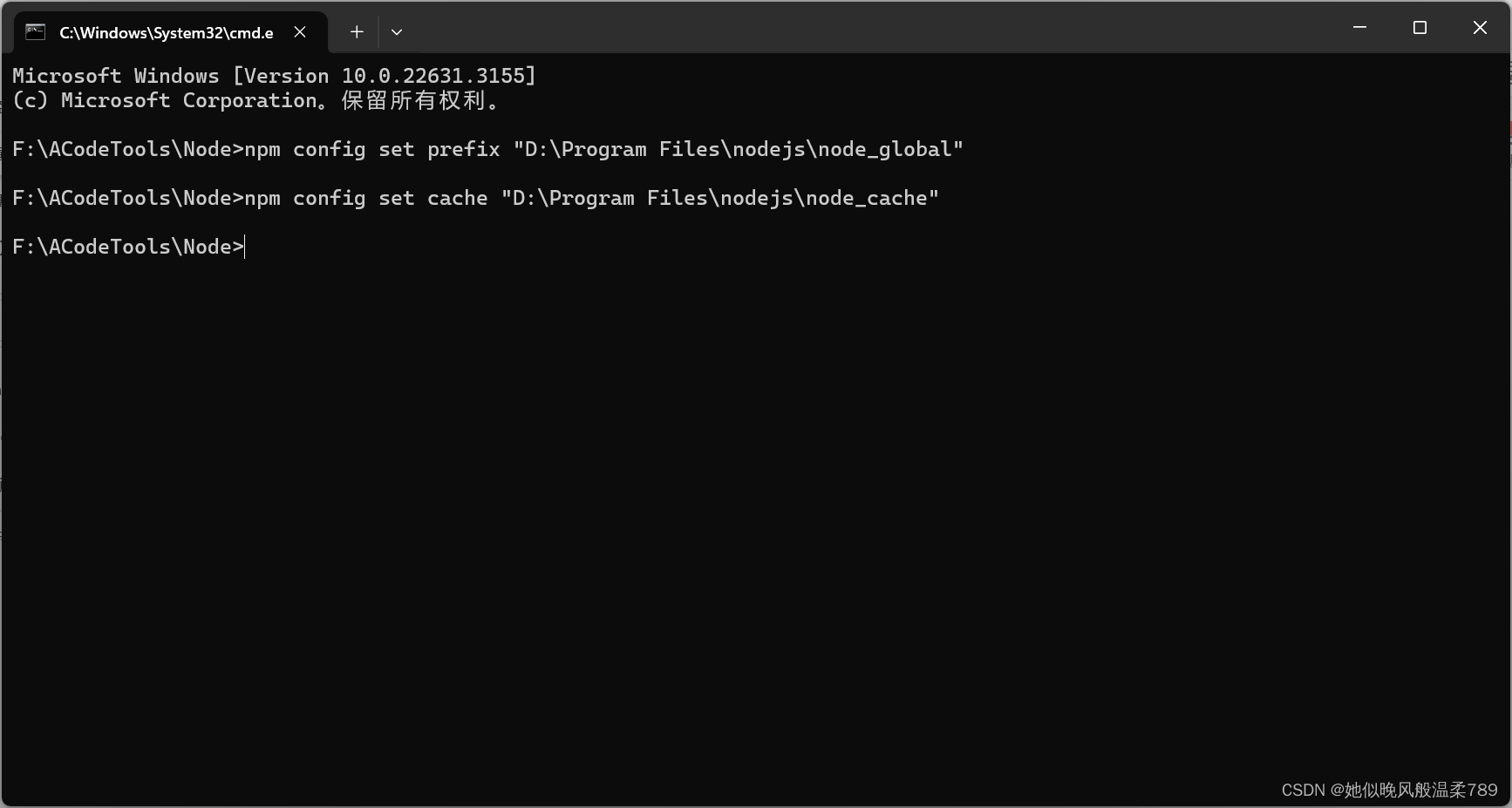
- 配置路径
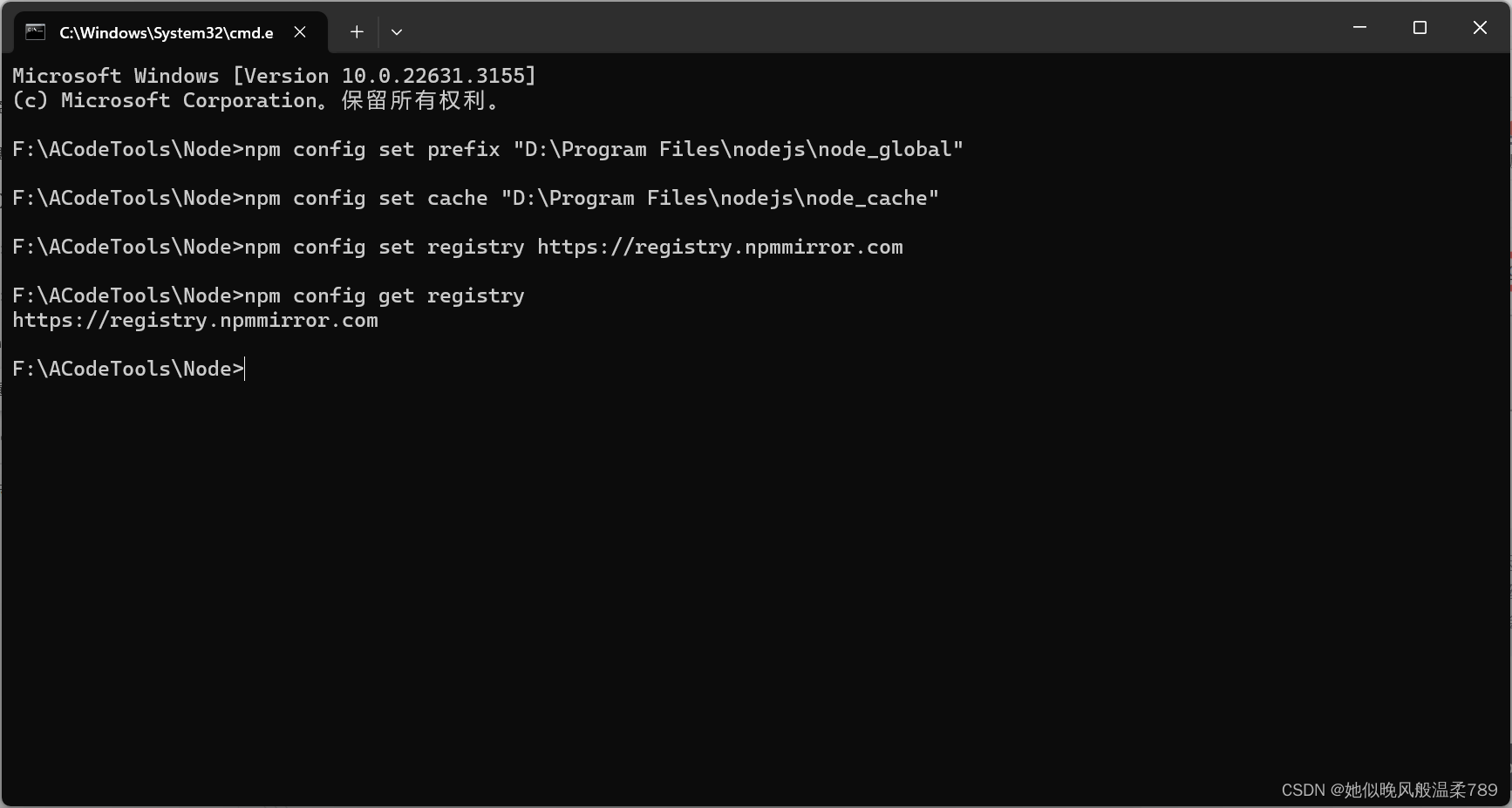
npm config set prefix "你的 node_global 文件夹"
npm config set cache "你的 node_cache 文件夹"

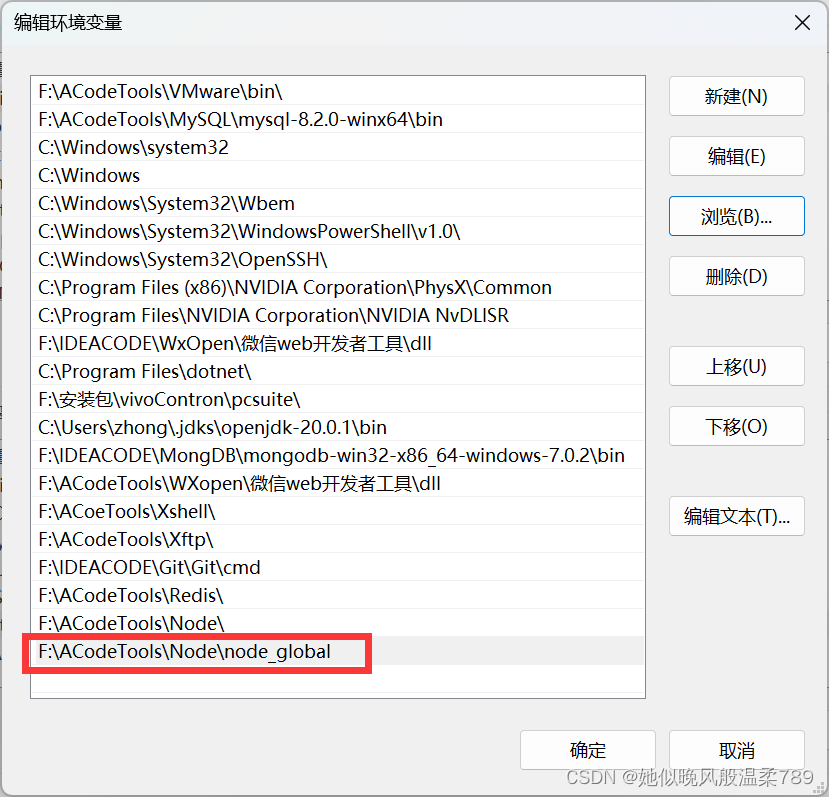
- 新增环境变量

- 更换镜像
npm淘宝镜像的设置(2024.2.2:因为1 月 22 日,淘宝原镜像域名(registry.npm.taobao.org)的 HTTPS证书正式到期。如果想要继续使用,需要将 npm 源切换到新的源(registry.npmmirror.com),否则会报错。
切换镜像
npm config set registry https://registry.npmmirror.com
检查镜像
npm config get registry

测试npm,安装cnpm淘宝镜像
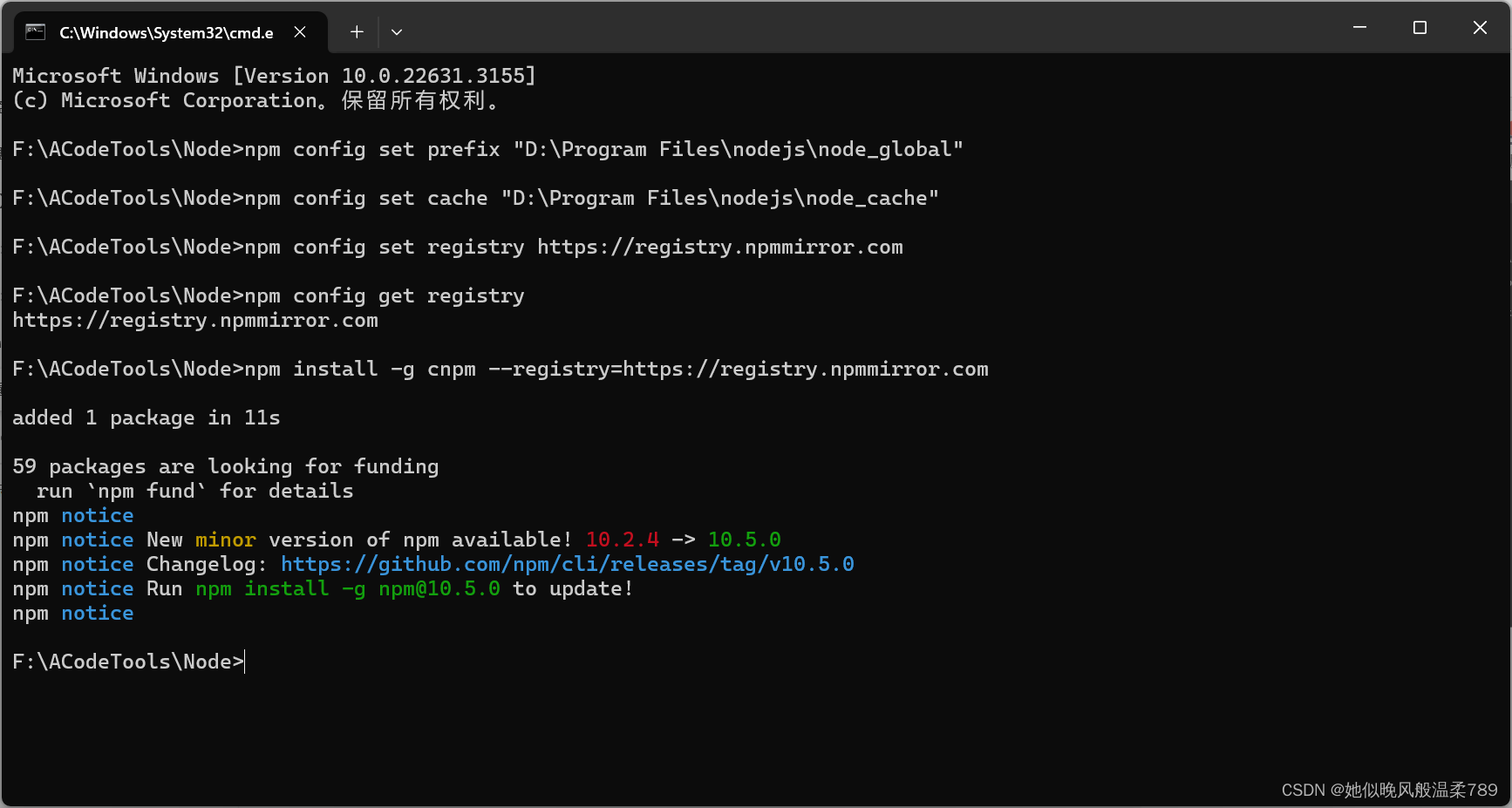
npm install -g cnpm --registry=https://registry.npmmirror.com
出现

更新 npm 版本
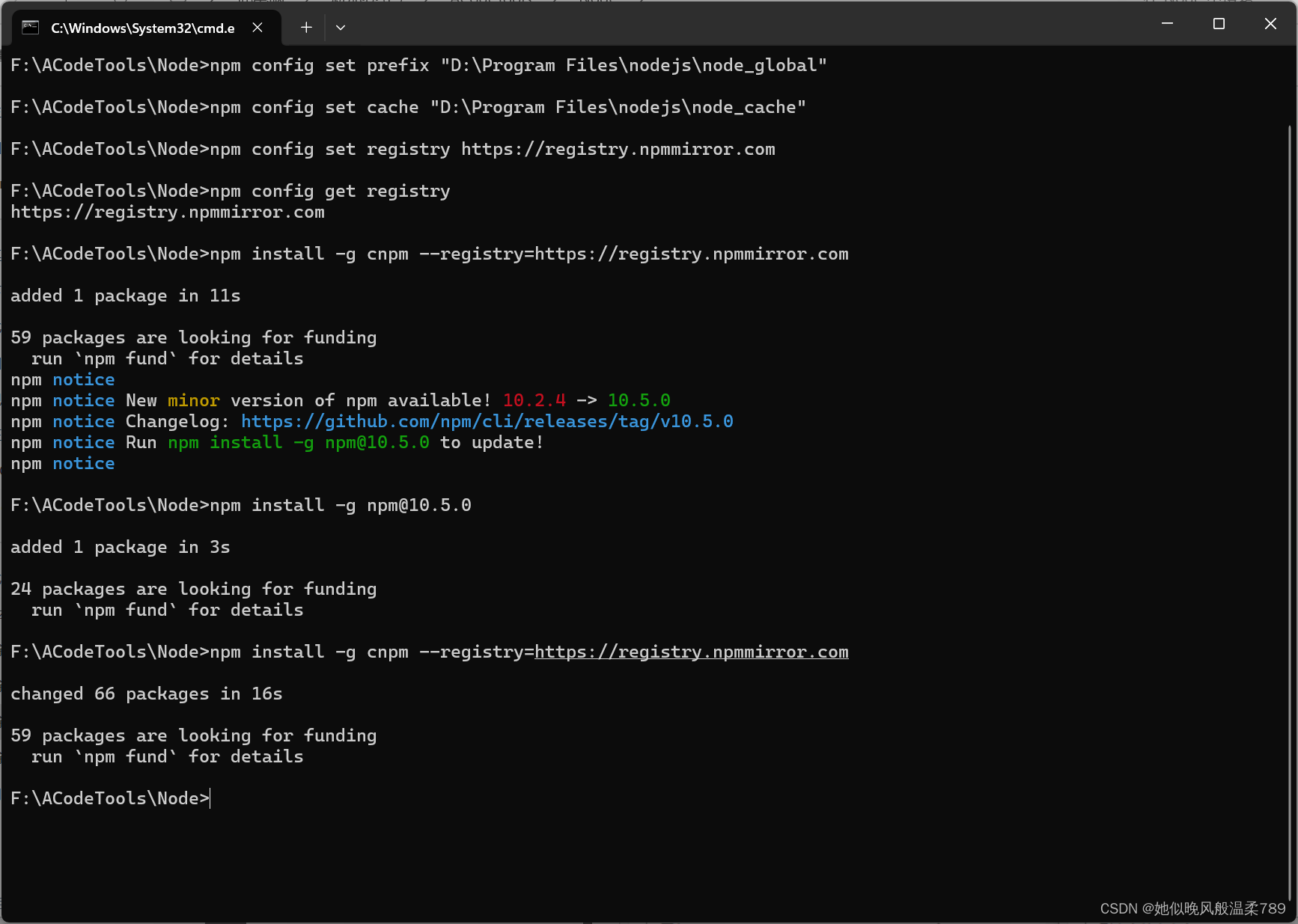
npm install -g npm@10.5.0
继续安装
npm install -g cnpm --registry=https://registry.npmmirror.com

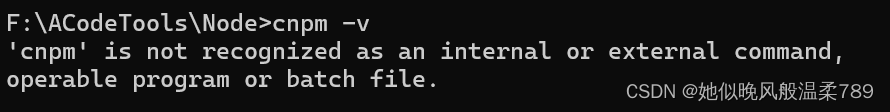
出现问题

解决方法

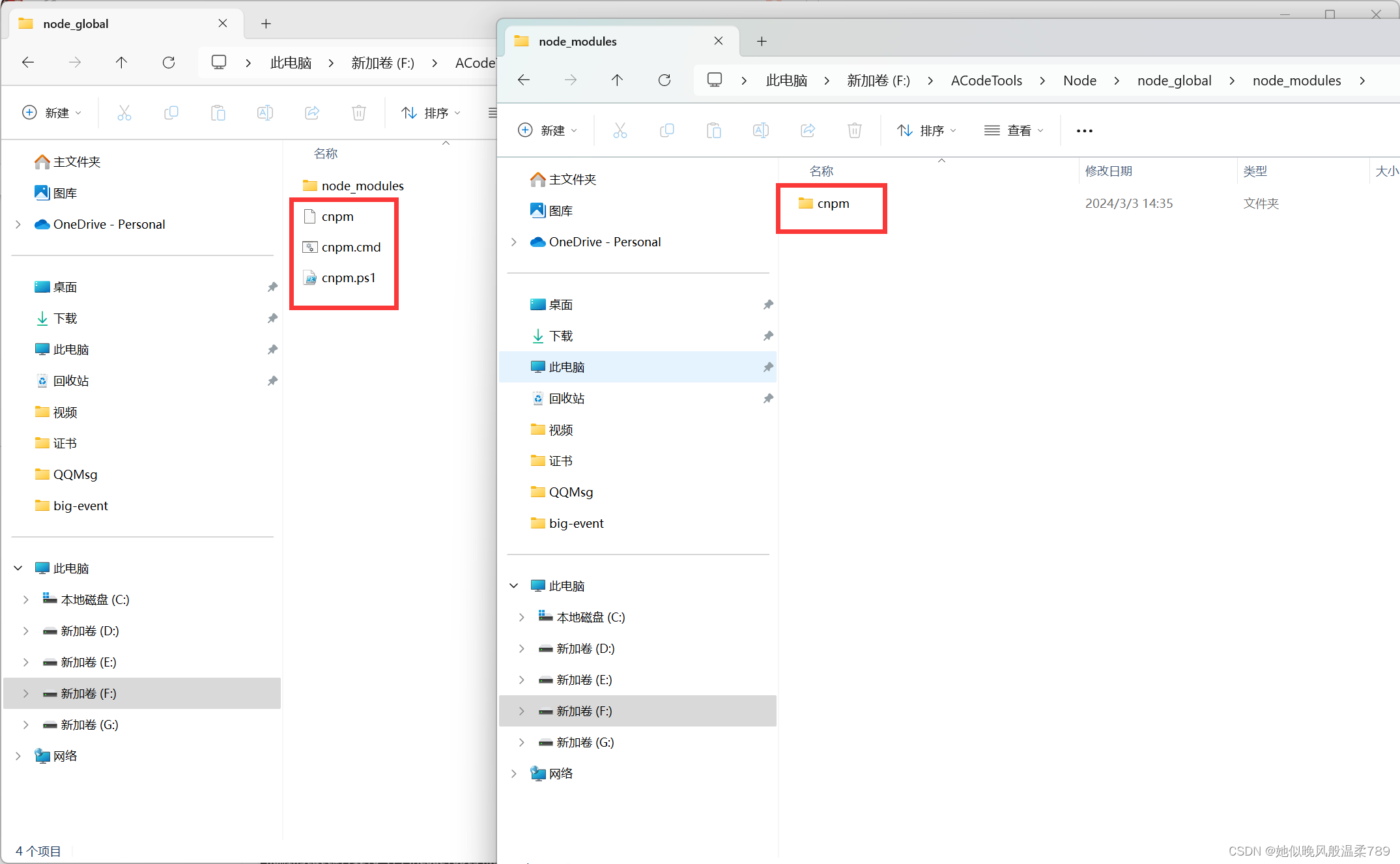
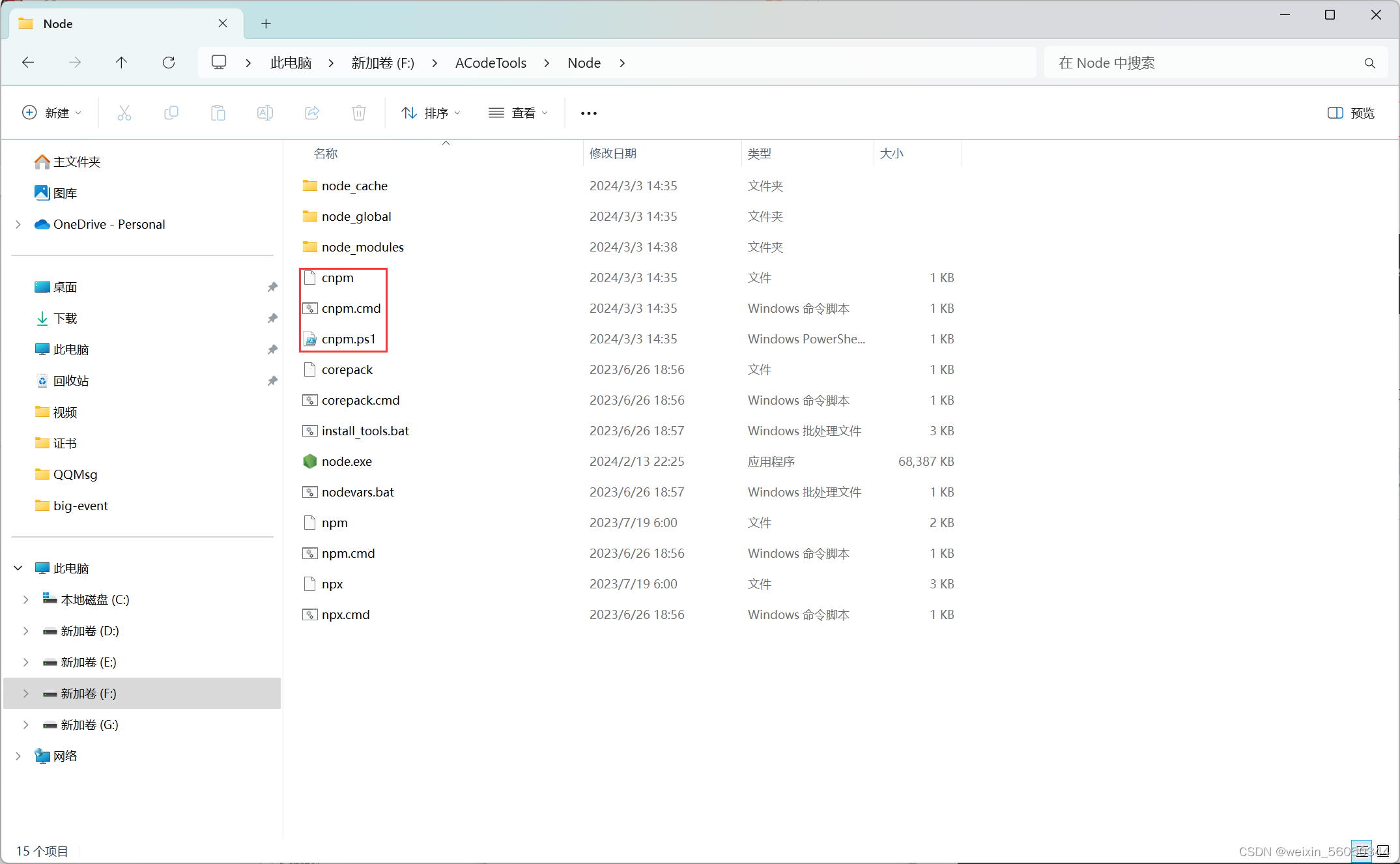
1、将 node_global 文件夹中的 cnpm、cnpm.cmd、cnpm.ps1 移动到 Node 根目录

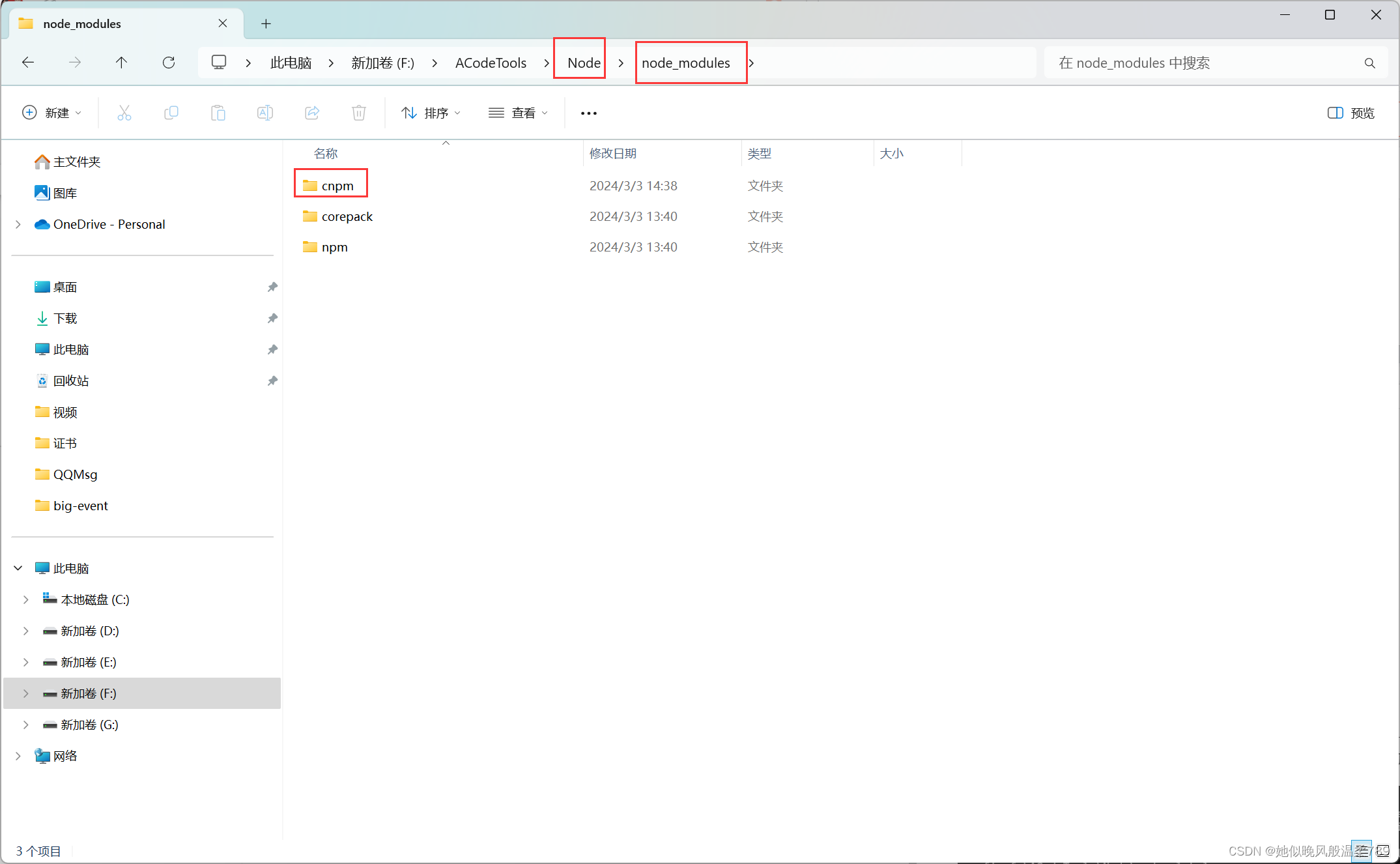
2、将 node_global 文件下的node_modules 文件下的 cnpm 移动到根目录的node_modules目录里面

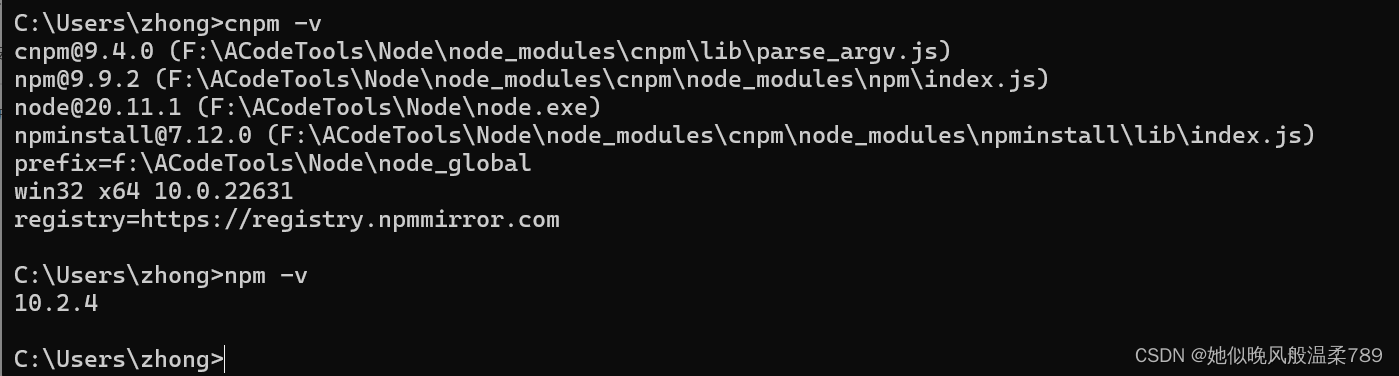
测试是否成功
cnpm -v
npm -v


- 都没问题,解决。
























 4968
4968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










