#开发心得#
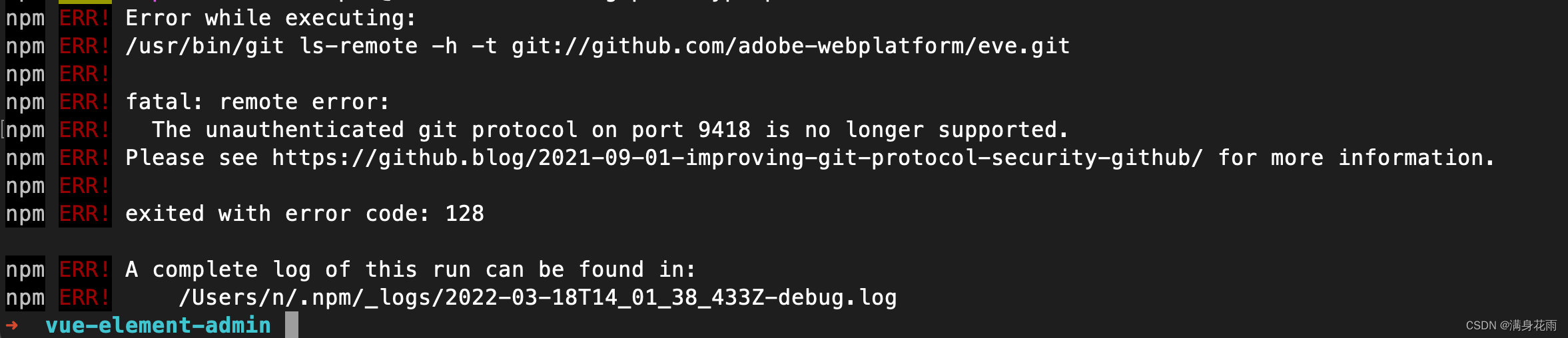
最近需要维护一个老项目,发现npm安装依赖失败,报错如下

exited with error code: 128
试了很多方法都没有生效,最后在网上查阅之后是因为tui-editor(富文本编辑器插件)更名造成的,现在已经更名为toast-ui/editor
解决方案:
1.将package.json中的tui-editor那一行修改为"@toast-ui/editor": "^3.1.3",
2.进入\src\components\MarkdownEditor\index.vue文件,将他的所有import删除换成下面四行
import 'codemirror/lib/codemirror.css'
import '@toast-ui/editor/dist/toastui-editor.css'
import Editor from '@toast-ui/editor'
import defaultOptions from './default-options'3.把该页面(还是第二条中的文件)的getValue和setValue分别换成getMarkdown和setMarkdown
把页面中的所有tui-editor全部替换为@toast-ui/editor4.重新npm i 就可以成功了
安装依赖成功之后,又发现node-sass依赖引入报错
重新安装node-sass发现报错如下

解决方案:
1、执行 node -v 确认本机的node版本,是否和node-sass的版本对应(可以使用nvm对弄node版本进行管理),确认对应上之后卸载node-sass,然后重新安装对应版本,如果还是报错走第二步
2、使用淘宝镜像源安装,执行
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
3、npm install
我的问题就这样解决了
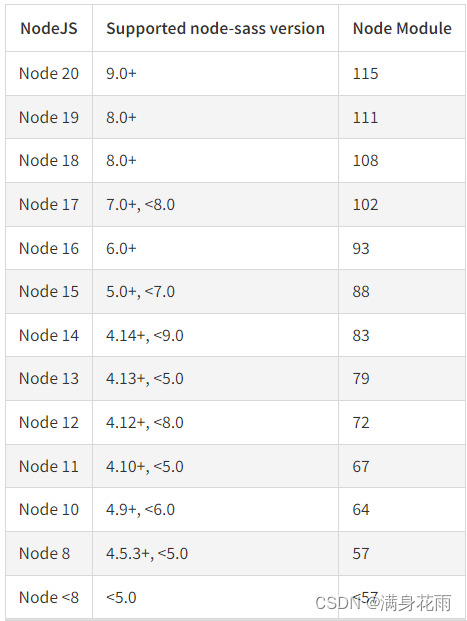
node和node-sass对应版本参考:






















 2091
2091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








