
具备轻量级、高性能的特点,并提供持续更新和迭代服务。该系统采用前后端分离架构(uniapp+yii2.0),以实现最佳用户体验为目标。
前端部分采用了uni-app、ES6、Vue、Vuex、Vue Router、Vue CLI、Axios和Element UI等技术。而后端则选用了Yii2框架,结合Jwt、Mysql和Easy-SMS等工具。
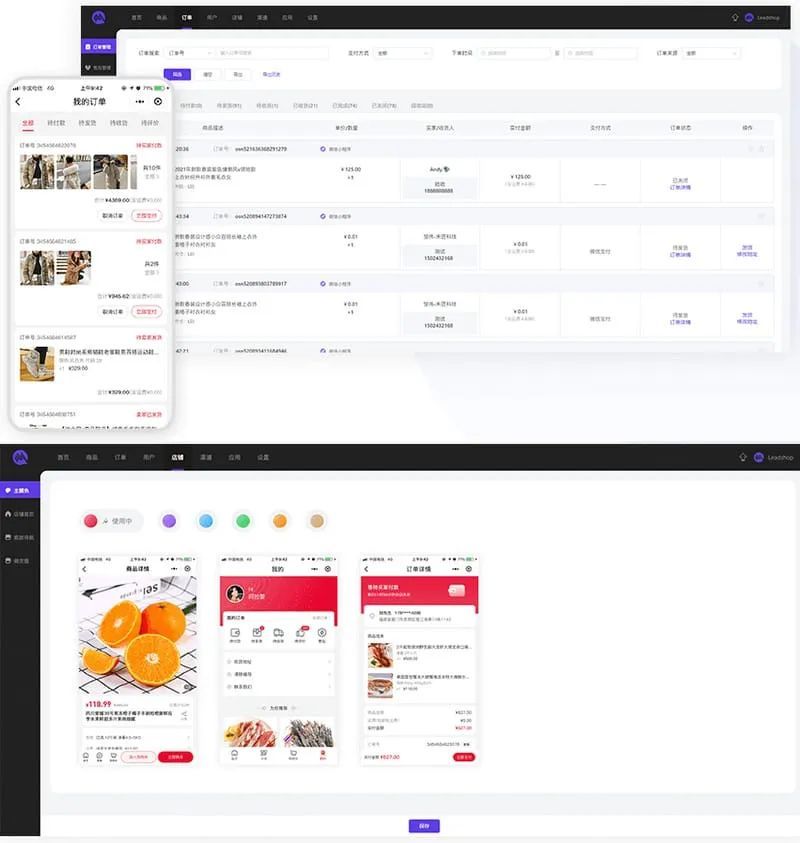
值得一提的是,Leadshop还提供了可视化DIY拖拽装修功能,使用户能够自由定制界面,进一步提升了用户体验。
安装Leadshop非常简单,只需按照以下步骤操作:
首先确保您的环境中已安装Nginx伪静态、PHP7.4和Mysql5.7+,同时请删除禁用函数symink。
接着,在Nginx配置文件的location部分添加如下代码:
location / {try_files $uri uri//index.phpuri//index.phpis_args$args;
}




















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








