最近看了一篇文,突然也开始想要还是记录一下自己的所有错误解决比较好。
此次说来就来,vue项目的时候中途一步出错,
遇到报错问题时:如果显然是网络等问题就复制问题去百度搜;如果是一堆问题,就完全可以点开她就会发现到底是具体的那端代码出了问题。可见一点开就查看到了我们的内部代码出错的位置。(这里是因为我该设置为numer而不是none 手误了)


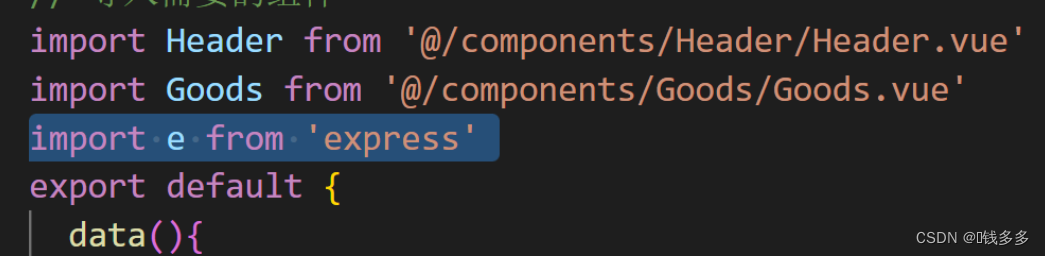
结果发现并不仅仅是这个问题,百度也找不到,太空泛了。然后发现竟然是因为我用e这个形参的时候vs自动给我import了一个express,我真是醉了,然后我就去把这行import删除掉就对了,其实从出错也可以看出来是少了什么东西。所以显然也只有通篇再读一下代码,或者一步一步去检查了。






















 1845
1845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








