近日,在编写详情页的时候遇到另一个问题。后端返回数据中带有时间戳,需要转成时间格式:年-月-日 时:分:秒
方法分享如下:
一、方法步骤
1、先是在utils文件夹(可以根据自己情况自定义)中创建js文件(自定义时间戳转时间组件,js文件名自定义)

2、在自定义组件中贴上如下代码
export const parseTime=(time)=>{
// 时间格式
const format='{y}-{m}-{d} {h}:{i}:{s}'
// 定义date接收传过来的时间戳
let date=null
// 判断参数的格式是字符串
if(typeof time==='string'){
time=parseInt(time)
}
// 将时间戳传给data
date=new Date(time)
// 下面是要获取对应的年月日的信息
const formatObj = {
y:date.getFullYear(),
// 月默认0开始,+1
m:date.getMonth()+1,
d:date.getDate(),
h:date.getHours(),
i:date.getMinutes(),
s:date.getSeconds()
}
// 正则匹配
const strTime = format.replace(/{(y|m|d|h|i|s)+}/g,(result,key)=>{
let value = formatObj[key]
// 判断是否单数,前面加0。如1 -> 01
if(result.length > 0 && value < 10){
value = '0' + value
}
// return 数据给strTime
return value
})
// return 数据给页面
return strTime
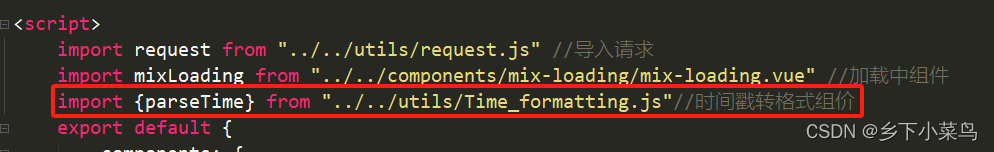
}3、再在需要使用的页面进行引用

4、在请求回来的数据中,拿到时间戳
async getCommentData(item) {
// 评论数据
const res = await request('special/special_reply_list?special_id=' + item.data.id)
this.CommentData = res.data
//循环拿到的评论数据,拿到时间戳
for (let i = 0; i < this.CommentData.length; i++) {
//将时间戳赋值给time
const time = this.CommentData[i].add_time
//将时间戳传递给自定义组件
parseTime(this.time)
}
setTimeout(() => {
if (this.CommentData) {
this.loading = false;
}
}, 1000);
}5、定义计算属性,接收传过来的已转格式的时间
filters: {
// 时间戳处理
formatTime(time) {
return parseTime(time)
}
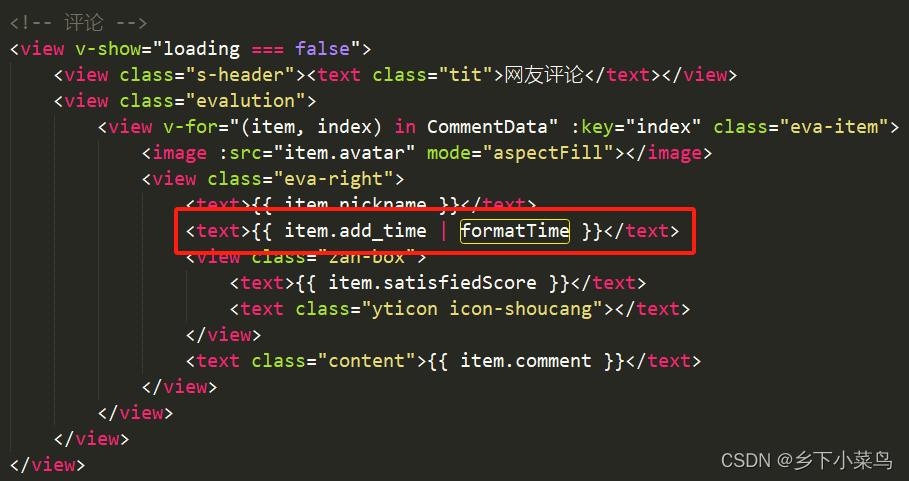
}6、页面渲染处,将转格式化时间后的formatTime渲染出来

二、小结
以我的理解,此自定义组件的运作流程如下:
1、步骤3先引用自定义组件 {{parseTime}}
2、步骤4再获取后台数据,将时间戳传至自定义组件 parseTime=(time)=>
3、步骤2再经过处理,return出来 return strTime
4、步骤5接收经过处理的时间,再return给formatTime
最后是步骤6,渲染至页面。
最后贴图

如有误,望大神指教。






















 1549
1549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










