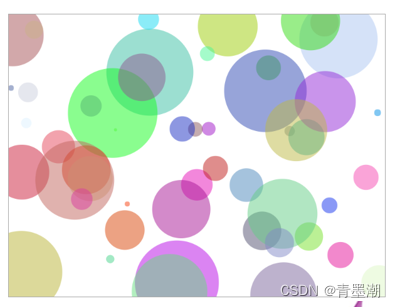
效果:

代码
for(var i=0;i<50;i++){
ctx.beginPath();
ctx.arc(Math.random()*400,Math.random()*400,Math.random()*50,0,Math.PI*2);
//设置透明度
ctx.globalAlpha = Math.random()*0.2;
//随机生成颜色
ctx.fillStyle="rgba("+Math.random()*255+","
+Math.random()*255+","+Math.random()*255;
ctx.fill();
ctx.stroke();
}
注意:
- 随机生成颜色
- 设置透明度
- 利用Math.random() 生成随机0-1的数字




















 1128
1128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








