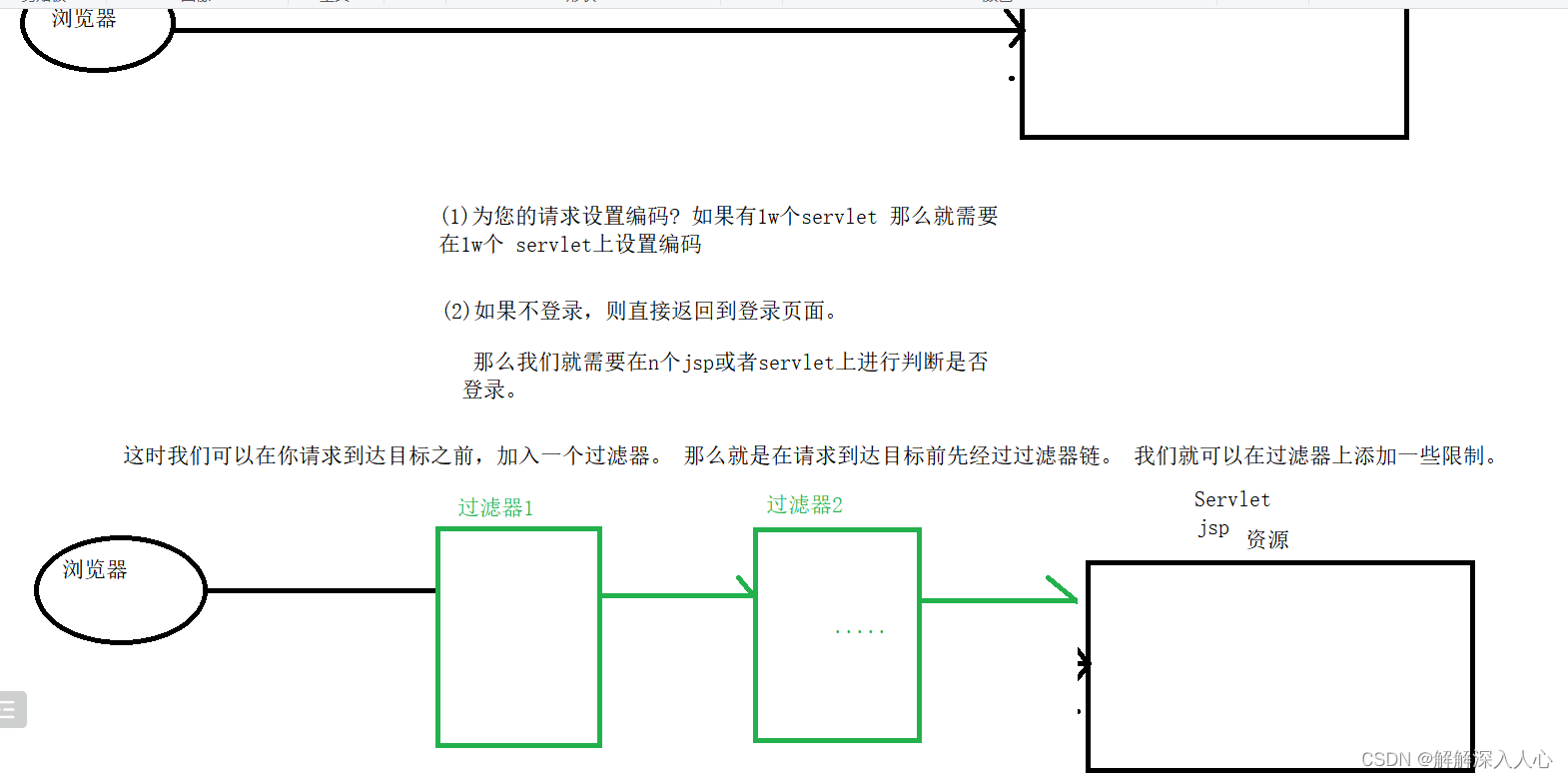
过滤器的原理

如何创建一个过滤器
(1)创建一个类并实现Filter接口并重写相应的方法

package com.aaa.filter;
import javax.servlet.*;
import java.io.IOException;
/**
* @program: web07
* @description:
* @author: 闫克起2
* @create: 2022-05-19 14:46
**/
public class MyFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
System.out.println("初始化过滤器,它只会被执行一次");
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
System.out.println("过滤执行时,被调用的方法,这个方法是核心代码,每次请求时都会被执行。");
filterChain.doFilter(servletRequest,servletResponse);//放行
}
@Override
public void destroy







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 624
624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








