1.首先在https://lbs.qq.com/ 这个网页中 先使用微信 注册一个
1.1然后创建应用
1.2创建你的key 效果如下 这里面必须填写 : 0.0.0.0-255.255.25.255

2.使用npm下载jsonp插件
// 命令
npm i -S vue-jsonp
// 在main.js导入并使用
import {VueJsonp} from 'vue-jsonp'
Vue.use(VueJsonp)
2.1在你的data中定义一些数据 数据如下
// 当地信息(城市、时间、地点、天气)
local: {
// ip地址所在城市
city: '',
// 所在城市温度
temperature: '',
// 天气类型
type: '',
// 时
hour: '',
// 分
minute: '',
// 月
month: '',
// 日
date: '',
// 星期几
day: ''
// 出勤率echart数据
},
// 经纬度信息
location: {
lat: null,
lng: null
}, 2.2定义好了 在methods中定义获取城市的方法 getLocalCity,在created()中调用 即可
created() {
// this.getLocalCity()
},
methods: {
// 获取室外温度
getLocalCity() {
var data = {
key: '你的腾讯位置的key'
}
var url = 'https://apis.map.qq.com/ws/location/v1/ip' //这个就是地理位置信息的接口
data.output = 'jsonp'
this.$jsonp(url, data)
.then((res) => {
console.log(res)
this.location = res.result.location
// 根据城市,获取当前天气和时间(在此先预留获取天气方法,完成后取消注释)
// this.getLocalWeather(this.location) // 这里就是调用下面的那个
return res
})
.catch((error) => {
console.log(error)
})
},
}获取到的位置信息数据

3.安装 axios 来进行调用api,然后获取当前位置 的天气信息
// 命令
npm install axios
// 为了方便,我在当前vue文件导入axios调用api
//xxx.vue文件
import axios from 'axios'
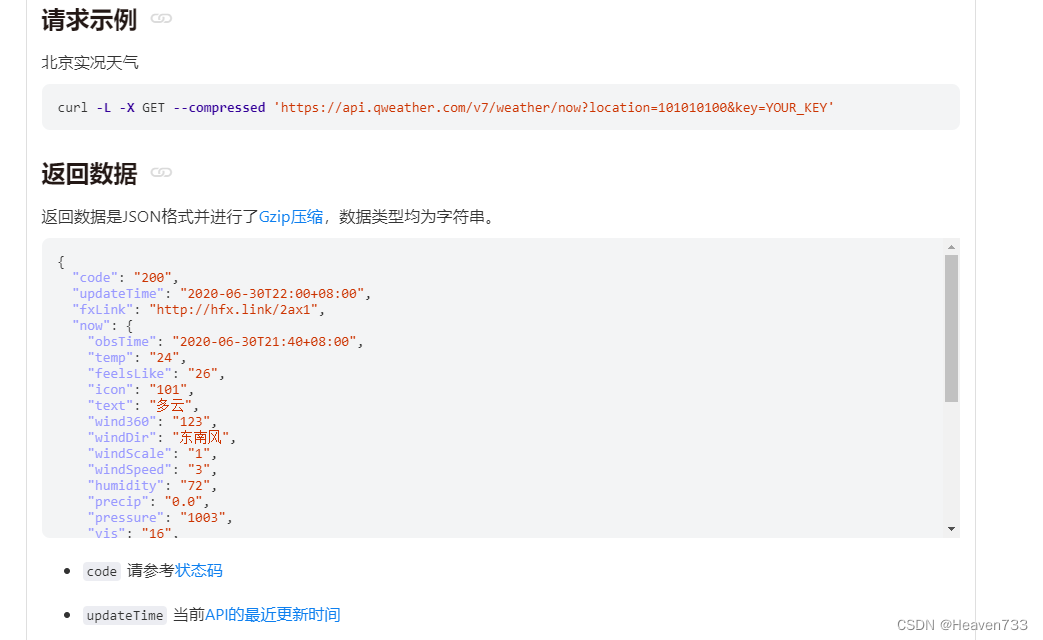
4.和风天气获取天气情况
和风天气api(实时天气)
控制台 https://console.qweather.com/#/apps
1. 进入控制台获取key
应用管理-> 创建应用

2. 调用接口获取天气api
参数
1.key (必选)
用户认证key,请参考 如何获取你的KEY。支持 数字签名方式进行认证。例如 key=123456789ABC
2.location (必选)东经北纬
需要查询地区的 LocationID或以英文逗号分隔的 经度,纬度坐标(十进制,最多支持小数点后两位),LocationID可通过 城市搜索服务获取。例如 location=101010100 或 location=116.41,39.92
可选参数
3.lang
多语言设置,默认中文,当数据不匹配你设置的语言时,将返回英文或其本地语言结果。
zh 中文,默认
en 英语
fr 法语
es 西班牙语
ja 日语
ko 韩语

5.获取到key之后写下面的方法
// 获取当地时间和天气,这里的lng,lat是当前位置的经纬度信息
getLocalWeather(location) {
console.log(location)
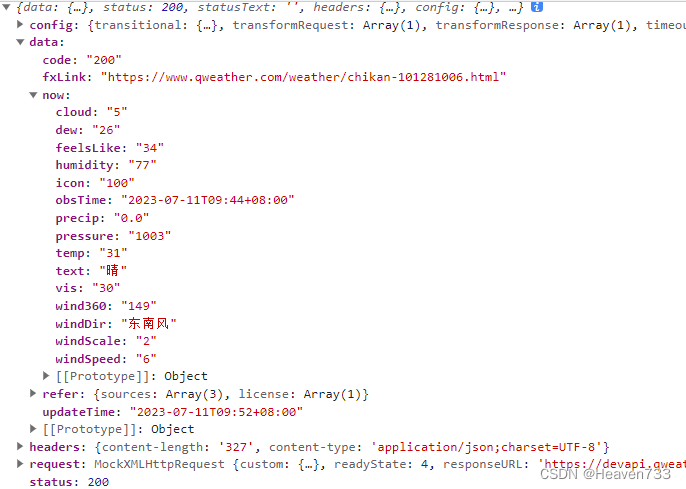
axios.get(`https://devapi.qweather.com/v7/weather/now?location=${location.lng},${location.lat}&key=你的和风天气的key`).then(res => {
console.log(res)
this.local.temperature = res.data.now.temp
console.log(this.local.temperature)
})
}调用结果,其中temp就是当前位置的温度信息。

最后附上完整的methods方法:
methods: {
// 获取室外温度
getLocalCity() {
var data = {
key: '腾讯位置的key'
}
var url = 'https://apis.map.qq.com/ws/location/v1/ip' //这个就是地理位置信息的接口
data.output = 'jsonp'
this.$jsonp(url, data)
.then((res) => {
console.log(res)
this.location = res.result.location
// 根据城市,获取当前天气和时间(在此先预留获取天气方法,完成后取消注释)
this.getLocalWeather(this.location) // 这里就是调用下面的那个
return res
})
.catch((error) => {
console.log(error)
})
},
// 获取当地时间和天气
getLocalWeather(location) {
console.log(location)
axios.get(`https://devapi.qweather.com/v7/weather/now?location=${location.lng},${location.lat}&key=和风天气的key`).then(res => {
console.log(res)
this.local.temperature = res.data.now.temp
console.log(this.local.temperature)
})
}
}




















 4572
4572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








