目录
实验内容
1.图片浏览功能实现:点击上下翻页按钮,实现图片浏览
2.简单购物车功能实现:要求计算出每一种商品的总价和所有商品合计价格
3.汇率换算功能实现:要求实现人民币和美元的兑换
实验原理或流程图
准备工作:把vue.js保存到和项目同级的目录下
1.图片浏览功能实现
新建img.html文件,在html的基本结构的head体中引入vue.js,在body体中在script标签内创建vue实例:格式为new Vue({})接下来编写实例内容,需要用到的选项:el,data,methods
2.简单购物车功能实现
新建goods.html文件,在html的基本结构的head体中引入vue.js,在body体中在script标签内创建vue实例:格式为new Vue({})接下来编写实例内容,需要用到的选项:el,data,计算属性,其中特别注意data选项数据的定义、商品总价计算、过滤器的使用
3.汇率换算功能实现
新建money.html文件,在html的基本结构的head体中引入vue.js,在body体中在script标签内创建vue实例.需要用到的选项有:el、data、监听属性
实验过程或源代码
1.图片浏览功能

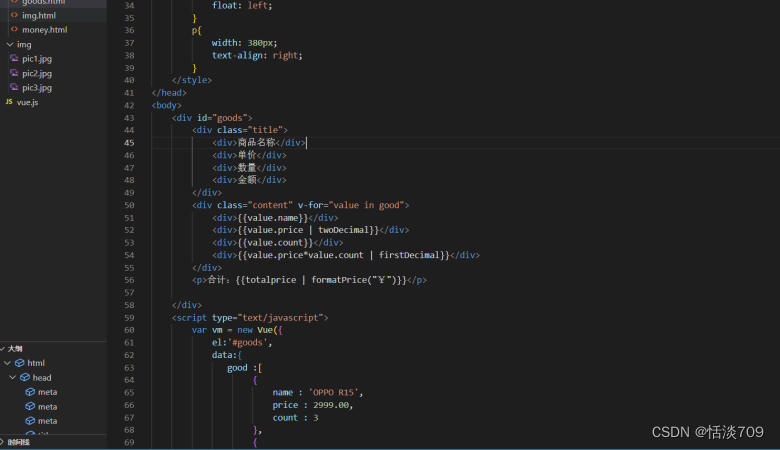
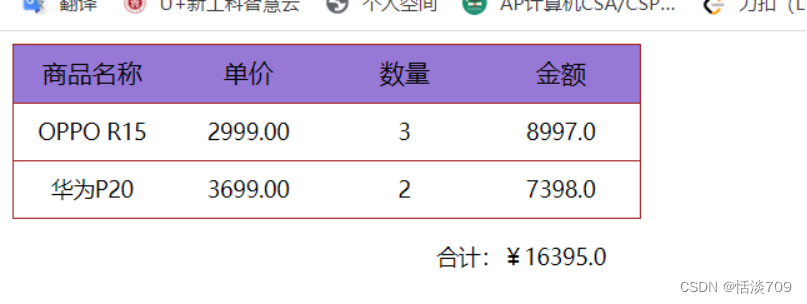
2.简单购物车功能



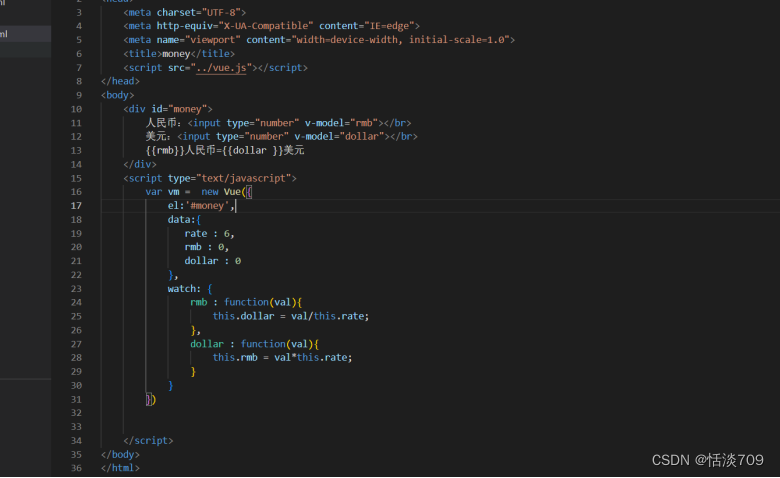
3.汇率换算

实验结论





























 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








