定时器与延时器
定时器
//用变量接受定时器 通常为了防止定时器累加 在定时器前先清除一下
clearInterval(timer)
var timer=setInterval(function(){
//1秒输出一个1
console.log(1)
},1000)
//点击按钮清除定时器
button.onclick=function(){
clearInterval(time)
}
延时器
//时间到了会执行函数一次,不重复
var timer=setTimeout(function(){
//两秒后输出2
console.log(2)
},2000)
//点击button 清除延时器
button.onclick=function(){
clearTimeout(timer)
}
setInerval()和setTimeout()是异步语句
同步是阻塞模式,异步是非阻塞模式
同步就是一个程序在执行某个请求时,若请求需要一段时间才返回,这个进程会一直等,收到返回信息才继续;
异步是进程不会一直等下去,会继续执行下面代码,若有消息返回时,会告知进程处理
使用定时器实现滚动
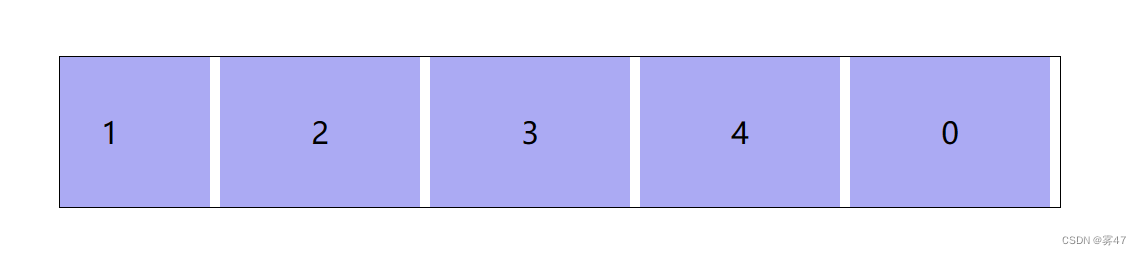
效果(一直滚动,鼠标放进box盒子 停止滚动 移除继续滚动):
1.布局

2.设置样式


3.加点动态


番外:原demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>无缝隙跑得快可停轮播</title>
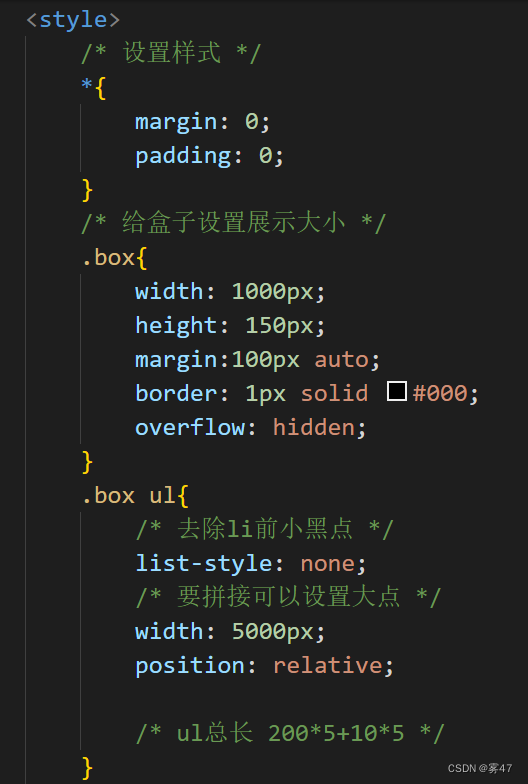
<style>
/* 设置样式 */
*{
margin: 0;
padding: 0;
}
/* 给盒子设置展示大小 */
.box{
width: 1000px;
height: 150px;
margin:100px auto;
border: 1px solid #000;
//设置可见
overflow: hidden;
}
.box ul{
/* 去除li前小黑点 */
list-style: none;
/* 要拼接可以设置大点 */
width: 5000px;
//相对定位 对box盒子
position: relative;
/* ul总长 200*5+10*5 判断时候小于等于这个长度 符合则left=0 否则继续向左滚动*/
}
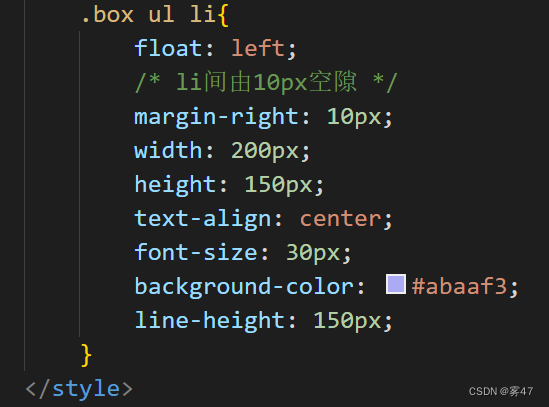
.box ul li{
/*浮动排成一列*/
float: left;
/* li间由10px空隙 */
margin-right: 10px;
width: 200px;
height: 150px;
/*水平居中*/
text-align: center;
font-size: 30px;
background-color: #abaaf3;
line-height: 150px;
}
</style>
</head>
<body>
<!-- 先创建一个盒子 框框 -->
<div class="box">
<ul class="list">
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<script>
// 获取元素
var box=document.querySelector('.box')
var list=document.querySelector('.list')
// 拼接li 让li加长
list.innerHTML+=list.innerHTML
// 定义left 对齐边边
var left=0
// 定时器
var timer
// 调用函数 打开页面就在滚
dingshi()
// 定时器封装成函数 要多次用到 函数就是功能的封装
function dingshi(){
// 先清除 防止动画积累(停不下)
clearInterval(timer)
timer=setInterval(function(){
left-=10
// 判断一下 如果到尾之后怎么办 从0开始
if(left<=-1050){
left=0
}
list.style.left=left+'px'
},50)
}
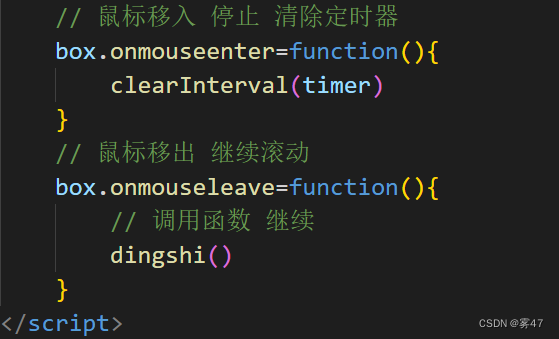
// 鼠标移入 停止 清除定时器
box.onmouseenter=function(){
clearInterval(timer)
}
// 鼠标移出 继续滚动
box.onmouseleave=function(){
// 调用函数 继续
dingshi()
}
</script>
</body>
</html>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








