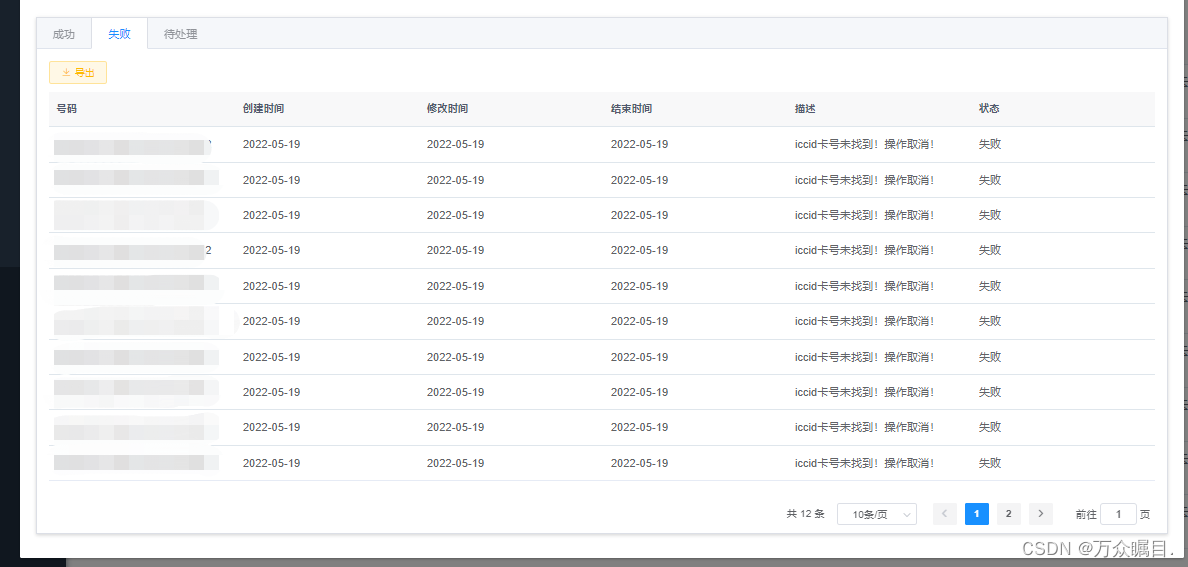
一, 下面是图片效果
我们每个 el-tab-pane 都是一个表格 需求,每个表格都实现分页 ;然后我的表格有三个状态:
成功 失败 待处理 然后是我实现的分页数据


二,下面直接看代码
<template>
<div>
<!-- 这里是标签页 -->
<div class="main">
<el-tabs v-model="activeName" type="border-card" @tab-click="handleClick">
<el-tab-pane label="成功" name="success">
<el-col :span="1.5" style="margin-bottom: 10px; margin-left: -10px" >
<el-button
type="warning"
plain
icon="el-icon-download"
size="mini"
:loading="exportLoading"
@click="successExport"
v-hasPermi="['']"
>导出</el-button>
</el-col>
<el-table :data="successList" >
<el-table-column label="号码" prop="card_number"/>
<el-table-column label="创建时间" prop="create_time"/>
<el-table-column label="修改时间" prop="update_time"/>
<el-table-column label="结束时间" prop="end_time"/>
<el-table-column label="描述" prop="mydescribe"/>
<el-table-column label="状态" prop="state_id">
<template slot-scope="scope">
{{ tools.getDkeyValue(businessDetails_state, scope.row.state_id) }}
</template>
</el-table-column>
</el-table>
<pagination
v-show="totalSum>0"
:total="totalSum"
:page.sync="Successtotal.pageNum"
:limit.sync="Successtotal.pageSize"
@pagination="pbSel(activeName)"
/>
</el-tab-pane>
<el-tab-pane label="失败" name="fail">
<el-col :span="1.5" style="margin-bottom: 10px; margin-left: -10px" >
<el-button
type="warning"
plain
icon="el-icon-download"
size="mini"
:loading="exportFail"
@click="failExport"
v-hasPermi="['']"
>导出</el-button>
</el-col>
<el-table :data="failList">
<el-table-column label="号码" prop="card_number"/>
<el-table-column label="创建时间" prop="create_time"/>
<el-table-column label="修改时间" prop="update_time"/>
<el-table-column label="结束时间" prop="end_time"/>
<el-table-column label="描述" prop="mydescribe"/>
<el-table-column label="状态" prop="state_id">
<template slot-scope="scope">
{{ tools.getDkeyValue(businessDetails_state, scope.row.state_id) }}
</template>
</el-table-column>
</el-table>
<pagination
v-show="Failtotal>0"
:total="Failtotal"
:page.sync="FailFrom.pageNum"
:limit.sync="FailFrom.pageSize"
@pagination="pbSel(activeName)"
/>
</el-tab-pane>
<el-tab-pane label="待处理" name="Pending">
<el-col :span="1.5" style="margin-bottom: 10px; margin-left: -10px" >
<el-button
type="warning"
plain
icon="el-icon-download"
size="mini"
:loading="exportPending"
@click="PendingExport"
v-hasPermi="['']"
>导出</el-button>
</el-col>
<el-table :data="PendingList">
<el-table-column label="号码" prop="card_number"/>
<el-table-column label="创建时间" prop="create_time"/>
<el-table-column label="修改时间" prop="update_time"/>
<el-table-column label="结束时间" prop="end_time"/>
<el-table-column label="描述" prop="mydescribe"/>
<el-table-column label="状态" prop="state_id">
<template slot-scope="scope">
{{ tools.getDkeyValue(businessDetails_state, scope.row.state_id) }}
</template>
</el-table-column>
</el-table>
<pagination
v-show="Pendingtotal>0"
:total="Pendingtotal"
:page.sync="PendingFrom.pageNum"
:limit.sync="PendingFrom.pageSize"
@pagination="pbSel(activeName)"
/>
</el-tab-pane>
</el-tabs>
</div>
<!-- 触发加载数据函数-->
<span v-if="show_ds ==true && implement == false">
{{ LoadData(this.form) }}
</span>
</div>
</template>
<script>
import {successArr} from "@/api/yunze/flowcard/businessDetails";
import tools from "@/utils/yunze/tools";
export default {
props: {
show_ds: Boolean,//当前界面是否显示
implement: Boolean,//编辑时加载是否 已执行
form: Object,//对象
},
name: "Subcomponents",
data() {
return {
activeName: "success",//选择那个表格
successList: [],//成功数组
failList: [],//失败数组
PendingList: [],//待处理数组
tools: tools,
businessDetails_state: [],//状态
//成功分页
totalSum: 0,
Successtotal:{
pageNum: 1,
pageSize: 10,
},
//失败分页
Failtotal: 0,// 总条数
FailFrom:{
pageNum: 1,
pageSize: 10,
},
//待处理分页
Pendingtotal:0,
PendingFrom:{
pageNum: 1,
pageSize: 10,
},
exportLoading:false,//控制成功导出
exportFail:false,//控制失败导出
exportPending:false,//控制待处理导出
whether_loadSuccess:false,是否加载 【成功】
whether_loadFail:false,是否加载 【失败】
whether_loadPending:false,是否加载 【待处理】
}
},
created() {
//加载 业务状态
if (window['businessDetails_state'] != undefined && window['businessDetails_state'] != null && window['businessDetails_state'] != '') {
this.businessDetails_state = window['businessDetails_state'];
} else {
this.getDicts("yz_bulk_businessDtails_state_id").then(response => {
window['businessDetails_state'] = response.data;
this.businessDetails_state = window['businessDetails_state'];
});
}
},
methods: {
LoadData(row) {
this.$emit("SetObj", "Setimplement", true);//已加载
let map = {};
map.b_id = row.id;
map.type = this.activeName;
console.log(map)
this.getSuccess(map);
},
getSuccess(map) {
let Pwd_Str = tools.encrypt(JSON.stringify(map));
successArr(Pwd_Str).then(response => {
let jsonobj = JSON.parse(tools.Decrypt(response));
// console.log(jsonobj);
if (jsonobj.code == 200) {
if (map.type =="success"){
this.successList = jsonobj.Data.Data;
this.totalSum = jsonobj.Data.Pu.rowCount;
}else if (map.type =="fail"){
this.failList = jsonobj.Data.Data;
this.Failtotal = jsonobj.Data.Pu.rowCount;
}else if (map.type =="Pending"){
this.PendingList = jsonobj.Data.Data;
this.Pendingtotal = jsonobj.Data.Pu.rowCount;
}
} else {
this.msgError("获取数据异常,请联系管理员!");
}
}
);
},
/**成功导出*/
successExport(){
},
/**失败导出*/
failExport(){
},
/**待处理导出*/
PendingExport(){
},
/**标签页*/
handleClick(tab) {
this.pbSel(tab.name)
},
pbSel(name) {
let map = {};
if (name =="success"){
map = this.Successtotal;
}else if (name =="fail"){
map = this.FailFrom;
}else if (name =="Pending"){
map = this.PendingFrom;
}
map.b_id = this.form.id;
map.type = name;
this.getSuccess(map);
},
},
}
</script>
<style scoped>
</style>
三,下面是xml 代码 sql 这是条件
<sql id="public">
<where>
b_id =#{b_id}
<if test="type != null">
<if test="type == 'success'">
AND state_id = 1
</if>
<if test="type == 'fail'">
AND state_id = 2
</if>
<if test="type == 'Pending'">
AND state_id = 0
</if>
</if>
</where>
</sql>





















 6884
6884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








