1.Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:更加方便的操作data中的数据
3.基本原理:
(1)通过Object.defineProperty()把data对象中所有属性添加到vm上
(2)为每一个添加到vm上的属性,都指定一个getter/setter
(3)在getter/setter内部去操作(读/写)data中对应的属性
代码实例:
<script>
let obj = {
x: 100
}
let obj2 = {
y: 200
}
Object.defineProperty(obj2, 'x', {
get() {
return obj.x
},
set(value) {
obj.x = value
}
})
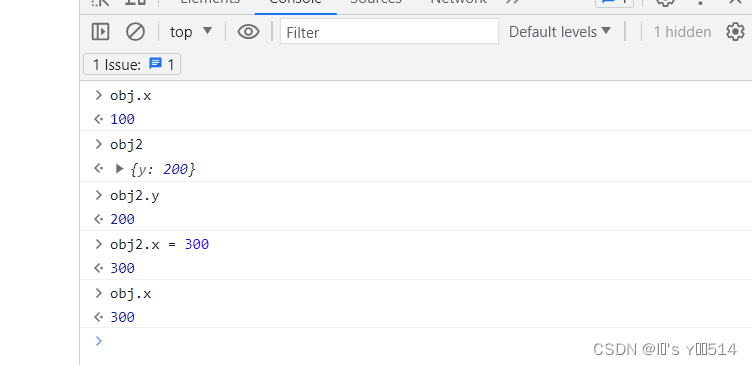
</script>通过 Object.defineproperty 给对象obj2定义一个属性和事件,可以通过改变obj2中x的值来代理obj中x的值。

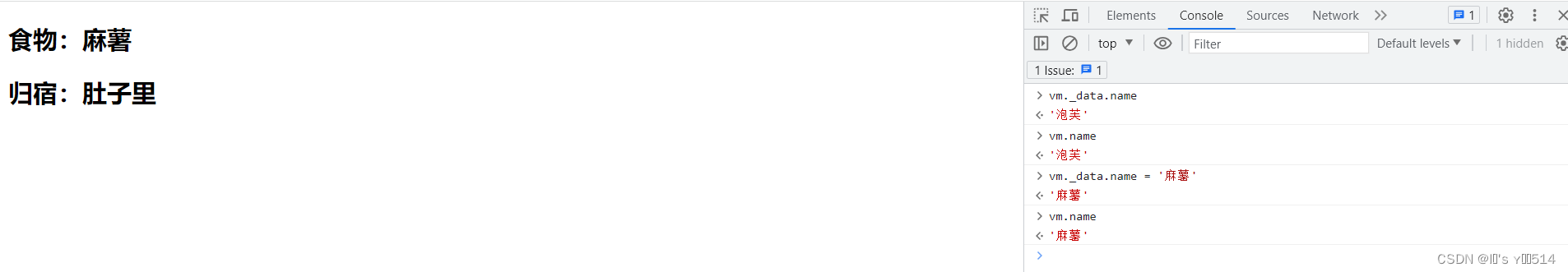
如果有人读取name,getter工作,getter把data里面的name给过去。如果有人通过vm修改name,setter执行,把data里面的name改掉。 举例说明:
<!-- 准备好一个容器 -->
<div id="root">
<h2>食物:{{name}}</h2>
<h2>归宿:{{address}}</h2>
</div>
<script>
const vm = new Vue({
el: '#root',
data: {
name: '泡芙',
address: '肚子里'
}
})
</script>
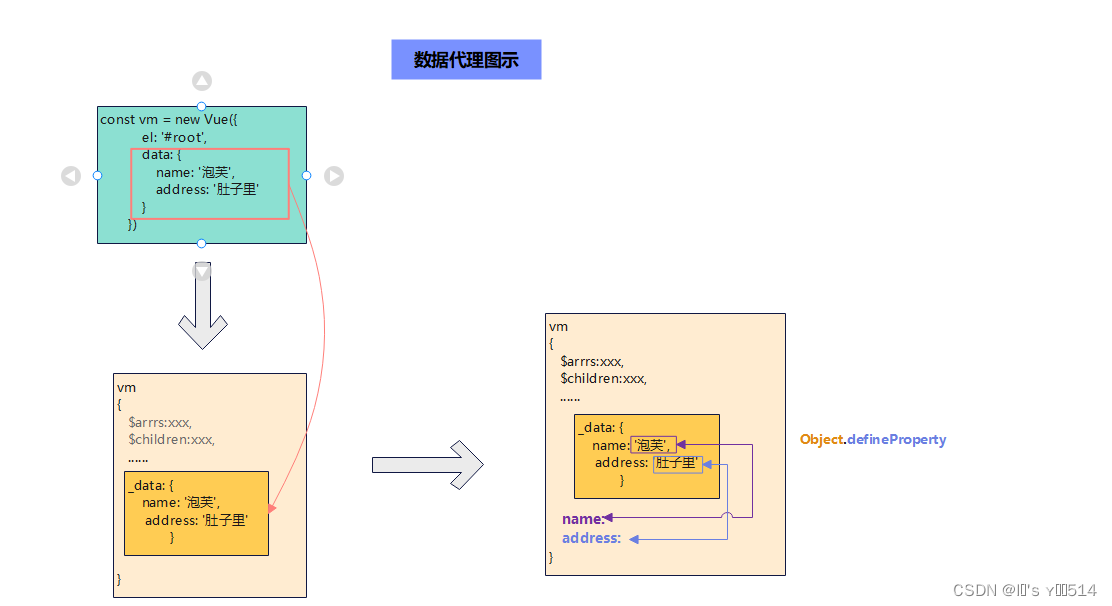
通过图示来说明数据代理:

Object.defineproperty 的作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性。Object.defineproperty的具体使用在此不做说明。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








