app.vue
<template>
<div>
<button @click="getStudents">获取学生信息</button>
<button @click="getCars">获取汽车信息</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'App',
methods:{
getStudents(){
axios.get('http://localhost:8080/liners/students').then(
response => {
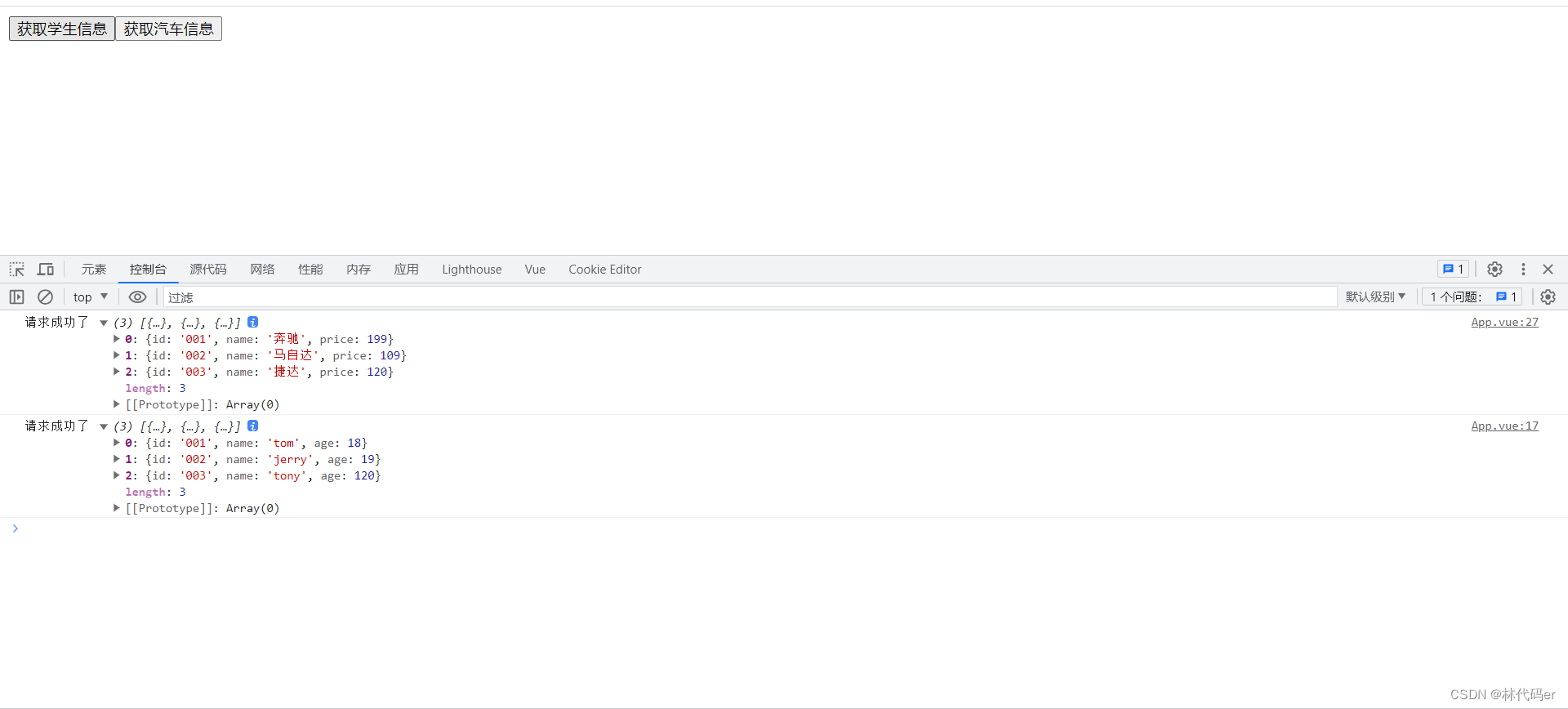
console.log('请求成功了',response.data)
},
error=>{
console.log('请求失败了',error.message)
}
)
},
getCars(){
axios.get('http://localhost:8080/linerc/cars').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
}
}
}
</script>
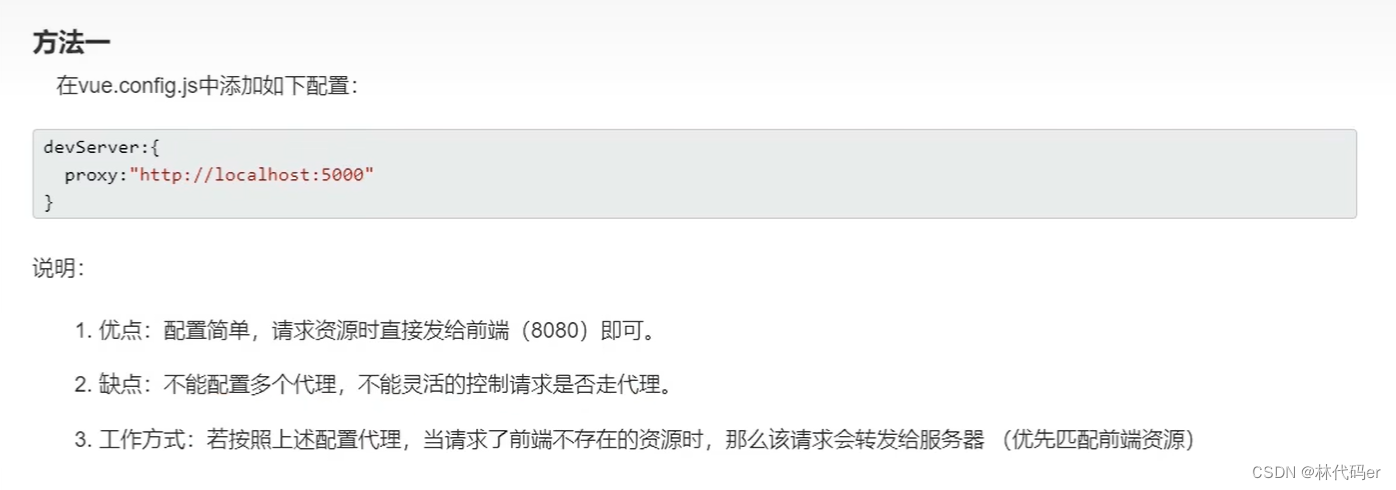
Vue脚手架配置代理:

vue.config.js
module.exports = {
pages:{
index:{
entry:'src/main.js'
}
},
lintOnSave:false,//关闭语法检查
//开启代理服务器(方式1)
/* devServer:{
proxy:'http://localhost:5000'
},*/
}

vue.config.js
module.exports = {
pages:{
index:{
entry:'src/main.js'
}
},
lintOnSave:false,//关闭语法检查
//开启代理服务器(方式1)
/* devServer:{
proxy:'http://localhost:5000'
},*/
//开启代理服务器(方式2)
devServer:{
proxy: {
'/liners':{
target:'http://localhost:5000',
pathRewrite:{'^/liners':''}
},
'/linerc':{
target:'http://localhost:5001',
pathRewrite:{'^/linerc':''}
}
}
}
}























 6018
6018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










