CSS基础(3)
CSS的三大特性
CSS有三个非常重要的特性:层叠性、继承性、优先性。
1、层叠性

概念:
- 所谓层叠性是指多种CSS样式的叠加。
- 是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠(覆盖)掉。
原则:
- 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。(后来者居上)
- 样式不冲突,不会层叠。
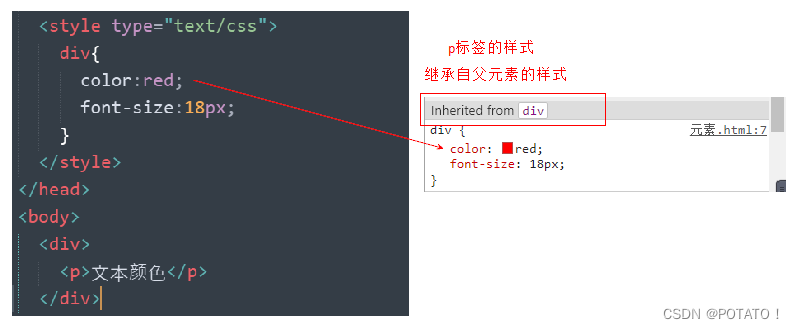
2、继承性
概念:
- 子标签会继承父标签的某些样式,如文本颜色和字号。
- 想要设置一个可继承的属性,只需将它应用于父元素即可。
注意:
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
- 子元素可以继承父元素的某些样式(text-,font-,line-这些元素开头的可以继承,以及color属性)

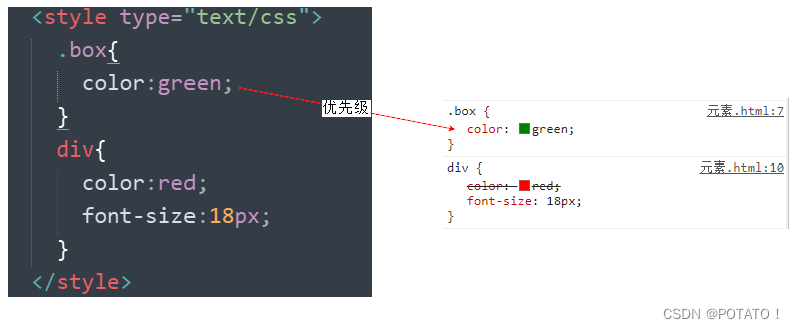
3、优先性
概念:定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
- 选择器相同,则执行层叠性
- 选择器不同,就会出现优先级的问题。

权重计算公式:
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style=“” | 1,0,0,0 |
| 每个!important 最重要的 | ∞ 无穷大 |
- 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
- 关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)。
- div { color: pink !important; } 最重要,优先级最高。
继承的权重是0:
- 我们修改样式,一定要看该标签有没有被选中。
- 如果选中了,那么以上面的公式来计权重。谁大听谁的。
- 如果没有选中,无论父元素权重多高,子元素权重都是0,因为继承的权重为0.
权重叠加
div ul li ------> 0,0,0,1+0,0,0,1+0,0,0,1=0,0,0,3
.nav ul li ------> 0,0,1,0+0,0,0,1+0,0,0,1=0,0,1,2
a:hover -----—> 0,0,0,1+0,0,1,0=0,0,1,1
.nav a ------> 0,0,1,0+0,0,0,1=0,0,1,1
CSS页面布局
css页面布局学习三大重点: css 盒子模型 、 浮动 、 定位 。
网页布局的本质
- 首先利用CSS设置好盒子的大小,然后摆放盒子的相应位置。
- 最后把网页元素比如文字图片等等,放入盒子里面。
1、盒子模型(Box Model)
- 盒子模型就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
- 盒子模型由元素的内容(content)、边框(border)、内边距(padding)、和**外边距(margin)**组成。
- 盒子里面的文字和图片等元素是内容(content)
- 盒子的厚度 我们称为为盒子的边框(border)
- 盒子内容与边框的距离是内边距(padding)
- 盒子与盒子之间的距离是外边距(margin)
标准w3c盒子模型:
标准 w3c 盒子模型的范围包括 margin、border、padding、content
当设置为box-sizing: content-box;时,将采用标准模式解析计算,也是默认模式;
内盒尺寸计算(元素实际大小):
- 宽度:Element Height = content height + padding + border (Height为内容高度)
- 高度:Element Width = content width + padding + border (Width为内容宽度)
- 盒(D:\wxf\前端学习笔记\图片\CSS\w3c盒子模型.png)]
IE盒子模型:
IE 盒子模型的 content 部分包含了 border 和 pading。
当设置为box-sizing: border-box时,将采用怪异模式解析计算。
(1)、盒子边框(border)
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框的样式(部分):
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
边框综合设置
border : border-width || border-style || border-color
例如:
border: 1px solid red; 没有顺序要求
很多情况下,我们不需要指定4个边框,我们是可以单独给4个边框分别指定的。
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
表格的细线边框:
-
通过表格的
cellspacing="0",将单元格与单元格之间的距离设置为0, -
但是两个单元格之间的边框会出现重叠,从而使边框变粗
-
通过css属性:table{ border-collapse:collapse; }
-
collapse单词是合并的意思,border-collapse: collapse;表示相邻边框合并在一起。
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边框*/
}
</style>
(2)、内边距(padding)
padding属性用于设置内边距。是指边框与内容之间的距离。
设置
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding简写
| padding:后值的个数(顺时针) | 表达意思 |
|---|---|
| 1个值(例:padding: 5px;) | padding:上下左右内边距; |
| 2个值(例:padding: 5px 10px;) | padding: 上下内边距 左右内边距 ; |
| 3个值(例:padding: 5px 10pz 20px;) | padding:上内边距 左右内边距 下内边距; |
| 4个值(例:padding: 5px 10px 20px 30px;) | padding: 上内边距 右内边距 下内边距 左内边距 ; |
当我们给盒子指定padding值之后, 发生了2件事情:
- 内容和边框 有了距离,添加了内边距。
- 盒子会变大
解决措施:通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小。
padding不影响盒子大小情况:如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子。
(3)、外边距(margin)
margin属性用于设置外边距。margin就是控制盒子和盒子之间的距离。
设置
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin值的简写 (复合写法)代表意思 跟 padding 完全相同。
块级盒子水平居中
- 盒子必须指定宽度(width)
- 然后就给左右的外边距都设置为auto
实际工作中常用这种方式进行网页布局,示例代码如下:
.header { width: 960px; margin: 0 auto;}
文字居中和盒子居中区别
- 盒子内的文字水平居中是 text-align: center; 而且还可以让 行内元素和行内块居中对齐
- 块级盒子水平居中 左右margin 改为 auto
外边距合并
使用margin定义块元素的「垂直外边距」时,可能会出现外边距的合并。
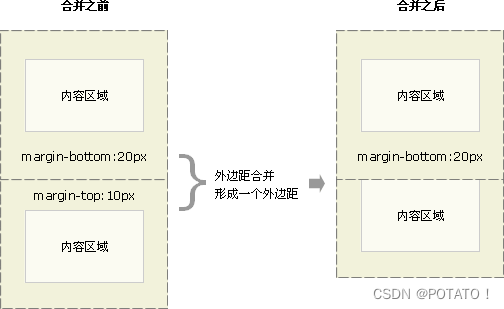
(1). 相邻块元素垂直外边距的合并
- 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
- 下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
- 「取两个值中的较大者」这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

「解决方案:尽量给只给一个盒子添加margin值」。
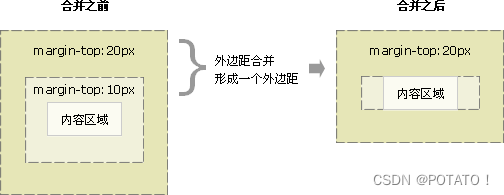
(2). 嵌套块元素垂直外边距的合并(塌陷)
- 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
- 父元素的上外边距会与子元素的上外边距发生合并
- 合并后的外边距为两者中的较大者

「解决方案:」
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距
- 可以为父元素添加overflow: hidden。
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面再总结。
清除内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
- 行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。
盒子模型布局稳定性
优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)
width > padding > margin
原因:
- margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
- padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
- width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
CSS3新增
圆角边框(border-radius)
在CSS3中,新增了圆角边框样式,这样盒子就可以变成圆角了。
border-radius属性用于设置元素的外边框圆角。
语法:
border-radius:length;
border-top-left-radius 定义了左上角的弧度
border-top-right-radius 定义了右上角的弧度
border-bottom-right-radius 定义了右下角的弧度
border-bottom-left-radius 定义了左下角的弧度
- 其中每一个值可以为 数值或百分比的形式
技巧:让一个正方形变成圆圈
border-radius: 50%;
如果要在四个角上一一指定,可以使用以下规则👇:
border-radius: 左上角 右上角 右下角 左下角;
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角(对角线)
- 一个值:四个圆角值相同
盒子阴影(box-shadow)
在CSS3中,新增了盒子阴影,可以使用box-shadow属性为盒子添加阴影。
语法:
box-shadow: offset-x offset-y [blur] [spread] [color] [inset]
| 值 | 描述 |
|---|---|
| offset-x | 阴影的水平偏移量。正数向右偏移,负数向左偏移。 |
| offset-y | 阴影的垂直偏移量。正数向下偏移,负数向上偏移。 |
| blur | 可选。阴影模糊距离,不能取负数。 |
| spread | 可选。阴影大小 |
| color | 可选。阴影的颜色 |
| inset | 可选。表示添加内阴影,默认为外阴影 |
例:
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}
文字阴影(text-shadow)
在CSS3中,我们可以使用text-shadow属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值。 |
| v-shadow | 必需。垂直阴影的位置,允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。参阅CSS颜色值。 |
2、浮动(float)
CSS布局的三种机制(方式)
网页布局的核心——就是用CSS来摆放盒子
CSS 提供了3种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
A. 普通流(标准流/文档流)
标准流:标签按照规定好的默认方式排列。
-
块级元素会独占一行,从上向下顺序排列;
-
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
-
- 常用元素:span、a、i、em等
B. 浮动
- 让盒子从普通流中浮起来,主要作用是 让多个块级盒子一行显示。
C. 定位
- 将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
什么是浮动
元素的浮动是指设置了浮动属性的元素会
- 脱离标准普通流的控制,移动到指定位置,脱标。
- 浮动的盒子不再保留原先的位置。
作用:
- 让多个盒子(div)水平排列成一行,使得浮动称为布局的重要手段。
- 可以实现盒子的左右对齐等等。
- 浮动最早是用来控制图片,实现文字环绕图片效果。
- float属性会改变元素的display属性,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。生成的块级框和我们前面的行内块极其相似。
float属性用于创建浮动框,将其移动到一边,直到左边缘或者右边缘触及包含块或另一个浮动框的边缘(没有缝隙)。
如果多个盒子都设置了浮动,则它们会按照属性值在一行内显示并且顶端对齐排列。
语法:
选择器 { float: 属性值; }
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
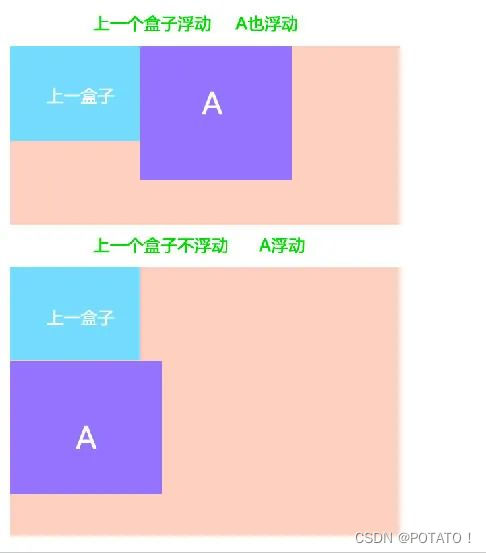
- 浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。
- 建议:如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题

浮动元素经常和标准父级搭配使用:
为了约束浮动元素位置,我们网页布局一般采取的策略是先用标准流的父元素排列上下位置,之后内部的子元素采取浮动排列左右位置,符合网页布局的第一准则。
浮动(float)小结
| 特点 | 说明 |
|---|---|
| 浮 | 加了浮动的盒子「是浮起来」的,漂浮在其他标准流盒子的上面。 |
| 漏 | 加了浮动的盒子「是不占位置的」,它原来的位置「漏给了标准流的盒子」。 |
| 特 | 「特别注意」:浮动元素会改变display属性, 类似转换为了行内块,但是元素之间没有空白缝隙。 |
清除浮动
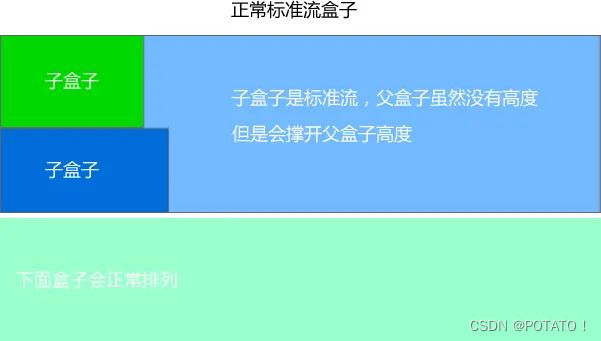
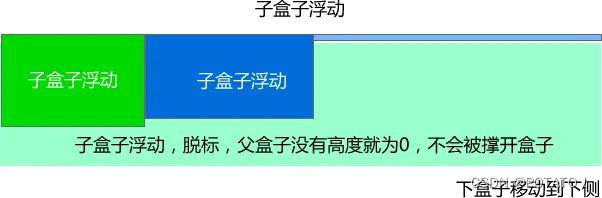
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。


总结:
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
- 准确地说,并不是清除浮动,而是清除浮动后造成的影响
清除浮动本质:清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除浮动的方法
语法:
选择器 { clear: 属性值; } clear 清除
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
实际工作中,几乎只用clear: both
1、额外标签法(隔墙法)
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=“clear:both”></div>,或者其他块元素br等亦可。
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化较差。
2、父级添加overflow属性方法
可以给父级添加: overflow: hidden| auto| scroll 都可以实现。
- 优点: 代码简洁
- 缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3、父级使用after伪元素清除浮动**:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了**
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/* IE6、7 专有 */
.clearfix {
*zoom: 1;
}
- 优点:符合闭合浮动思想 结构语义化正确
- 缺点:由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
4、父级使用双伪元素清除浮动
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
- 优点: 代码更简洁
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
清除浮动总结
什么时候用清除浮动呢?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
3、定位
1、定位详解
将盒子**「定」在某一个「位」**置 自由的漂浮在其他盒子(包括标准流和浮动)的上面。
所以,我们脑海应该有三种布局机制的上下顺序👇
标准流在最底层 (海底) ------- 浮动 的盒子 在 中间层 (海面) ------- 定位的盒子 在 最上层 (天空)
定位是用来布局的,它有两部分组成:定位 = 定位模式 + 边偏移
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
2、定位模式(position)
在 CSS 中,通过 position 属性定义元素的**「定位模式」**,语法如下:
选择器 { position: 属性值; }
| 值 | 语义 |
|---|---|
static | **「静态」**定位 |
relative | **「相对」**定位 |
absolute | **「绝对」**定位 |
fixed | **「固定」**定位 |
(1)静态定位-static
- 静态定位是元素的默认定位方式,无定位的意思。它相当于border里面的none,不要定位的时候用。
- 静态定位 按照标准流特性摆放位置。它没有边偏移。
- 静态定位在布局时几乎不用
(2)相对定位-relation
相对定位是元素相对于它原来在标准流中的位置来说的。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8gWi8Gzq-1678802774030)(D:\wxf\前端学习笔记\图片\CSS\相对定位.png)]
- 相对于自己原来在标准流中位置来移动的。
- 原来在标准流的区域继续占有,后面的盒子仍然以标准流 的方式对待它。
(3)绝对定位-absolute
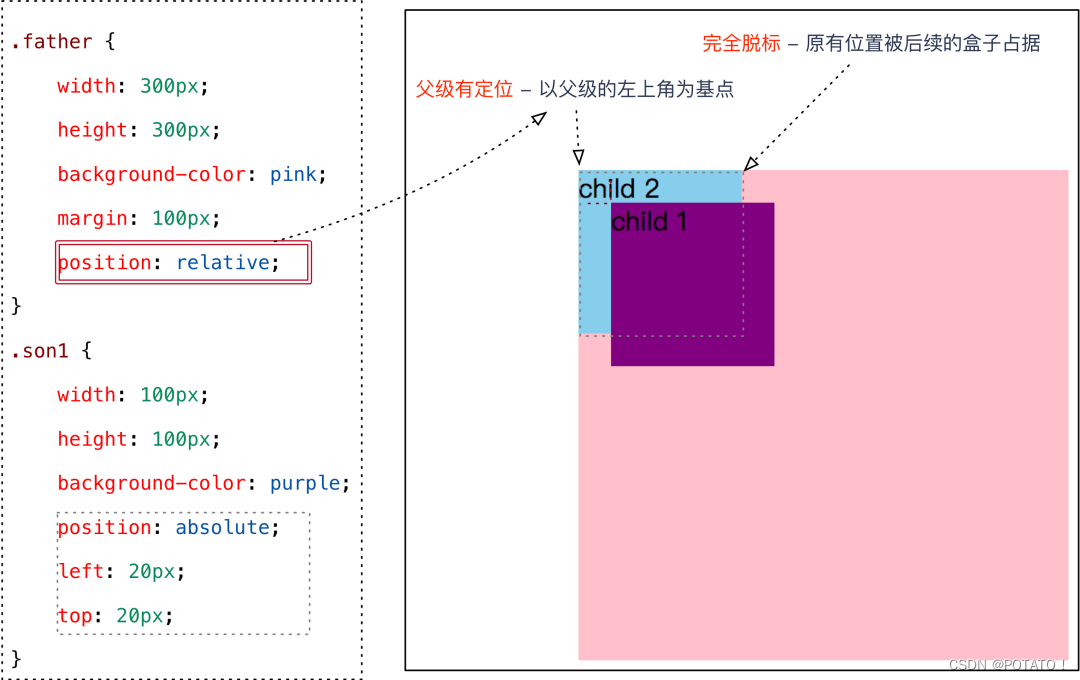
绝对定位是元素移动位置时,是相对于它祖先元素(如父级元素)来说的。
- 完全脱标–完全不占位置。
- 如果没有父元素或者父元素没有定位,则以浏览器为准定位(Document文档)。
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位的祖先元素为参考点移动位置。
父元素有定位:

子绝父相
子绝父相:子级是绝对定位的话,父级要用相对定位。
①子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响到其他兄弟盒子。
②父盒子需要加定位限制盒子在父盒子内显示。
③父盒子布局时,需要占有位置,因此父亲只能是相对定位。
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位。
(4)固定定位-fixed
固定定位是元素固定于浏览器可视区的位置,是绝对定位的一种特殊形式。
-
完全脱标–完全不占位置
-
只认浏览器的可视窗口–浏览器可视窗口+边偏移属性来设置元素的位置
-
跟父元素没有任何关系,单独使用
-
不随滚动条滚动
-
如何把一个固定定位的盒子固定在版心右侧位置(小技巧):
- 让固定定位的盒子left:50%,走到浏览器可视区(也可看做版心的一半位置);
- 让固定定位的盒子margin-left版心宽度的一半距离。如margin-left:300;
就可以让固定定位的盒子贴着版心右侧对齐了。
(5)粘性定位-sticky
粘性定位可以被认为是相对定位和固定定位的混合。
- 以浏览器的可视窗口为参照移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加top、left、right、bottom其中一个才有效
定位模式总结
| 定位模式 | 是否脱标 | 移动位置(相对于) | 是否常用 |
|---|---|---|---|
| static静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative相对定位 | 否(占有位置) | 相对于自身位置移动 | 常用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 常用 |
| fixed固定定位 | 是(不占有位置) | 浏览器可视区 | 常用 |
| sticky粘性定位 | 否(占有位置) | 浏览器可视区 | 当前阶段少 |
3、边偏移
在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的「边偏移」:(方位名词)
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top | top: 80px | 「顶端」偏移量,定义元素相对于其父元素「上边线的距离」。 |
bottom | bottom: 80px | 「底部」偏移量,定义元素相对于其父元素「下边线的距离」。 |
left | left: 80px | 「左侧」偏移量,定义元素相对于其父元素「左边线的距离」。 |
right | right: 80px | 「右侧」偏移量,定义元素相对于其父元素「右边线的距离」 |
4、定位叠放次序z-index
在使用「定位」布局时,可能会出现「盒子重叠的情况」。
加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。
应用 z-index 层叠等级属性可以调整盒子的堆叠顺序。如下图所示:

z-index的特性如下:
- 属性值:正整数、负整数或 0,默认值是 auto,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位;
- z-index只能用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
5、定位的扩展
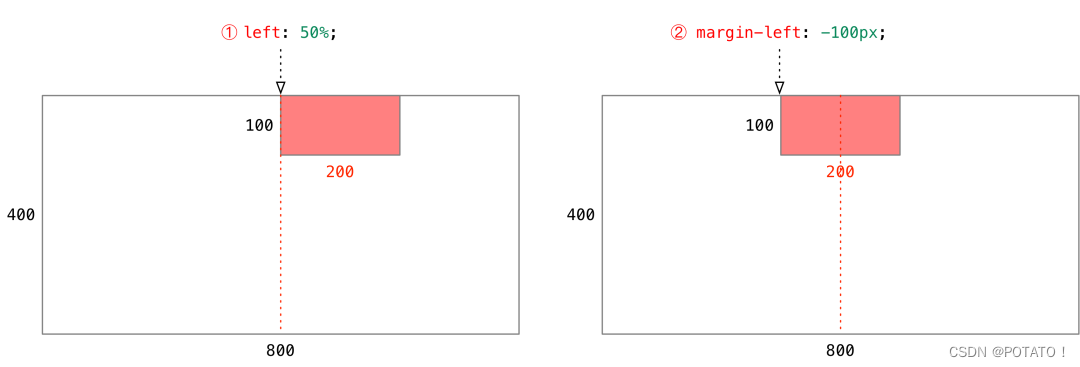
(1)绝对定位的盒子居中
绝对定位/固定定位的盒子不能通过设置margin: auto设置水平居中 在使用绝对定位时要向实现水平居中,可以按照下面的方法:

- left : 50%:让盒子的左侧移动到父级元素的水平中心位置;
- margin-left: -100px;让盒子向左移动自身宽度的一半。
- 同理垂直居中。
(2)定位改变display属性
前面提过, display 是 显示模式, 可以通过以下方式改变显示模式:
- 可以用inline-block 转换为行内块
- 可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
- 绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
(3)绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里的文字和图片。
但绝对定位(固定定位)会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的最初目的是为了做文字环绕效果(文字会环绕浮动元素)。
CSS属性书写顺序
建议遵循以下顺序:
-
布局定位属性:display / position / float / clear / visibility / overflow(建议display第一个写,毕竟关系到模式)
-
自身属性:width / height / margin / padding / border / background
-
文本属性:color / font / text-decoration / text-align / vertical-align / white-space / break-word
-
其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient ···
页面布局整体思路
为了提高网页制作的效率,布局时通常应该有以下整体思路(参考):
- 必须确定页面的版心(可视区),我们测量可得知。
- 分析页面中的行模块,以及每个行模块中的列模块,页面布局第一准则。
- 一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置,页面布局第二准则。
- 制作HTML结构,我们还是遵循,先有结构,后有样式的原则,结构永远最重要。
- 所以,先理清布局结构,再写代码尤为重要,需要我们多写多积累。
网页布局总结
通过盒子模型,可以知道大部分html标签是一个盒子。
通过CSS浮动、定位可以让每个盒子排列成网页。
一个完整的网页由标准流、浮动、定位一起完成布局,每个都有自己的专门用法。
-
标准流
可以让盒子上下或左右排列,垂直的块级盒子显示就用标准流布局。
-
浮动
可以让多个块级元素一行显示或左右对齐盒子,多个块级盒子水平显示就用浮动布局。
-
定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。





















 1556
1556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








