项目中需要解决的问题:
刷新页面后顶部导航组件的高亮;
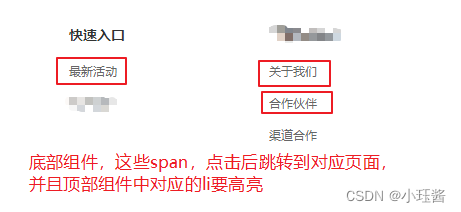
底部组件的页面对应顶部导航组件的高亮;
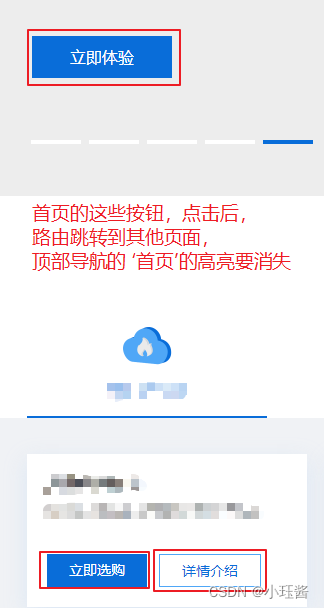
首页中一些按钮的点击跳转页面后,首页高亮没消失;



一开始写的时候,是在顶部导航组件中定义了一个num变量去控制高亮,然后保存num的值到sessionStorage里面,页面加载的时候去获取本地num的值来实现页面刷新后高亮不消失;然后首页中的按钮的点击事件里再去改变本地存的num的值,但是这里就会出现一个问题:因为路由跳转并不会引起页面刷新,所以改变了num的值也只是本地存的num值变了,顶部导航组件中num的值还是不会发生改变。按照一开始写的,总有忽略的地方,就是忽略了上面描述的问题,而且还是多个组件中去控制num的值,思来想去,就改用 vuex 来解决了。
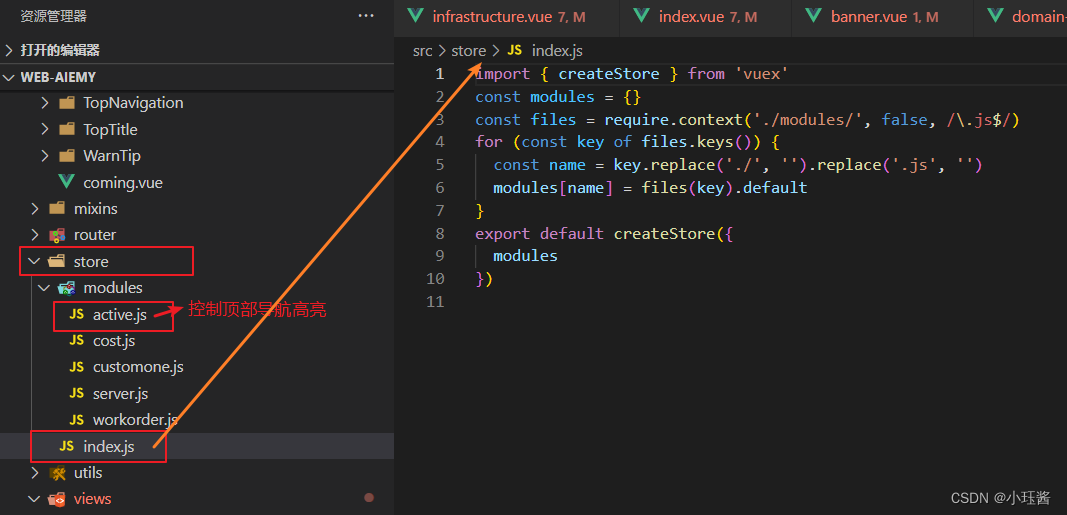
1、先在 store 文件夹下的 modules 文件夹中建一个 active.js 文件,store文件夹下的 index.js 是用来导出 modules文件夹下的多个js文件:

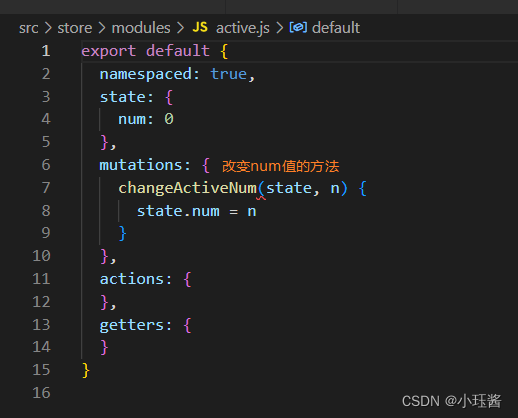
2、active.js文件中的内容:

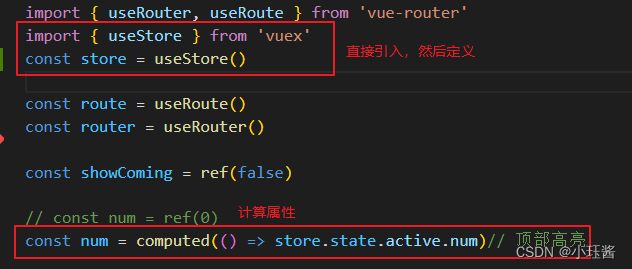
3、组件中用的话直接引入就可以使用了,下面是顶部导航组件中的使用:


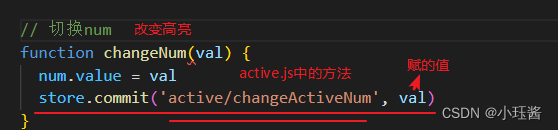
这样就实现了多个组件可以改变num的值, 顶部导航组件还是底部组件中,点击li跳转到对应的页面后,对应顶部导航的li高亮。
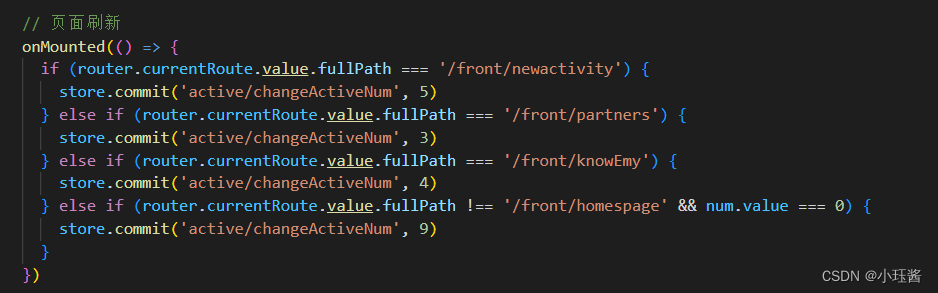
4、页面刷新,顶部导航组件的高亮状态保持,这里我直接去判断路由了,看着下面的代码可能会觉得有点呆:

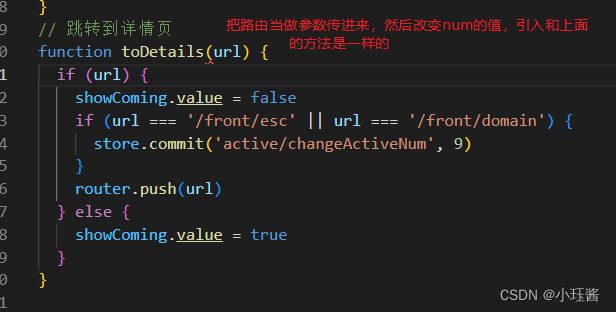
5、首页中的一些跳转页面的按钮的点击事件,这里因为有些按钮点了之后没跳转,能跳转的按钮就只有2个(其他页面都还没有),然后就直接这样写了,首页去跳转这两个页面的话,就改变num的值,让顶部的首页的高亮消失:
emmm...经验不多,不知道能不能让你看懂。也希望有大佬路过能指点一二哈!





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








