CSS3 新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
注意:
-
类选择器,属性选择器,伪类选择器,权重为10
-
伪元素选择器和标签选择器一样,权重为1
属性选择器
属性选择器可以根据元素特定的属性来选择元素,这样就可以不用借助于类或者id选择器。
| 选择器 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att=“val”] | 选择具有att属性且属性值等于val的E元素 |
| E[att^=“val”] | 匹配具有att属性且值以val开头的E元素 |
| E[att$=“val”] | 匹配具有att属性且值以val结尾的E元素 |
| E[att*=“val”] | 匹配具有att属性且值中含有val的E元素 |
- 重点记住 E[att=“val”]
示例:
<html lang="en">
<head>
<title>CSS3新增属性选择器</title>
<style>
/* 必须是input 但是同时具有 value这个属性 选择这个元素 [] */
input[value] {
color:pink;
}
/* 只选择 type =text 文本框的input 选取出来 */
input[type=text] {
color: pink;
}
/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */
div[class^=icon] {
color: red;
}
section[class$=data] {
color: blue;
}
div.icon1 {
color: skyblue;
}
/* 类选择器和属性选择器 伪类选择器 权重都是 10 */
</style>
</head>
<body>
<!-- 1. 利用属性选择器就可以不用借助于类或者id选择器 -->
<input type="text" value="请输入用户名">
<input type="text">
<!-- 2. 属性选择器还可以选择属性=值的某些元素 重点务必掌握的 -->
<input type="text" name="" id="">
<input type="password" name="" id="">
<!-- 3. 属性选择器可以选择属性值开头的某些元素 -->
<div class="icon1">小图标1</div>
<div class="icon2">小图标2</div>
<div class="icon3">小图标3</div>
<div class="icon4">小图标4</div>
<div>我是打酱油的</div>
<!-- 4. 属性选择器可以选择属性值结尾的某些元素 -->
<section class="icon1-data">我是安其拉</section>
<section class="icon2-data">我是哥斯拉</section>
<section class="icon3-ico">哪我是谁</section>
</body>
</html>
注意:类选择器,属性选择器,伪类选择器,权重为10
结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素,常用于根据父级选择器选择里面的子元素
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素 E |
| E:last-child | 匹配父元素中最后一个子元素 E |
| E:nth-child(n) | 匹配父元素中的第 n 个子元素 E |
| E:first-of-type | 指定类型 E 的第一个 |
| E:last-of-type | 指定类型 E 的最后一个 |
| E:nth-of-type(n) | 指定类型 E 的第 n 个 |
示例:
<html lang="en">
<head>
<title>CSS3新增结构伪类选择器</title>
<style>
/* 1. 选择ul里面的第一个孩子 小li */
ul li:first-child {
background-color: pink;
}
/* 2. 选择ul里面的最后一个孩子 小li */
ul li:last-child {
background-color: pink;
}
/* 3. 选择ul里面的第2个孩子 小li */
ul li:nth-child(2) {
background-color: skyblue;
}
</style>
</head>
<body>
<ul>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ul>
</body>
</html>
nth-child(n) 选择某个父元素的一个或多个特定的子元素
- n 可以是数字,关键字和公式
- n 如果是数字,就是选择第n个子元素,里面数字从1开始
- n 可以是关键字:even 偶数,odd 奇数
- n可以是公式:常见的公式如下(如果n是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15… |
| n+5 | 从第5个开始(包含第五个)到最后 |
| -n+5 | 前5个(包含第5个)… |
示例:
<html lang="en">
<head>
<title>CSS3新增结构伪类选择器-nth-child</title>
<style>
/* 1.把所有的偶数 even的孩子选出来 */
ul li:nth-child(even) {
background-color: #ccc;
}
/* 2.把所有的奇数 odd的孩子选出来 */
ul li:nth-child(odd) {
background-color: gray;
}
/* 3.nth-child(n) 从0开始 每次加1 往后面计算 这里面必须是n 不能是其他的字母 选择了所有的孩子*/
/* ol li:nth-child(n) {
background-color: pink;
} */
/* 4.nth-child(2n)母选择了所有的偶数孩子 等价于 even*/
/* ol li:nth-child(2n) {
background-color: pink;
}
ol li:nth-child(2n+1) {
background-color: skyblue;
} */
/* ol li:nth-child(n+3) {
background-color: pink;
} */
ol li:nth-child(-n+3) {
background-color: pink;
}
</style>
</head>
<body>
<ul>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ul>
<ol>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ol>
</body>
</html>
nth-child(n) 和 nth-of-type(n) 区别:
- nth-child 会把所有的盒子都排列序号 执行的时候首先找到对应序号 之后再看前面标签是否匹配
- nth-of-type 会把指定元素的盒子排列序号 执行的时候首先看指定的元素 之后再看看第几个孩子
示例:
<html lang="en">
<head>
<title>CSS3新增选择器nth-type-of</title>
<style>
ul li:first-of-type {
background-color: pink;
}
ul li:last-of-type {
background-color: pink;
}
ul li:nth-of-type(even) {
background-color: skyblue;
}
/* nth-child 会把所有的盒子都排列序号 */
/* 执行的时候首先看 :nth-child(1) 之后回去看 前面 div */
section div:nth-child(1) {
background-color: red; /* 都不变色 */
}
/* nth-of-type 会把指定元素的盒子排列序号 */
/* 执行的时候首先看 div指定的元素 之后回去看 :nth-of-type(1) 第几个孩子 */
section div:nth-of-type(1) {
background-color: blue; /* 熊大变色 */
}
</style>
</head>
<body>
<ul>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ul>
<!-- 区别 -->
<section>
<p>光头强</p>
<div>熊大</div>
<div>熊二</div>
</section>
</body>
</html>
伪元素选择器(重点)
伪元素选择器可以帮助我们利用 CSS 创建新标签元素,而不需要 HTML 标签,从而简化 HTML 结构
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意:
- before 和 after 创建一个元素,但是是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法:
element::before {} - before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面创建元素
- 伪元素选择器和标签选择器一样,权重为1
示例:
<html lang="en">
<head>
<title>伪元素选择器before和after</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
/* div::before 权重是 div 1 + ::before 1 = 2 */
div::before {
display: inline-block;
/* 这个content是必须要写的 */
content: '我';
width: 30px;
height: 40px;
background-color: purple;
}
div::after {
content: '小猪佩奇';
}
</style>
</head>
<body>
<div>
是
</div>
</body>
</html>
使用场景:
- 伪元素字体图标

<html lang="en">
<head>
<title>伪元素选择器使用场景-字体图标</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?1lv3na');
src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?1lv3na') format('truetype'),
url('fonts/icomoon.woff?1lv3na') format('woff'),
url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
}
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
/* content: ''; */
content: '\e91e';
color: red;
font-size: 18px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
- 遮罩层

<html lang="en">
<head>
<title>伪元素选择器使用场景2-仿土豆网显示隐藏遮罩案例</title>
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.tudou::before {
content: '';
/* 隐藏遮罩层 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
/* 当我们鼠标经过了 土豆这个盒子,就让里面before遮罩层显示出来 */
.tudou:hover::before {
/* 而是显示元素 */
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
</body>
</html>
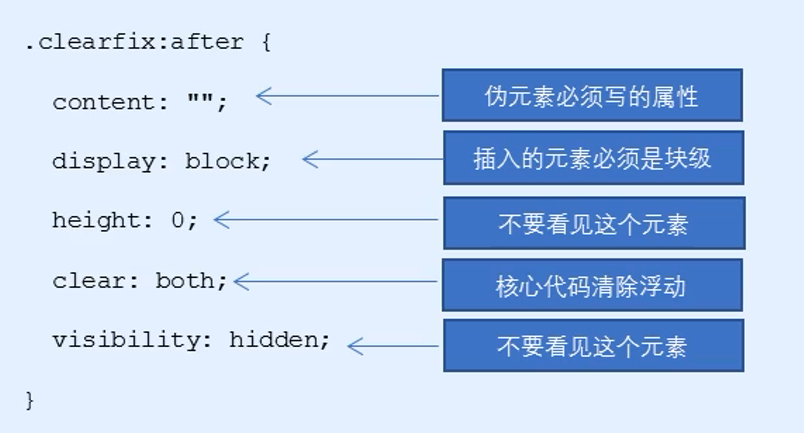
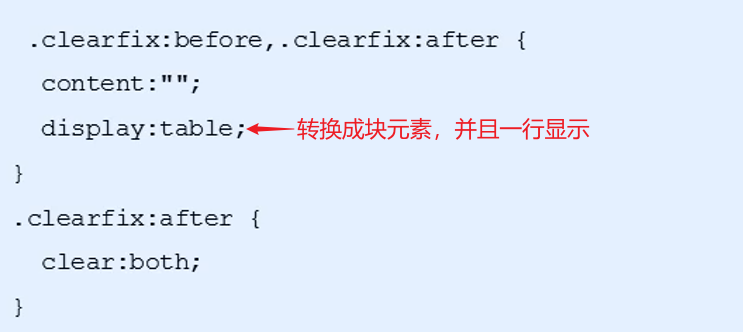
- 伪元素清除浮动


CSS3 盒子模型
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:
content-box、border-box,这样我们计算盒子大小的方式就发生了改变
可以分为两种情况:
box-sizing:content-box盒子大小为 width + padding + border (默认)box-sizing:border-box盒子大小为 width- padding 和 border 就不会撑大盒子了(前提是 padding 和 border 不会超过 width 宽度)
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
CSS3 其他特性(了解)
CSS3 滤镜 filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素
语法:
filter: 函数();
/* 例如 filter:blur(5px) blur模糊处理 数值越大越模糊 */
CSS3 calc 函数
calc() 此CSS函数让你在声明CSS属性值时执行一些计算
语法:
width: calc(100% - 80px);
括号里面可以使用 + - * / 来进行计算
CSS3 过渡(重点)
过渡(transition) 是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果
经常和 :hover 一起搭配使用
语法:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 属性:想要变化的 CSS 属性,宽度高度、背景颜色、内外边距都可以。如果想要所有的属性都变化过渡,写一个 all 就可以
- 花费时间:单位是 秒 (必须写单位) 比如 0.5s
- 运动曲线:默认是 ease(可以省略)
- 何时开始:单位是 秒 (必须写单位) 可以设置延迟触发时间,默认是 0s(可以省略)
谁做过渡给谁加
示例:
<html lang="en">
<head>
<title>CSS3 过渡效果</title>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 变化的属性 花费时间 运动曲线 何时开始; */
/* transition: width .5s ease 0s, height .5s ease 1s; */
/* 如果想要写多个属性,利用逗号进行分割 */
/* transition: width .5s, height .5s; */
/* 如果想要多个属性都变化,属性写all就可以了 */
/* transition: height .5s ease 1s; */
/* 谁做过渡,给谁加 */
transition: all 0.5s;
}
div:hover {
width: 400px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
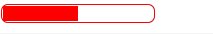
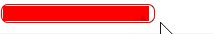
进度条案例:

<html lang="en">
<head>
<title>CSS3过渡练习-进度条</title>
<style>
.bar {
width: 150px;
height: 15px;
border: 1px solid red;
border-radius: 7px;
padding: 1px;
}
.bar_in {
width: 50%;
height: 100%;
background-color: red;
/* 谁做过渡给谁加 */
transition: all .7s;
}
.bar:hover .bar_in {
width: 100%;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar_in"></div>
</div>
</body>
</html>
CSS3 2D转换
转换(transform)是 CSS3 中具有颠覆性的特征之一,可以实现元素的位移,旋转,缩放等效果
- 移动:translate
- 旋转:rotate
- 缩放:scale
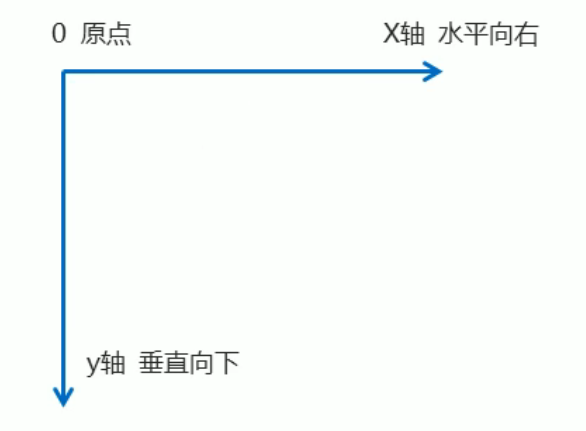
二维坐标系

移动 translate
2D 移动是 2D 转换里面的一种功能,可以改变元素在页面中的位置,类似定位
语法:
transform: translate(x,y);
transform:translate(100px,100px);
/* 或者分开写 */
transform: translateX(n);
transform: translateY(n);
/* 只移动X轴 */
transform:translate(100px,0);
translateX(100px);
重点:
- 定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素
- translate 最大的优点:不会影响到其他元素的位置
- translate中的百分比单位是相对于自身元素的 translate: (50%,50%)
- 对行内标签没有效果
盒子水平和垂直居中:
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: purple;
/* margin-top: -100px;
margin-left: -100px; */
/* translate(-50%, -50%) 盒子往上走自己高度的一半 */
transform: translate(-50%, -50%);
}
旋转 rotate
2D 旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转
语法:
transform: rotate(度数)
重点:
- rotate 里面跟度数,单位是 deg 比如
rotate(45deg) - 角度为正时,顺时针,负时,为逆时针
- 默认旋转的中心点是元素的中心点
CSS3 书写三角:
<html lang="en">
<head>
<title>Document</title>
<style>
div {
position: relative;
width: 249px;
height: 35px;
border: 1px solid #000;
}
div::after {
content: "";
position: absolute;
top: 8px;
right: 15px;
width: 10px;
height: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
transition: all 0.2s;
}
/* 鼠标经过div 里面的三角旋转 */
div:hover::after {
transform: rotate(225deg);/* 45 + 180 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
2D转换中心点 transform-origin
我们可以设置元素转换的中心点
语法:
transform-origin: x y;
重点:
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认转换的中心点是元素的中心点(50% 50%)
- 还可以给 x y 设置像素或者方位名词(top bottom left right center)
案例:

<html lang="en">
<head>
<title>Document</title>
<style>
div {
overflow: hidden;
width: 200px;
height: 200px;
border: 1px solid pink;
margin: 0 auto;
}
div::before {
content: "黑马";
display: block;
width: 100%;
height: 100%;
background-color: hotpink;
transform: rotate(180deg);
transform-origin: left bottom;
transition: all 0.4s;
}
/* 鼠标经过div 里面的before 复原 */
div:hover::before {
transform: rotate(0deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
缩放 scale
给元素添加上这个属性就能控制它放大还是缩小
语法:
transform: scale(x,y);
重点:
- 注意其中的 x 和 y 用逗号分隔
- transform:scale(1,1): 宽和高都放大一倍,相当于没有放大
- transform:scale(2,2):宽和高都放大了2倍
- transform:scale(2):只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
- transform:scale(0.5,0.5):缩小
- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
复合写法
注意:
- 同时使用多个转换,其格式为: transform:translate() rotate() scale()…
- 其顺序会影响转换的效果(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性时候,记得要将位移放到最前面
CSS3 动画
动画(animation)是 CSS3 中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果
- 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
制作动画分为两步:
- 先定义动画
- 再使用(调用)动画
定义动画
用 keyframes 定义动画(类似定义类选择器)
语法:
@keyframes 动画名称 {
0% {
width:100px;
}
100% {
width:200px;
}
/* 或者 */
from {
width:100px;
}
to {
width:200px;
}
}
动画序列:
- 0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
- 在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%
示例:

<html lang="en">
<head>
<title>Document</title>
<style>
/* 动画序列 */
/* 1. 可以做多个状态的变化 keyframe 关键帧 */
/* 2. 里面的百分比要是整数 */
/* 3. 里面的百分比就是 总的时间(我们这个案例 animation-duration: 10s)的划分 25% * 10 = 2.5s */
@keyframes move {
0% { /* 可省略 */
transform: translate(0, 0);
}
25% {
transform: translate(1000px, 0)
}
50% {
transform: translate(1000px, 500px);
}
75% {
transform: translate(0, 500px);
}
100% {
transform: translate(0, 0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
animation-name: move;
animation-duration: 10s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
调用动画
语法:
div {
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}
动画常用属性
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画 |
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性 |
| animation-name | 规定 @keyframes 动画的名称 (必须) |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒,默认是0 (必须) |
| animation-timing-function | 规定动画的速度曲线,默认是 “ease” |
| animation-delay | 规定动画何时开始,默认是0 |
| animation-iteration-count | 规定动画被播放的次数,默认是1,还有 infinite |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是“normal“,alternate逆播放 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是"running",还有 paused(鼠标经过停止) |
| animation-fill-mode | 规定动画结束后状态,保持 forwards;回到起始 backwards(默认) |
复合写法
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态、
- 先出现的是持续时间
示例:
animation: myfirst 5s linear 2s infinite alternate;
- 简写属性里面不包含 animation-play-state
- 暂停动画:animation-play-state: paused; 经常和鼠标经过等其他配合使用
- 想要动画走回来 ,而不是直接跳回来:animation-direction: alternate
- 盒子动画结束后,停在结束位置: animation-fill-mode : forwards
速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是 “ease”
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢 |
| ease-in | 动画以低速开始 |
| ease-out | 动画以低速结束 |
| ease-in-out | 动画以低速开始和结束 |
| steps() | 指定了时间函数中的间隔数量(步长 分几步完成动画) |
CSS3 3D转换
特点:
- 近大远小。
- 物体后面遮挡不可见
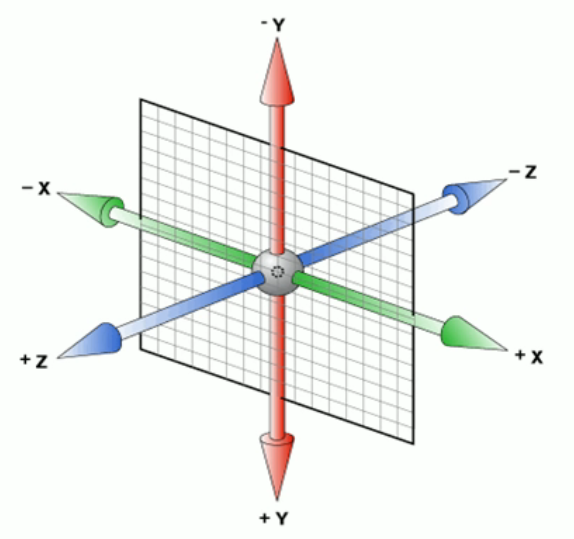
三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的
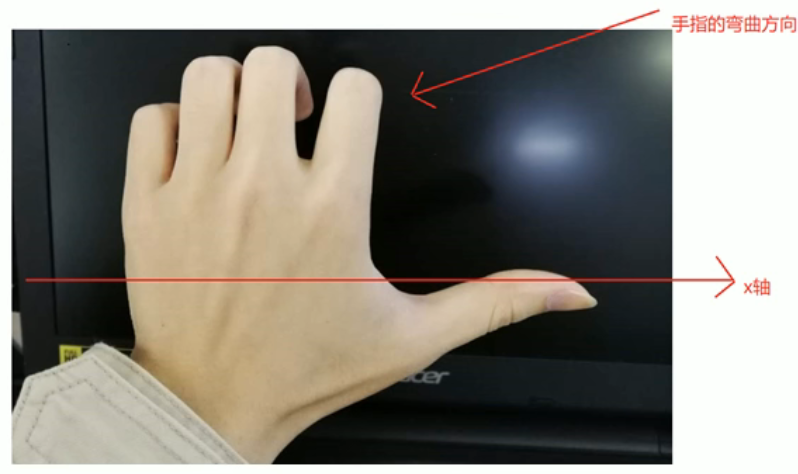
- x 轴:水平向右 注意:x 右边是正值,左边是负值
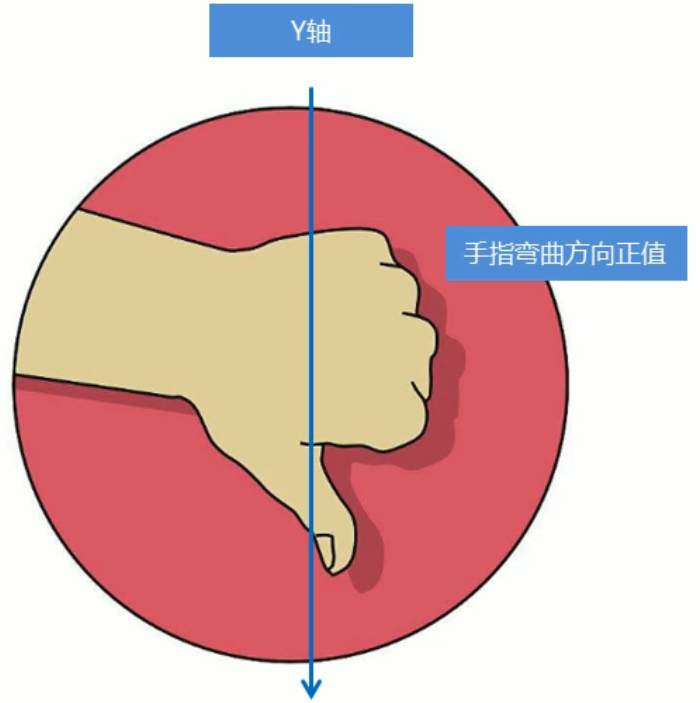
- y 轴:垂直向下 注意:y 下面是正值,上面是负值
- z 轴:垂直屏幕 注意:往外面是正值,往里面是负值

3D移动 translate3d
3D 移动在 2D 移动的基础上多加了一个可以移动的方向,就是z轴方向
transform:translateX(100px): 仅仅是在x轴上移动transform:translateY(100px): 仅仅是在Y轴上移动transform:translateZ(100px): 仅仅是在Z轴上移动(注意:translateZ 一般用px单位)transform:translate3d(x,y,z): 其中 x、y、z 分别指要移动的轴的方向的距离 xyz 不能省略,没有就写0
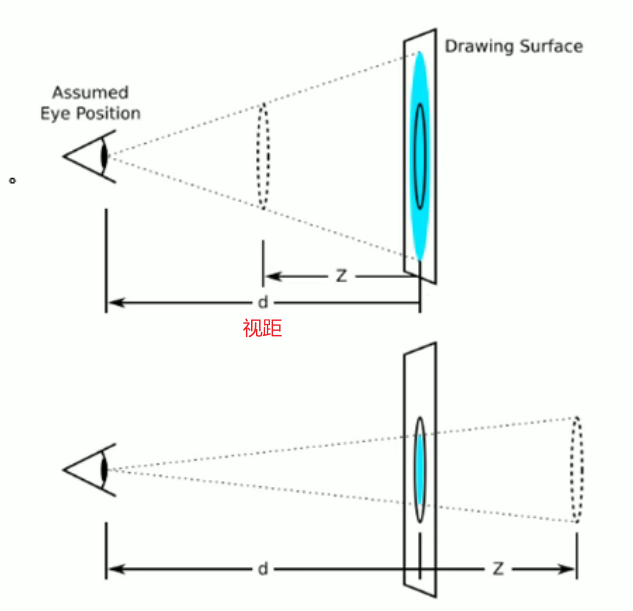
透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素

透视写在被观察元素的父盒子上面的
-
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离,d 越小 离屏幕越近,看到的物体越大
-
z:就是z轴,物体距离屏幕的距离,z轴越大(正值)看到的物体就越大
3D旋转 rotate3d
3D 旋转指可以让元素在三维平面内沿着x轴,y轴,z轴或者自定义轴进行旋转
语法:
transform:rotateX(45deg):沿着X轴正方向旋转45度transform:rotateY(45deg):沿着Y轴正方向旋转45度transform:rotateZ(45deg):沿着Z轴正方向旋转45度transform:rotate3d(x,y,z,deg):沿着自定义轴旋转 deg为角度(了解即可)- xyz 是表示旋转轴的矢量(向量),是表示是否希望沿着该轴旋转,最后一个表示旋转的角度
transform:rotate3d(1,0,0,45deg)就是沿着x轴旋转45度transform:rotate3d(1,1,0,deg)就是沿着对角线旋转45度

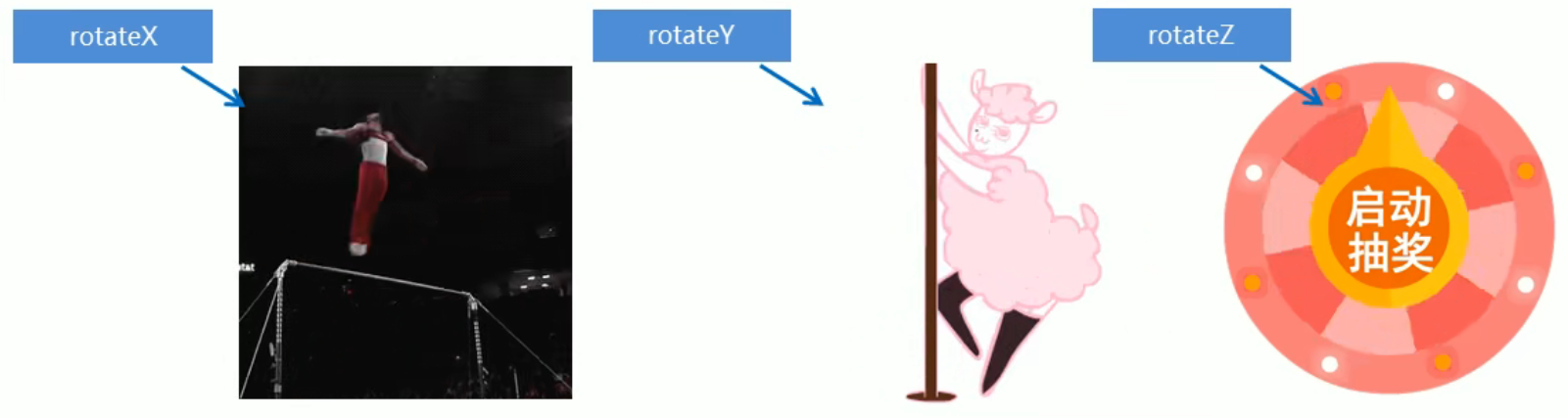
左手准则
1. rotateX
- 左手的手拇指指向 x 轴的正方向
- 其余手指的弯曲方向就是该元素沿着x轴旋转的方向

2. rotateY
- 左手的手拇指指向 y 轴的正方向
- 其余手指的弯曲方向就是该元素沿着 y 轴旋转的方向(正值)

3. rotateZ
- 类似 2D 旋转
- 顺时针为正
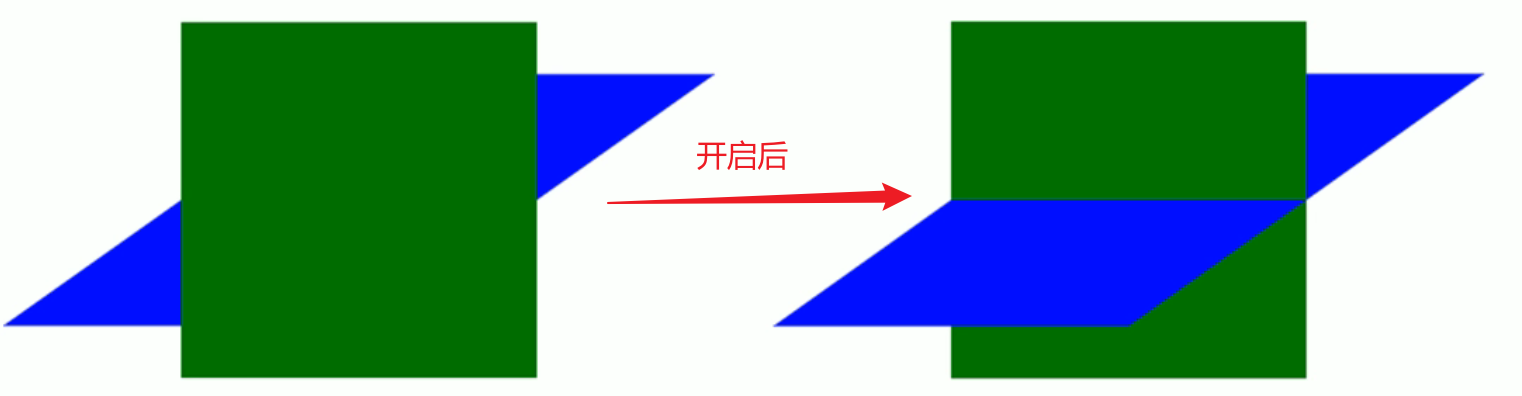
3D呈现 transform-style
transform-style 控制子元素是否开启三维立体环境
transform-style: flat子元素不开启3d立体空间 默认的transform-style: preserve-3d子元素开启立体空间- 代码写给父级,但是影响的是子盒子
- 这个属性很重要,后面必用

案例
两面翻转的盒子
效果:

分析:
- box父盒子里面包含前后两个子盒子
- box是翻转的盒子 front是前面的盒子 back是后面的盒子
- 两个盒子背靠背 (后面的盒子翻转 沿着y轴旋转180度)
- 鼠标经过 box 让他沿着 y轴 旋转180度
- 注意 让back盒子保留立体空间 要给父级(box)
transform-style: preserve-3d - 可以加上透视效果 有立体的感觉
代码:
<html lang="en">
<head>
<title>Document</title>
</head>
<style>
body {
perspective: 500px;
}
.box{
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
transition: all .4s;
/* 让back盒子保留立体空间 */
transform-style: preserve-3d;
}
.box:hover{
transform: rotateY(180deg);
}
.front,
.back{
/* 两个盒子叠在一起 */
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
line-height: 300px;
text-align: center;
font-size: 40px;
color: #fff;
}
.front {
background-color: #ffd450;
/* 提供层级 防止被back盒子压住 */
z-index: 1;
}
.back{
background-color: purple;
/* 翻转,让两个盒子背靠背 */
transform: rotateY(180deg);
}
</style>
<body>
<div class="box">
<div class="front">可达鸭</div>
<div class="back">卡比兽</div>
</div>
</body>
</html>
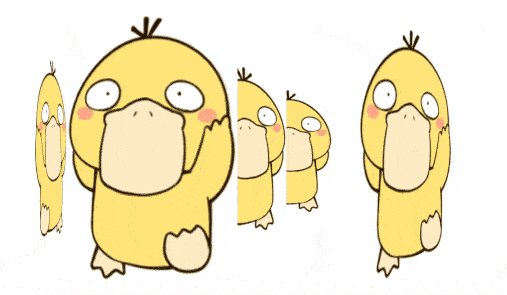
旋转木马
效果:

分析:
- 准备6张图片,绕y轴旋转,旋转角度为 360/6=60 度
- 一个section大盒子里面包含6个div小盒子
- 6个小盒子先叠在一起,在依次拉开,摆放位置
- 第一张正面的图不用旋转,但要往(屏幕)前移动一段距离
translateZ(400px)记得要加透视 否则没有近大远小的感觉 - 第二张图言y轴旋转60度(正值) 再移动位置,旋转后坐标轴也旋转,所以也是
translateZ(400px)(先旋转后移动) - 后面几张图片做法相似
- 记得给section保留3D效果
transform-style: preserve-3d - 添加动画自动旋转
代码:
<html lang="en">
<head>
<title>Document</title>
</head>
<style>
body {
perspective: 1000px;
}
section {
position: relative;
width: 270px;
height: 380px;
margin: 300px auto;
transform-style: preserve-3d;
/* 添加动画效果 */
animation: rotate 10s linear infinite;
background: url(duck.png) no-repeat;
}
section:hover {
/* 鼠标放入section 停止动画 */
animation-play-state: paused;
}
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
section div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(duck.png) no-repeat;
}
section div:nth-child(1) {
transform: rotateY(0) translateZ(400px);
}
section div:nth-child(2) {
/* 先旋转后移动 */
transform: rotateY(60deg) translateZ(400px);
}
section div:nth-child(3) {
transform: rotateY(120deg) translateZ(400px);
}
section div:nth-child(4) {
transform: rotateY(180deg) translateZ(400px);
}
section div:nth-child(5) {
transform: rotateY(240deg) translateZ(400px);
}
section div:nth-child(6) {
transform: rotateY(300deg) translateZ(400px);
}
</style>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无需添加
私有前缀:
- -moz-:代表 firefox 浏览器私有属性
- -ms-:代表 ie 浏览器私有属性
- -webkit-:代表 safari、chrome 私有属性
- -o-:代表 Opera 私有属性
提倡的写法:
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
th: 100%;
height: 100%;
background: url(duck.png) no-repeat;
}
section div:nth-child(1) {
transform: rotateY(0) translateZ(400px);
}
section div:nth-child(2) {
/* 先旋转后移动 */
transform: rotateY(60deg) translateZ(400px);
}
section div:nth-child(3) {
transform: rotateY(120deg) translateZ(400px);
}
section div:nth-child(4) {
transform: rotateY(180deg) translateZ(400px);
}
section div:nth-child(5) {
transform: rotateY(240deg) translateZ(400px);
}
section div:nth-child(6) {
transform: rotateY(300deg) translateZ(400px);
}
浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无需添加
私有前缀:
- -moz-:代表 firefox 浏览器私有属性
- -ms-:代表 ie 浏览器私有属性
- -webkit-:代表 safari、chrome 私有属性
- -o-:代表 Opera 私有属性
提倡的写法:
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;






















 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








