页面布局整体思路
为了提高网页制作效率,布局时通常有以下的整体思路
- 必须确定页面的版心(可视区),测量可得知
- 分析页面中的行模块,以及每个行模块中的列模块。即页面布局第一准则、
- 一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置。即页面布局第二准则
- 制作 HTML 结构。遵循先有结构,后有样式的原则。结构永远更重要
- 所以,先理清楚布局结构,再写代码尤为重要
实际开发中,导航栏是用li包含a的做法
- 语义更清晰
- 如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑,从而影响网站排名
去掉li前面的项目符号(小圆点)
语法:
list-style: none;
精灵图
当网页中的图像过多时,服务器就会频繁接收和发送请求图片,造成服务器请求压力过大,这会大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术。
精灵图的使用
使用精灵图的核心:
- 精灵技术主要针对于背景图片的使用,就是把多个小背景图片整合到一张大图片中
- 这个大图片也称为 sprites 精灵图 或者 雪碧图
- 移动背景图片的位置,此时可以使用
background-position - 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
- 一般情况下都是往上往左移动,所以数值是负值(图片往左走 x 轴是负值,往下走 y 轴是正值)
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
字体图标
精灵图有诸多优点,但是缺点很明显
- 图片文件还是比较大的
- 图片本身放大和缩小会失真
- 一旦图片制作完毕想要更换非常复杂
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont
优点:
-
轻量级:一个图标字体比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少了服务器的请求
-
灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
-
兼容性:几乎支持所有的浏览器,放心使用
总结:
- 如果遇到一些结构样式比较简单的小图标,就用字体图标
- 如果遇到一些结构样式复杂一点的小图片,就用精灵图
字体图标的使用
- 字体图标的下载
- 字体图标的引入(引入到 html 页面中)
- 字体图标的追加(以后添加新的小图标)
字体图标的下载
推荐下载网站:
- icomoon 字库 http://icomoon.io
- 阿里 iconfont 字库 http://www.iconfont.cn/
字体图标的引入
下载完毕之后,注意原先的文件不要删除,后面会用
以icomoon为例
- 把下载包里的 fonts 文件夹放入页面根目录下
- 在CSS样式中全局声明字体:简单理解把这些字体通过 css 引入到我们页面中 (注意路径)
- html 标签内添加小图标

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>字体图标的使用</title>
<style>
/* 字体声明 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
font-family: 'icomoon';
font-size: 100px;
color:pink;
}
</style>
</head>
<body>
<span></span>
<span></span>
</body>
</html>
字体图标的追加
原先的字体图标不够用了。需要添加新的字体图标到原来的字体文件中
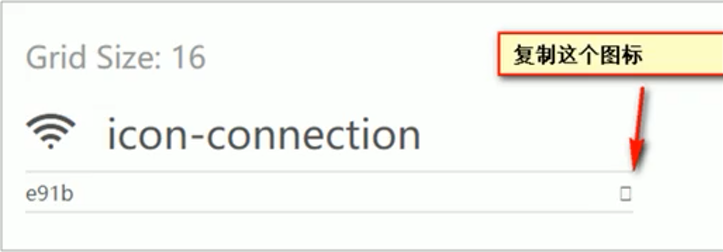
点击左上角 import icons 导入 selection.json 文件,添加新的字体图标 点击右下角 generate font 再点击下载,然后替换新的文件夹即可
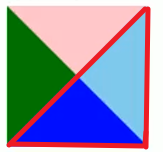
CSS 三角
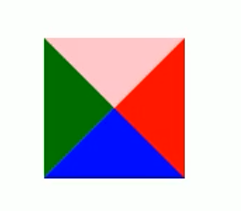
盒子不给宽度和高度,给上下左右边框设置大小和不同的颜色
.box1 {
width: 0;
height: 0;
/* border: 10px solid pink; */
border-top: 10px solid pink;
border-right: 10px solid red;
border-bottom: 10px solid blue;
border-left: 10px solid green;
}
效果:

示例:
.box2 {
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: pink;
}
效果:

CSS 用户界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
鼠标样式 cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
语法:
li {
cursor: pointer;
}
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
- 以上为常用样式
轮廓线 outline

给表单添加
outline:0;或者outline: none;样式后,就可以去掉默认的蓝色边框
语法:
input {
outline: none;
}
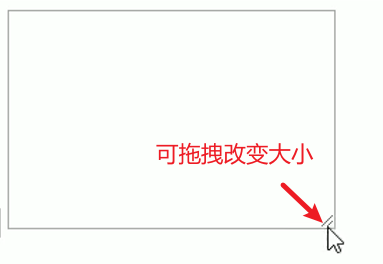
防止拖拽文本域 resize

实际开发中,是不可以拖拽的
语法:
textarea {
resize: none;
}
注意:
- 文本框点击后也有蓝色边框,记得去掉
- 文本框标签写在一行上,不然会有空白区域
<!-- 写在一行上 -->
<textarea></textarea>
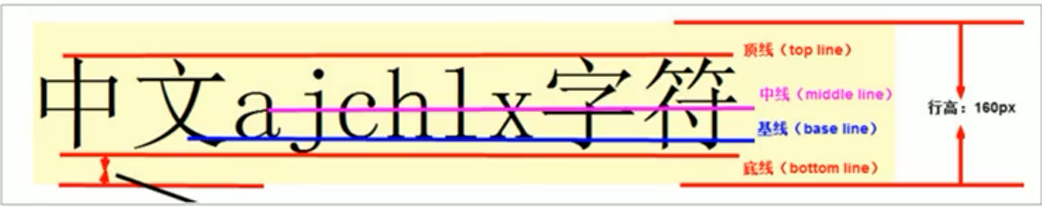
vertical-align 属性应用
CSS 的
vertical-align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效
语法:
vertical-align: baseline | top | middle | bottom
| 值 | 描述 |
|---|---|
| baseline | 默认 元素放置在父元素的基线上 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| middle | 把子元素放置在父元素的中部 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐 |

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>利用vertical-align实现图片文字垂直居中对齐</title>
<style>
img {
/* 让图片和文字垂直居中 */
vertical-align: middle;
}
textarea {
vertical-align: middle;
}
</style>
</head>
<body>
<img src="images/ldh.jpg" alt=""> 可达鸭
<br>
<textarea name="" id="" cols="30" rows="10"></textarea> 请您留言
</body>
</html>
解决图片底部默认空白缝隙问题

图片默认和文字基线对齐,所以有空白缝隙
主要解决办法有两种:
- 给图片添加
vertical-align : middle | top | bottom等。只要不是基线对齐就好(推荐使用) - 把图片转换为块级元素
display:block;(块元素不会有vertical-align属性)
溢出的文字省略号显示
- 单行文本溢出显示省略号

- 多行文本溢出显示省略号

单行文本溢出显示省略号
必须满足三个条件:
/* 1.先强制一行内显示文本 */
white-space: nowrap; /* 默认 normal 自动换行 */
/* 2.超出的部分隐藏 */
overflow: hidden;
/* 3.文字用省略号 ellipsis 替代超出的部分 */
text-overflow: ellipsis;
多行文本溢出显示省略号
多行文本溢出显示省略号,有较大的兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webKit内核)
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient : vertical;
更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
常见布局技巧
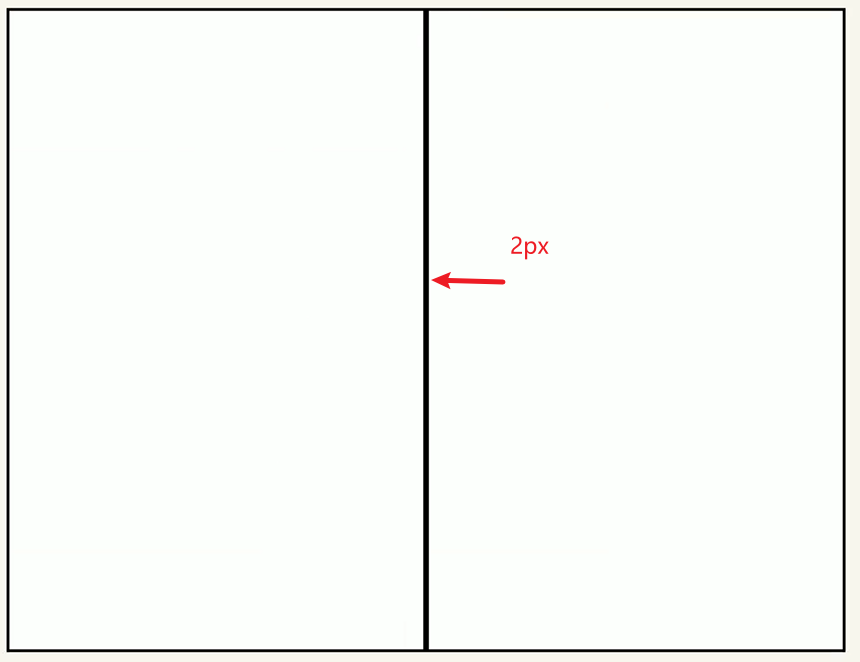
margin 负值运用
当盒子加了边框后会有边框叠加问题, 即 1px + 1px = 2px

让每个盒子 margin-left: -1px 就可解决,即压住相邻的盒子边框

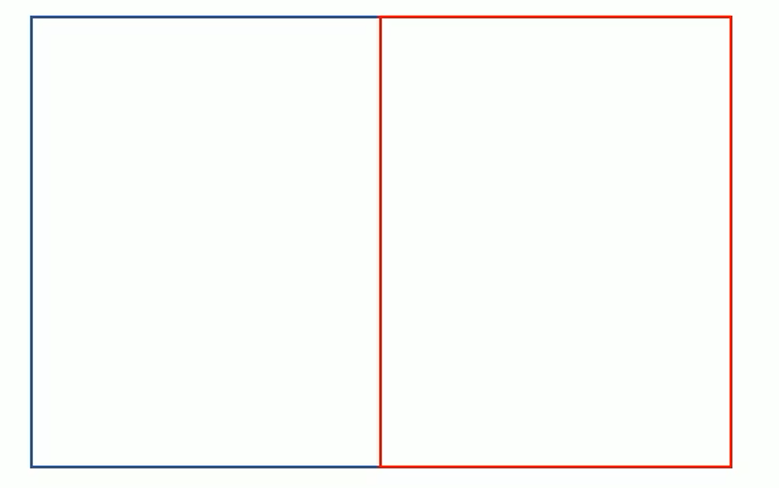
鼠标经过盒子,当前盒子边框变色
- 鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有定位,则加相对定位(保留位置);如果有定位,则加 z-index )
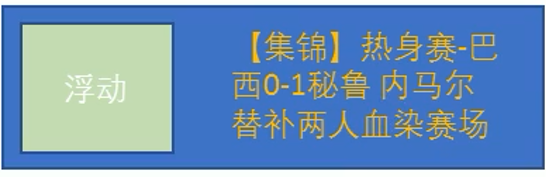
文字围绕浮动元素

巧妙运用浮动元素不会压住文字的特性

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文字围绕浮动元素的妙用</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 70px;
background-color: pink;
margin: 0 auto;
padding: 5px;
}
.pic {
float: left;
width: 120px;
height: 60px;
margin-right: 5px; /* 文字距离图片远一点 */
}
.pic img {
width: 100%;
}
</style>
</head>
<body>
<div class="box">
<div class="pic">
<img src="images/img.png" alt="">
</div>
<p>【集锦】热身赛-巴西0-1秘鲁 内马尔替补两人血染赛场</p>
</div>
</body>
</html>
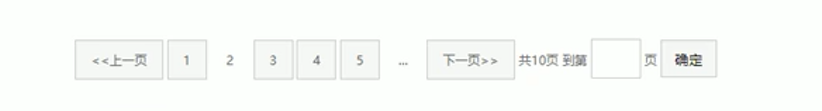
行内块巧妙运用

使用行内块元素,默认相邻之间就有小缝隙,还可以改大小
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行内块的巧妙运用</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
text-align: center;
}
.box a {
display: inline-block;
width: 36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
text-align: center;
line-height: 36px;
text-decoration: none;
color: #333;
font-size: 14px;
}
.box .prev,
.box .next {
width: 85px;
}
.box .current,
.box .elp {
background-color: #fff;
border: none;
}
.box input {
height: 36px;
width: 45px;
border: 1px solid #ccc;
outline: none;
}
.box button {
width: 60px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="box">
<a href="#" class="prev"><<上一页</a>
<a href="#" class="current">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#" class="elp">...</a>
<a href="#" class="next">>>下一页</a>
到第
<input type="text">
页
<button>确定</button>
</div>
</body>
</html>
CSS 三角强化

原理:


直角三角形做法:下边框改为 0 即可

然后把上边框改大即可

左边框也改为0,然后把上边框改为 transparent
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS三角强化的巧妙运用</title>
<style>
.box1 {
width: 0;
height: 0;
/* 把上边框宽度调大 */
/* border-top: 100px solid transparent;
border-right: 50px solid skyblue; */
/* 左边和下边的边框宽度设置为0 */
/* border-bottom: 0 solid blue;
border-left: 0 solid green; */
/* 1.只保留右边的边框有颜色 */
border-color: transparent red transparent transparent;
/* 2. 样式都是solid */
border-style: solid;
/* 3. 上边框宽度要大, 右边框 宽度稍小, 其余的边框该为 0 */
border-width: 100px 50px 0 0 ;
}
.price {
width: 160px;
height: 24px;
line-height: 24px;
border: 1px solid red;
margin: 0 auto;
}
.miaosha {
position: relative;
float: left;
width: 90px;
height: 100%;
background-color:red;
text-align: center;
color: #fff;
font-weight: 700;
margin-right: 8px;
}
.miaosha i {
position: absolute;
right: 0;
top: 0;
width: 0;
height: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 24px 10px 0 0;
}
.origin {
font-size: 12px;
color: gray;
text-decoration: line-through;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="price">
<span class="miaosha">
¥1650
<i></i>
</span>
<span class="origin">¥5650</span>
</div>
</body>
</html>
CSS 初始化
不同浏览器对有些标签的默认值不同,为了消除不同浏览器对 HTML 文本呈现的差异,照顾浏览器的兼容,我们需要对 CSS 初始化
每个网页都必须首先进行 CSS 初始化
- 以京东 CSS 初始化代码为例
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
Unicode 编码字体:
把中文字体的名称用相应的 Unicode 编码替代,这样就可以有效避免浏览器解释 CSS 代码时候出现乱码的问题
比如:
- 黑体 \9ED1\4F53
- 宋体 \5B8B\4F53






















 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








