接下来开始日常篇,我在主线篇(正文)中说过要介绍一下我的界面排布,科学的排布才更科学更有效率的进行敲代码和开发。日常篇中主要记录我的一些小想法和所考虑的一些细节。
一、主界面设置
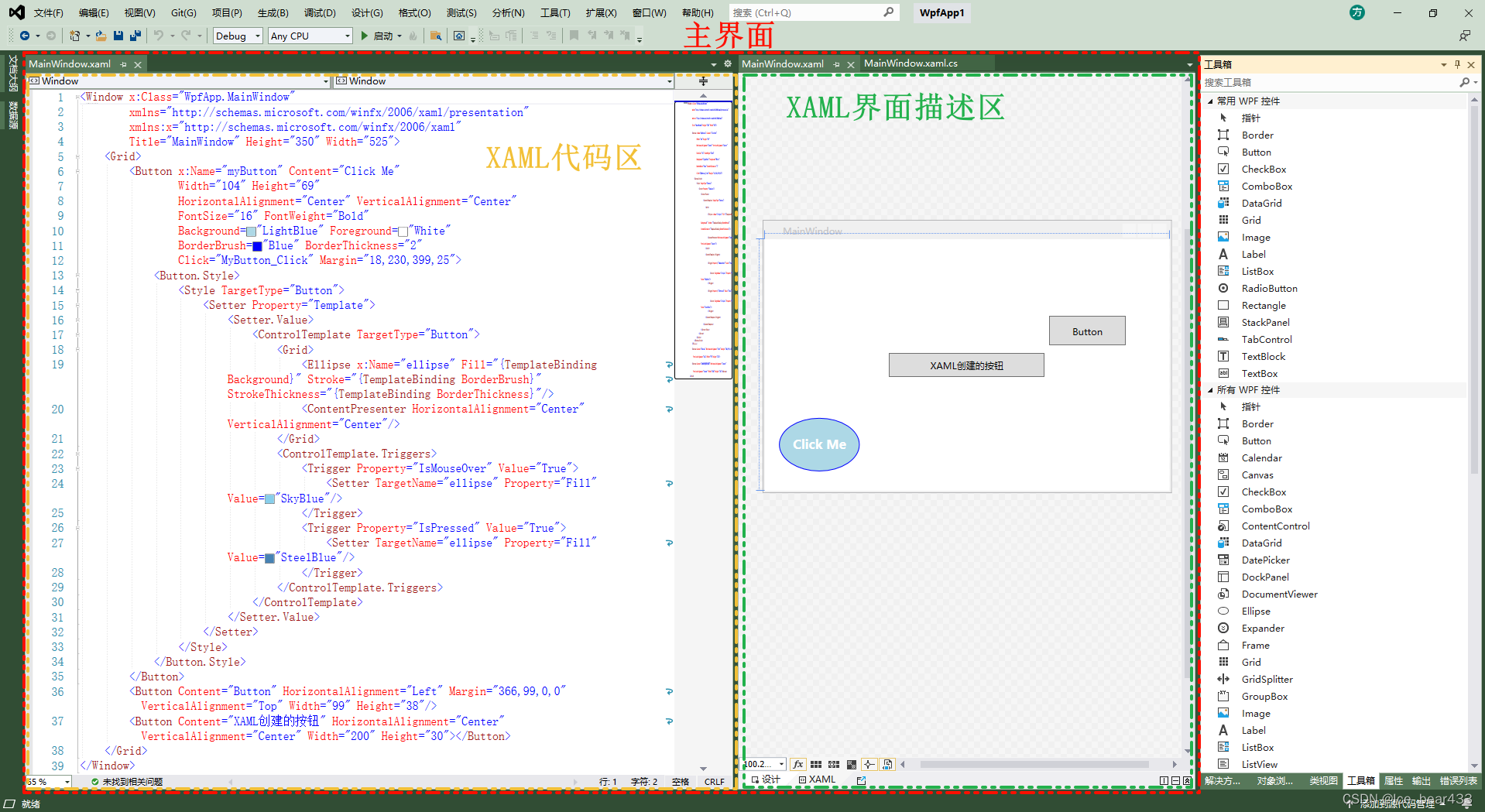
主界面分为左右两部分,分为代码部分和XAML界面部分。

XAML界面描述区在右侧是因为下一部分要介绍的工具栏部分在右侧,这样从工具栏中拖拽出组件到界面中更加方便。
二、工具栏部分
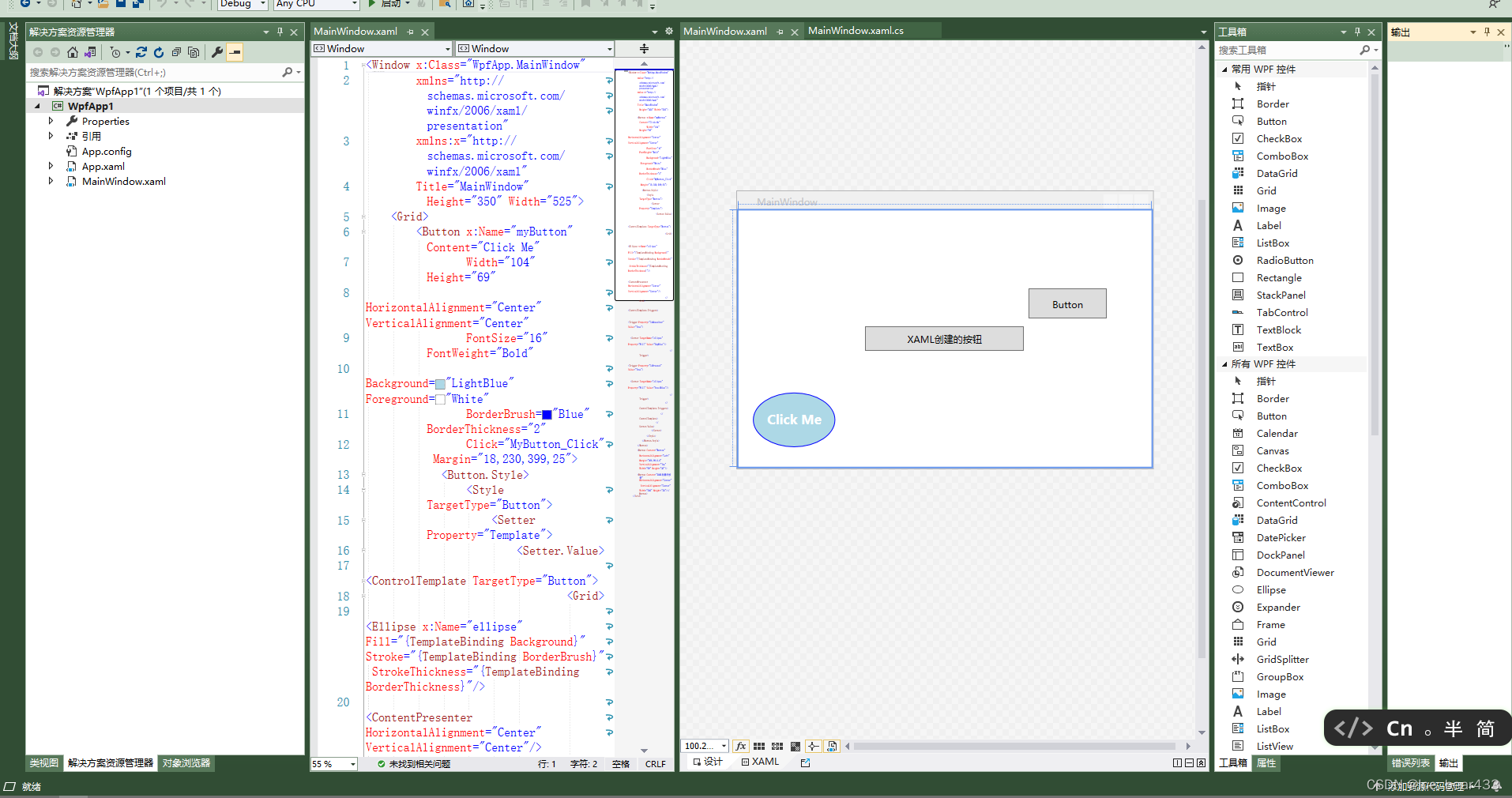
工具栏部分有:解决方案栏、对象浏览栏、类视图、工具箱、属性栏、输出栏、错误列表等。由于我的屏幕不宽,所以我就都放在一个栏中了,如果你有个横向很长的大屏幕,那么可以把工程信息栏放在主界面的左侧(符合常规IDE的界面布局)、把工具栏放在界面右侧、调试部分放在整个编译器的最右侧。
1. 窄屏布局解决方案

2. 宽屏布局解决方案

总结:
我们一开始进行了主界面设置:
- 布局概览:界面被划分为左右两个主要区域,左侧专注于代码编辑,右侧则用于XAML界面设计。
- 右侧布局理由:XAML界面描述区域特意安排在右侧,以便与即将介绍的工具栏部分紧密配合,使得从工具栏直接拖拽组件到设计界面的操作更为流畅自然。
然后进行对工具栏部分的配置:
- 组件整合:鉴于屏幕宽度限制,作者将解决方案栏、对象浏览器、类视图、工具箱、属性、输出及错误列表等多个常用工具栏整合在了一起,形成了一个多功能的侧边栏。
- 布局适应性建议:
- 窄屏方案:所有工具栏集中放置,优化有限空间下的功能可达性。
- 宽屏方案:建议将工程信息栏移至主界面左侧,遵循典型IDE布局习惯;工具栏保持右侧,利于即时访问;调试相关功能可置于界面最右侧,确保界面布局清晰且操作高效。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








