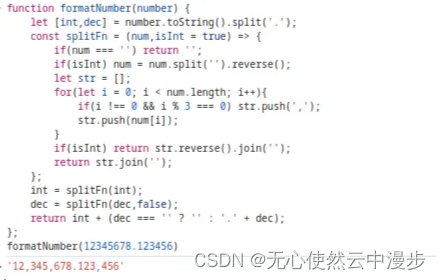
1 js实现
function formatNumber(number) {
let [int,dec] = number.toString().split('.');
const splitFn = (num,isInt = true) => {
if(num === '') return '';
if(isInt) num = num.split('').reverse();
let str = [];
for(let i = 0; i < num.length; i++){
if(i !== 0 && i % 3 === 0) str.push(',');
str.push(num[i]);
}
if(isInt) return str.reverse().join('');
return str.join('');
};
int = splitFn(int);
dec = splitFn(dec,false);
return int + (dec === '' ? '' : '.' + dec);
};

2 正则表达式实现
function formatNumber(number) {
return number.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}

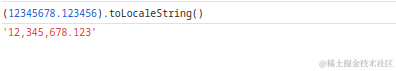
3 toLocaleString方法实现
(12345678.123456).toLocaleString()

注意,toLocaleString() 方法的具体格式化效果依赖于当前执行环境的语言设置和地区设置。不同的浏览器、操作系统或用户配置可能会导致不同的结果。
(12345678.123456).toLocaleString('en-US')
通过传参指定美国地区,详见MDN
注意,toLocaleString() 方法默认是保留3位小数,需要将其分割为小数和整数两部分来进行处理
function formatNumber(number) {
let [int,dec = ''] = (number + '').split('.');
int = (+int).toLocaleString('en-US');
if(dec === '') return int;
dec = dec.split('').reverse().join('');
dec = (+dec).toLocaleString('en-US');
dec = dec.split('').reverse().join('');
return int + '.' + dec;
}






















 5843
5843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








