前言:
业务要求是小程序放一个二维码图片,长按可以识别二维码,进而识别出个人微信,添加个人微信;我们可以通过uni.previewImage(OBJECT) 或者 wx.previewImage(Object object) 预览当前图片去实现
一、uni.previewImage( ) || wx.previewImage( )
我们先看官网描述:
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| current | String/Number | 详见下方说明 | 详见下方说明 | |
| urls | Array<String> | 是 | 需要预览的图片链接列表 | |
| indicator | String | 否 | 图片指示器样式,可取值:"default" - 底部圆点指示器; "number" - 顶部数字指示器; "none" - 不显示指示器。 | App |
| loop | Boolean | 否 | 是否可循环预览,默认值为 false | App |
| longPressActions | Object | 否 | 长按图片显示操作菜单,如不填默认为保存相册 | App 1.9.5+ |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
二、具体实现
<image :show-menu-by-longpress="true" src="/static/mp-weixin/qrCode.jpg" @click="previewImage"></image>data(){
return{
}
},
methods:{
previewImage(e) {
console.log('e', e);
uni.previewImage({
// 需要预览的图片链接列表
urls: [],
// 为当前显示图片的链接/索引值
current: '/static/mp-weixin/qrCode.jpg',
// 图片指示器样式
indicator:'default',
// 是否可循环预览
loop:false,
// 长按图片显示操作菜单,如不填默认为保存相册
// longPressActions:{
// itemList:[this.l('发送给朋友'),this.l]
// },
success: res => {
console.log('res', res);
},
fail: err => {
console.log('err', err);
}
});
}可以看到我 image 的 src 并没有用到服务器上的 图片,而是在本地的测试图片,也是可以的!
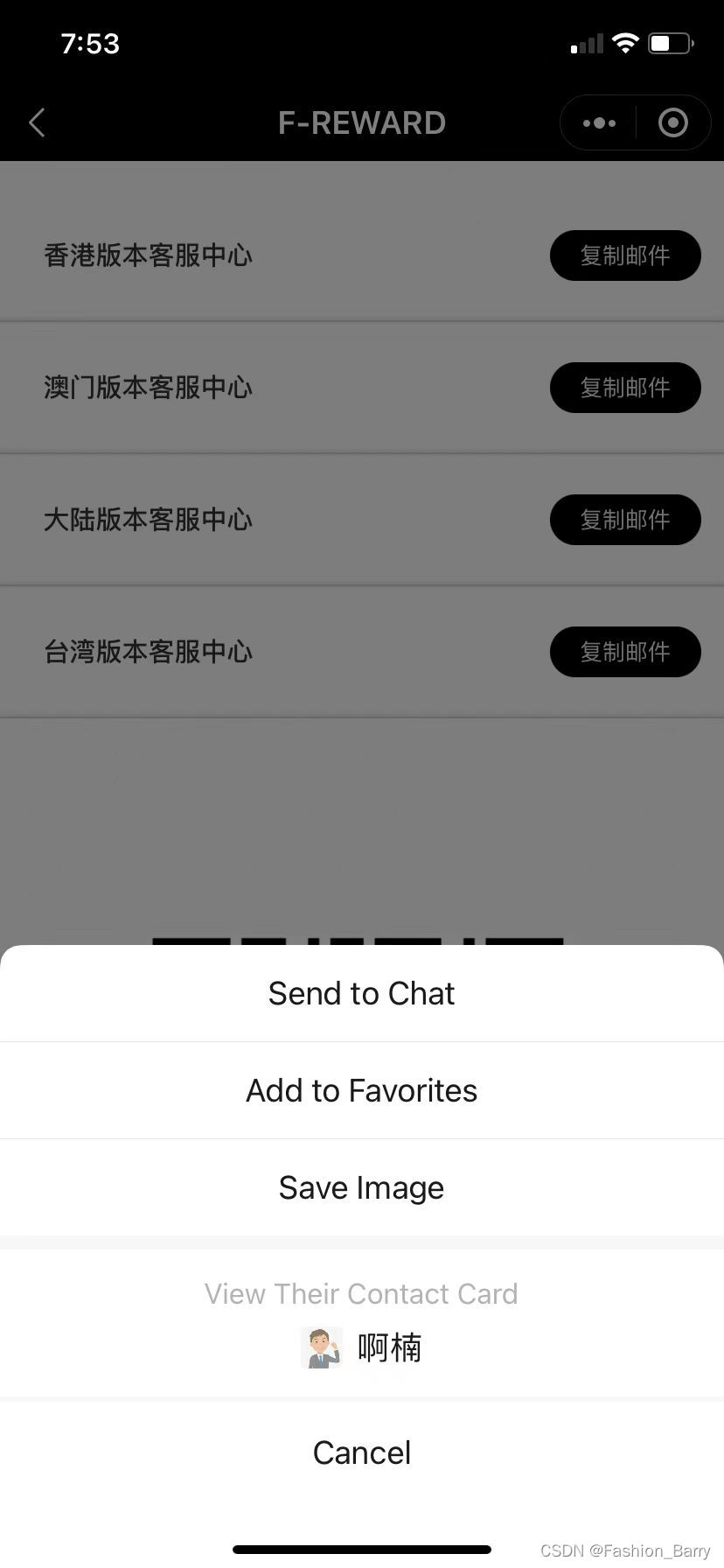
这个主要是用到 uniapp 内置的图片预览,我这里 URLS 置空的原因是 我不需要预览,只需要开启 图片的 :show-menu-by-longpress="true" 属性,就可以识别出长按操作;需要预览的多张图片的URL 可以直接放在 URLS 里即可用!
可以根据自己的业务 把 current 设置为 e.target.src 属性,动态的把当前路径写为 当前预览图片地址!
支持识别以下二维码:
✅ 识别小程序码 - ✅ 跳转小程序
✅ 识别微信、企微群二维码 - ✅ 跳转到加群页面
✅ 识别名片二维码 - ✅ 跳转到加好友页面
❌公众号二维码




























 3219
3219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










