目录:
1、vue在前端的重要性
2、vue2和vue3选择
3、引入vue的方式
4、vue案例初体验
5、命令和声明式编程
6、vue的options
一、认识vue
1. vue是一套用于构建用户界面(前端界面)的渐进式的JavaScript的框架。
全程vue.js或者vuejs,不像angular在不同场合有不同的叫法
它是基于html、css、JavaScript构建,并提供了一套声明式的、组件化的编程模型
帮助你高效开发 用户界面无论简单还是复杂
2. 什么是渐进式框架?
表示我们可以在项目中一点一点的引入和使用vue,而不一定需要全部使用vue来开发这个项目
在一个用户界面中可以只有一部分是vue做的,其他部分可以是react等其他框架来开发
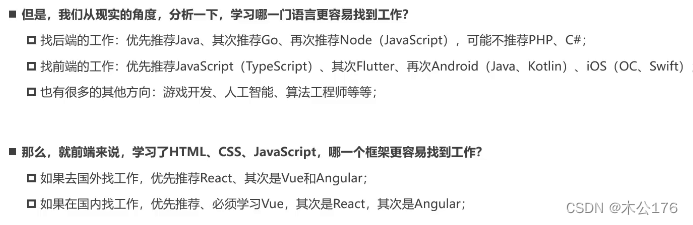
3.目前vue在前端参与什么地位?
目前国内外都在使用三大框架:vue、react、angular

前端工程师建议学会react和vue两个框架
国外用react多,国内vue多

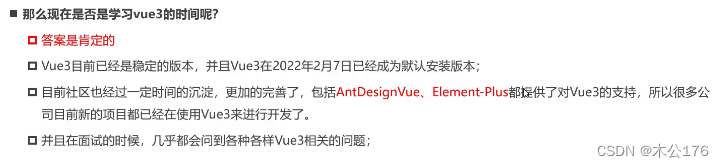
二、学习vue2还是vue3
学习vue3,vue3兼容vue2。
2020.9.19发布vue3。
更好的性能
更小的包体积
更好的typescript集成
更优秀的API设计

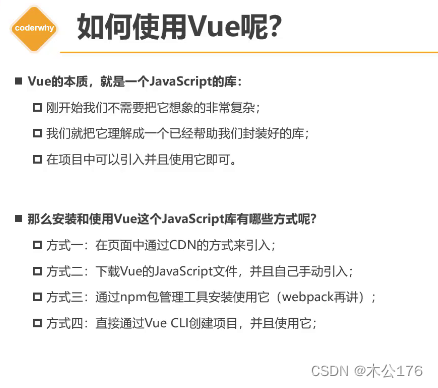
三、如何使用vue呢?

1、用cdn引入vue

2、 本地引入vue

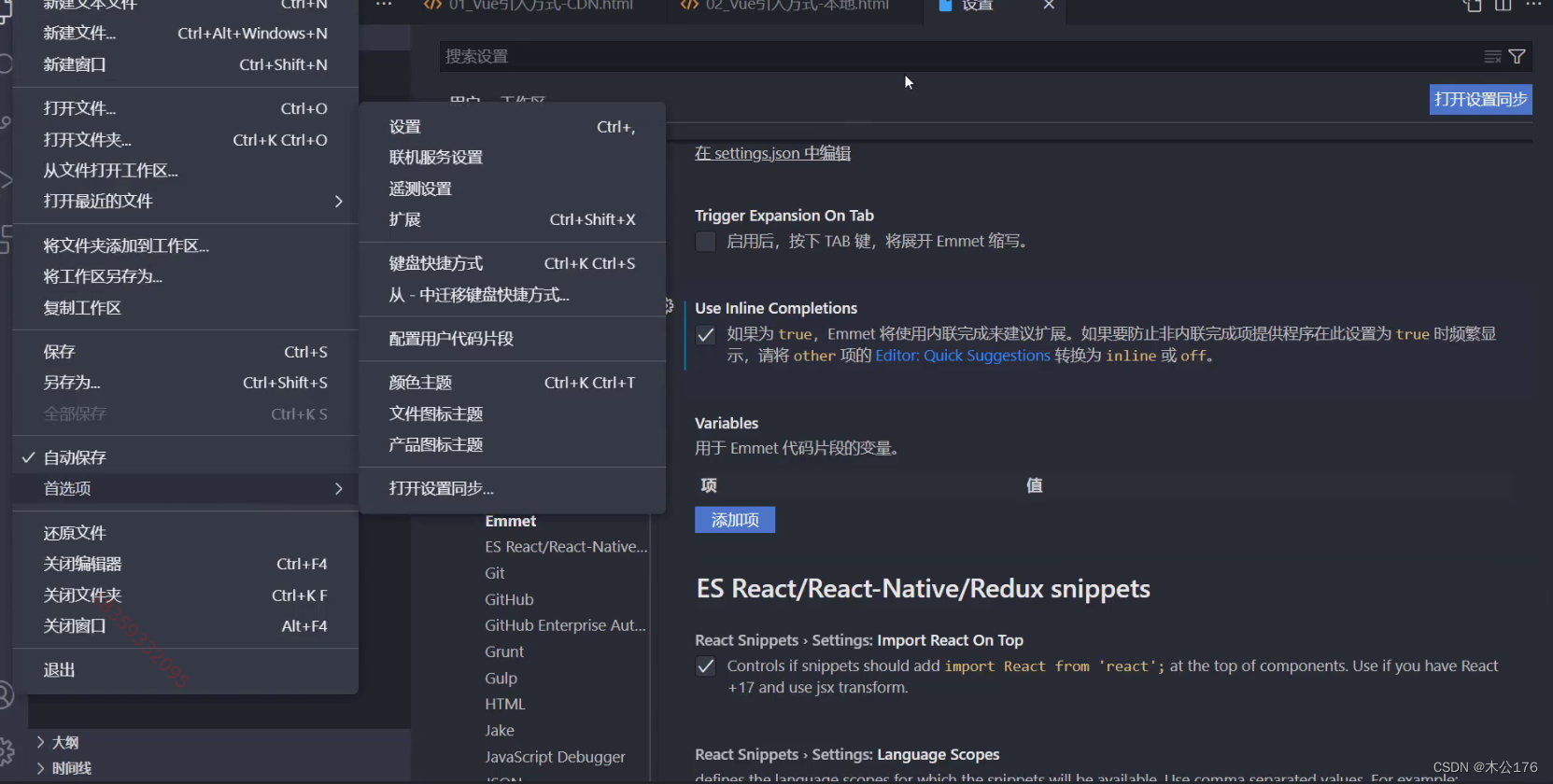
设置vscode的代码提示emmet:

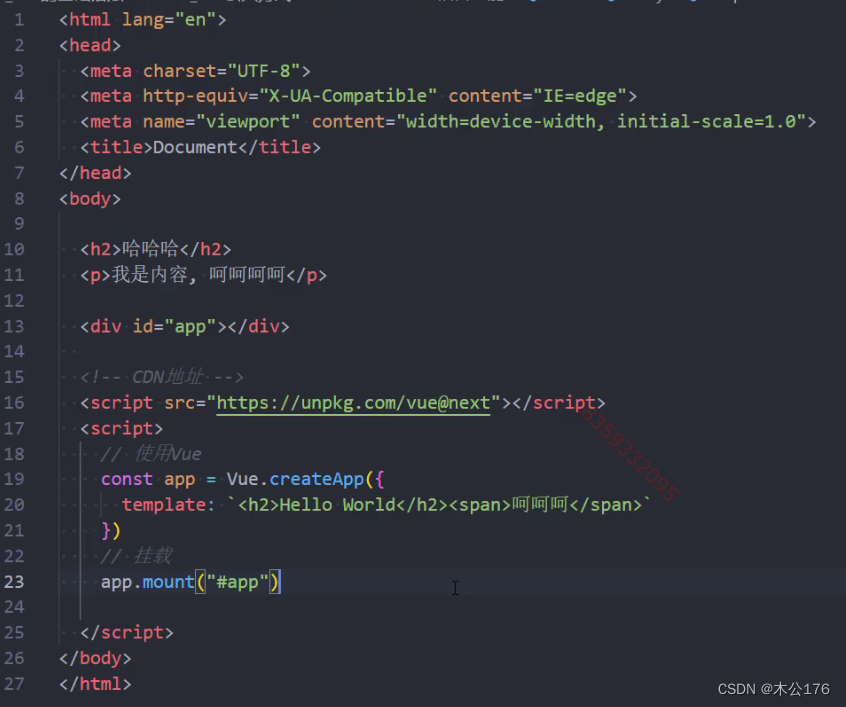
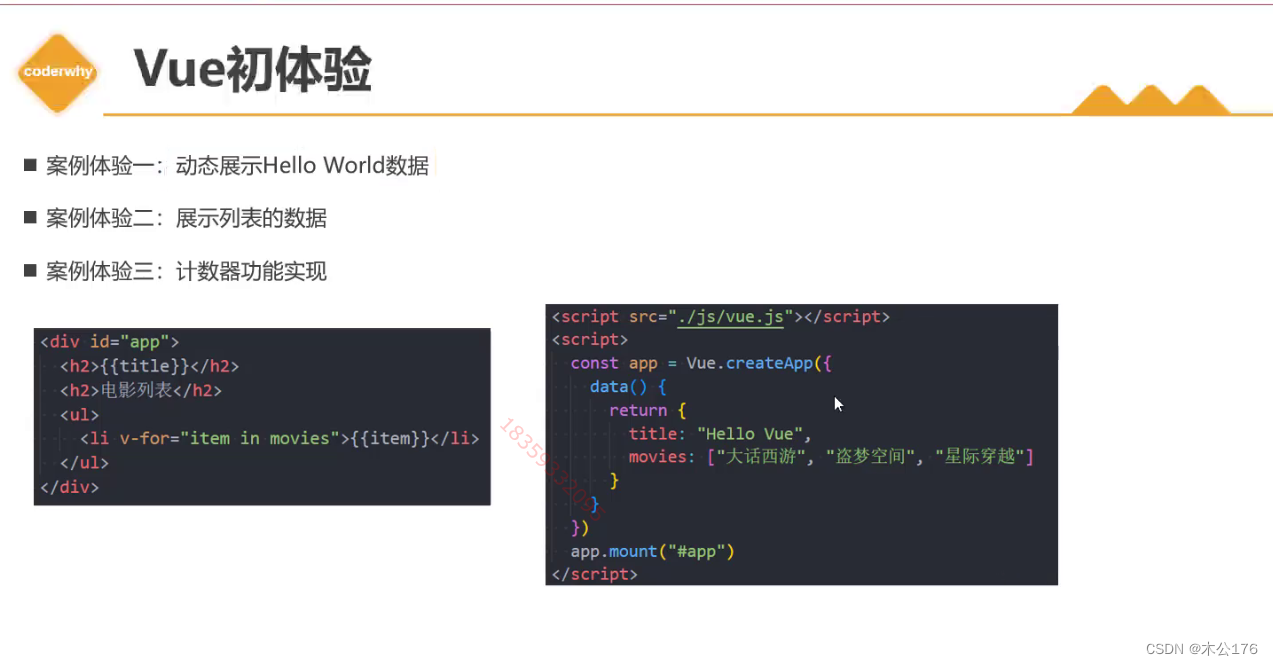
四、vue初体验


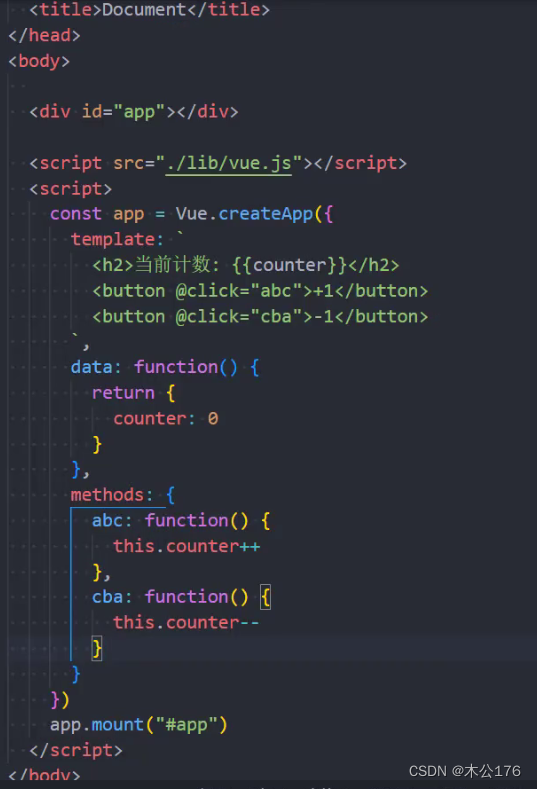
重构代码:
把templat去掉,vue就会把id为app的div里面的内容当成template的内容来渲染。
当有template模板时,如果在id为app的div里面有内容,就会被template里面的内容替换掉

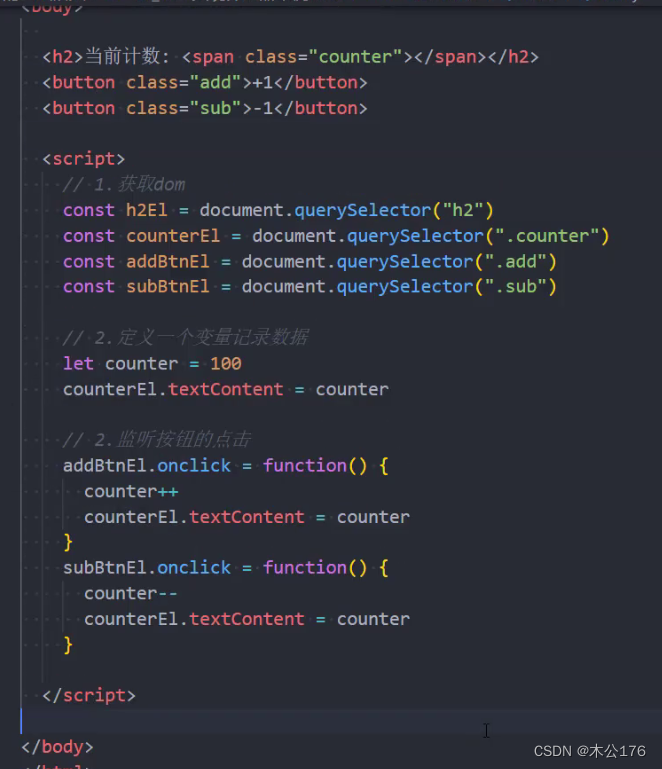
原生计数器:

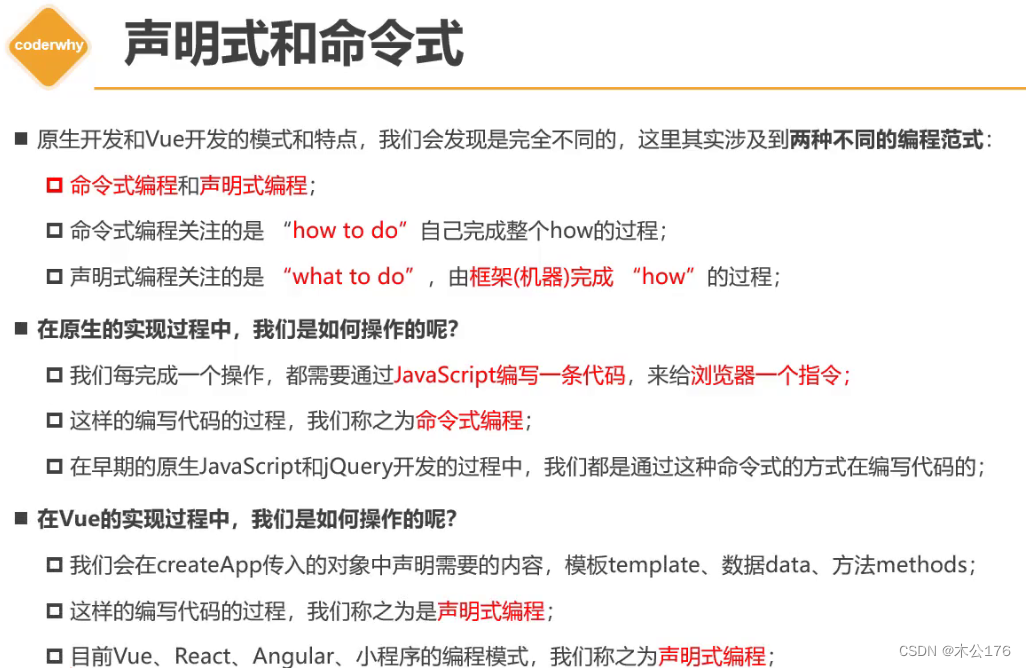
五、命令和声明式编程
原生的计算器是叫命令式编程,而使用vue的方式叫声明式编程



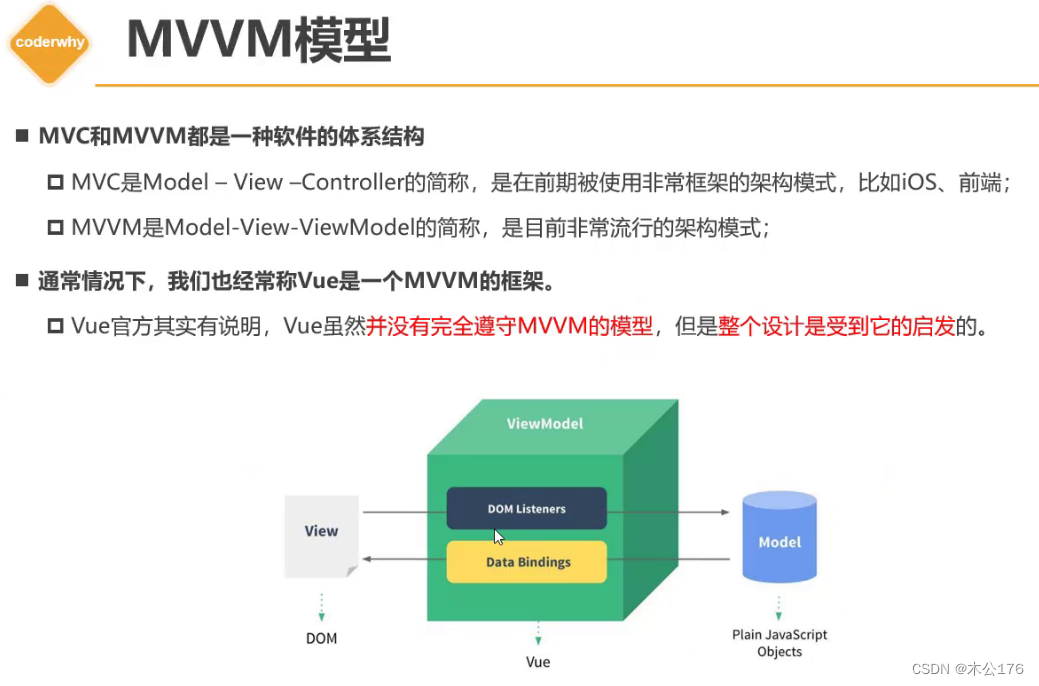
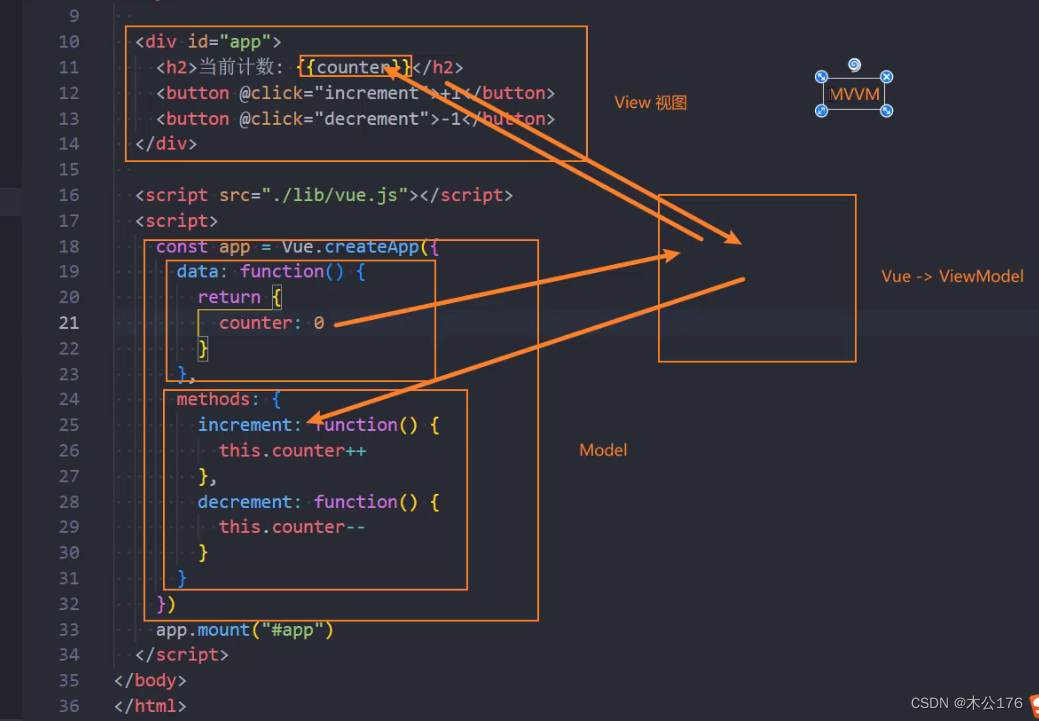
model就是数据,数据模型,受controller控制,在vue中是由viewmodel控制的,
vue帮助我们操作dom。
六、vue的options api
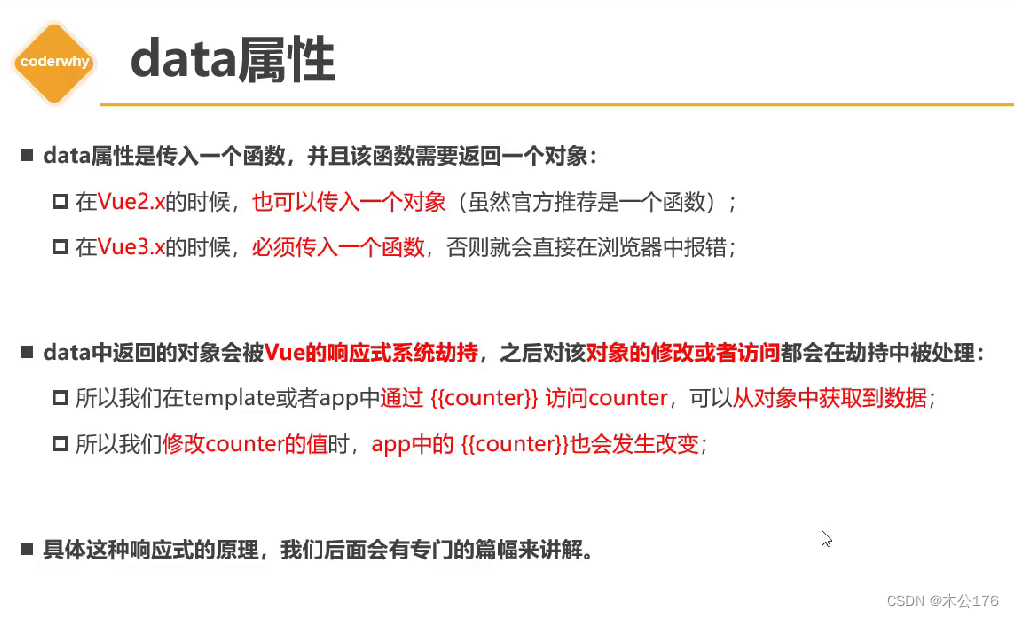
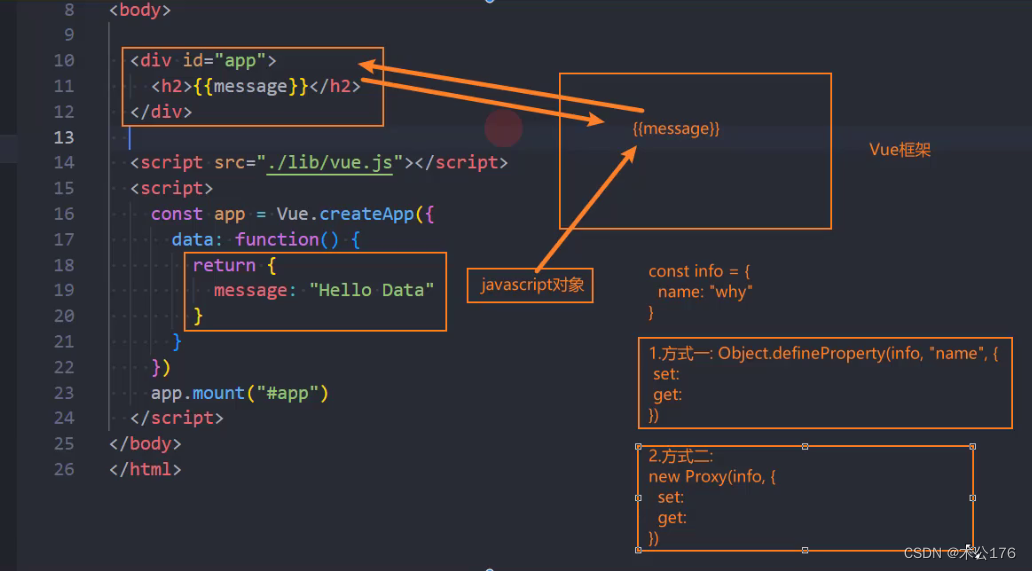
1. data属性选项

data:function(){} 或者 data:(){} 后者是es6新增加的对象增强一部分

上图中vue2使用的数据劫持是方式一,vue3使用的数据劫持是方式二。就是vue在内部做了什么事情然后展示数据的
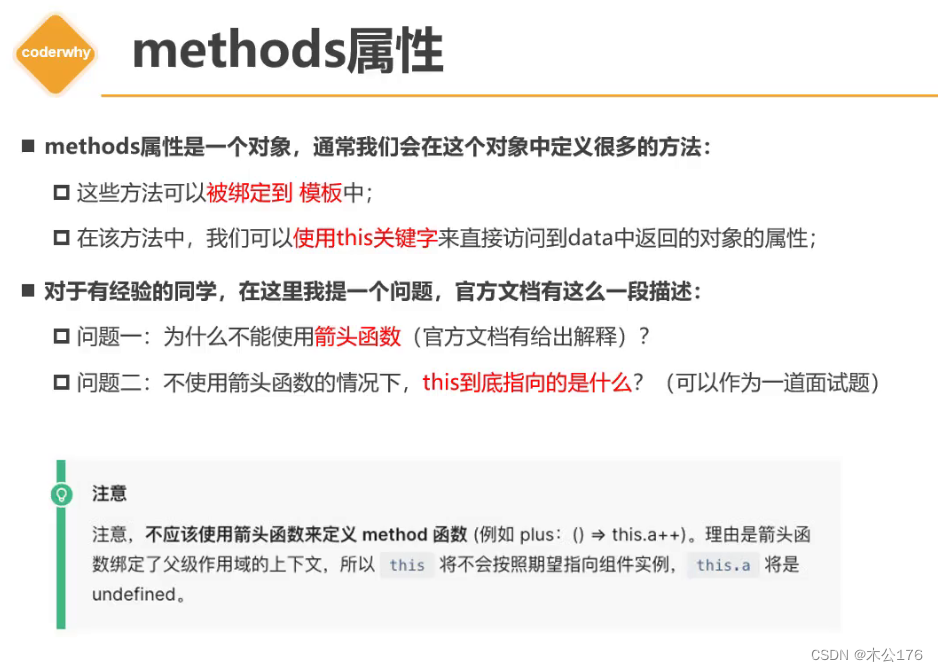
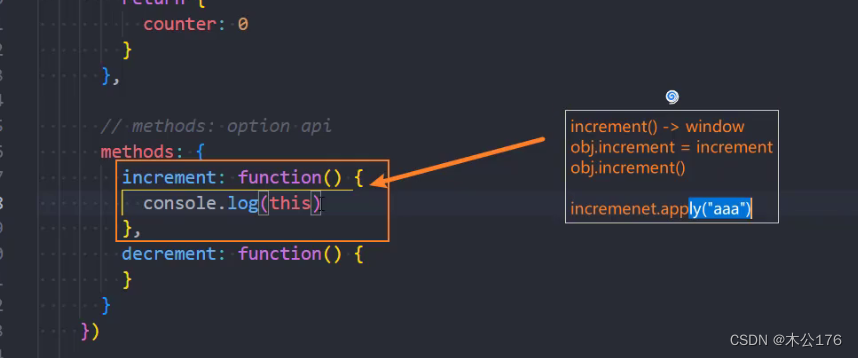
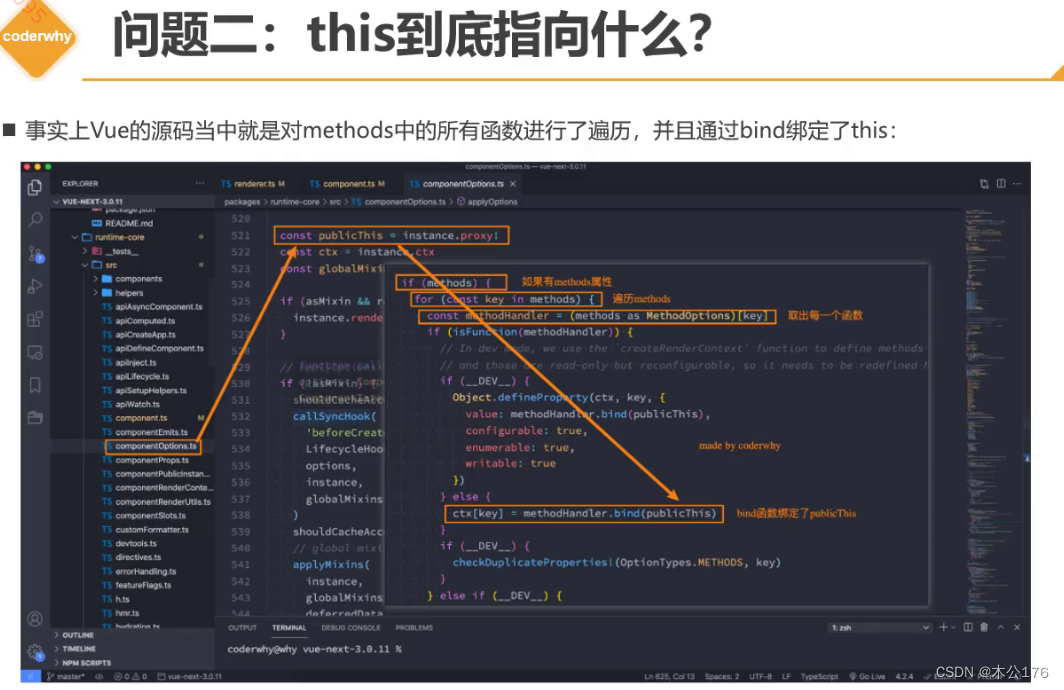
2.methods属性选项:
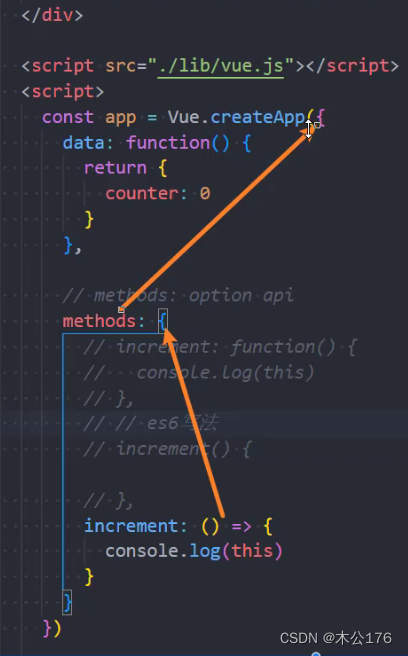
问题一:不能使用箭头函数



箭头函数在找this的过程中:先找到increment方法外的上层作用域methods,但是methods是个对象类型没有作用域的说法不能调用方法(组件实例可以调用方法);然后找到methods的上层作用域createapp,但是这个也是对象不能调用,于是找到createapp的外层window
























 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








