1,ref的使用
1,父组件打给子组件打ref标签时,在父组件的script中提前通过ref定义好变量,然后通过ref标记在子组件身上
2,在setup语法糖中,父组件给子组件打上ref标签获取子组件身上的方法或数据时,子组件需要暴露
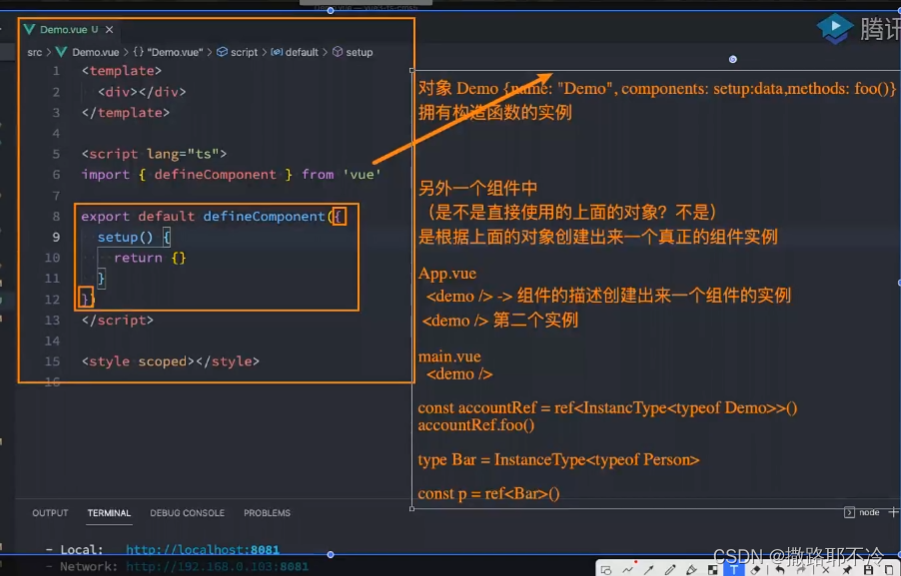
3,setup中通过ref<InstanceType<typeof Son>>() :获取组件的实例的类型
//父组件
<templaet>
<Son ref="accountRef"/>
<template/>
<script setup lang="ts">
import { ref } from 'vue'
import Son from './Son.vue'
//定义ref的便签名,然后打在子组件身上
//通过<InstanceType<typeof Son>>拿到子组件的实例类型
const sonRef = ref<InstanceType<typeof Son>>()
//调用子组件的方法
sonRef.value?.giveFather()
<script>
//子组件中
<script setup lang="ts">
const giveFather= () => {
console.log('我是子组件的方法')
}
//需要通过defineExpose方法把属性暴漏,让父组件通过ref调用
defineExpose({ loginAction })
<script>
//defineExpose无法通过eslint no-undef 规则,需要额外在.eslintrc.js设置globals才可以校验通过。
//eslnit 通过之后,控制台输出defineExpose is not defined 页面无法正常打开。2,关于ref<InstanceType<typeof Son>>() 获取组件的实例的类型
1, vue文件导出的并不是一个组件.而是一个组件的描述,相当于一个类,只有通过new才能拿到实例.
而这个描述需要通过模板语法才能实例化
2, 在组件中通过import导入的其他组件,如果不通过模板语法实例化组件. 那么拿到的组件只是一个组件描述,我们无法拿到组件实例的类型
3,所以通过<InstanceType<typeof Son>> ,先通过typeof Son获取描述类型,然后通InstanceType获取实例类型,有利实例才可以拿到组件实例里的值,有利于我们类型推断

3,使用请求拦截器设置token时,显示config.headers可能未定义

解决方法:

或者

4,当在渲染服务端返回的element-plus icon图标时会无法进行渲染,需要借助compone组件
<el-icon v-if="item.icon" :size="20">
<component :is="item.icon" />
</el-icon>



















 354
354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








