一、代码生成器
先导入依赖
<!-- Mybatis-Plus --> <dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-boot-starter</artifactId> <version>3.5.6</version> </dependency> <!-- 代码生成器 --> <dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-generator</artifactId> <version>3.5.6</version> </dependency> <!-- 其他依赖 --> <dependency> <groupId>org.freemarker</groupId> <artifactId>freemarker</artifactId> <version>2.3.31</version> </dependency> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.9.2</version> </dependency> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.9.2</version> </dependency> <!-- 加载数据库驱动 --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.33</version> </dependency>
写入application.yaml 文件的配置
# 加载驱动
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/blog?allowPublicKeyRetrieval=true&serverTimezone=GMT%2B8
username: root
password: Qwer1234
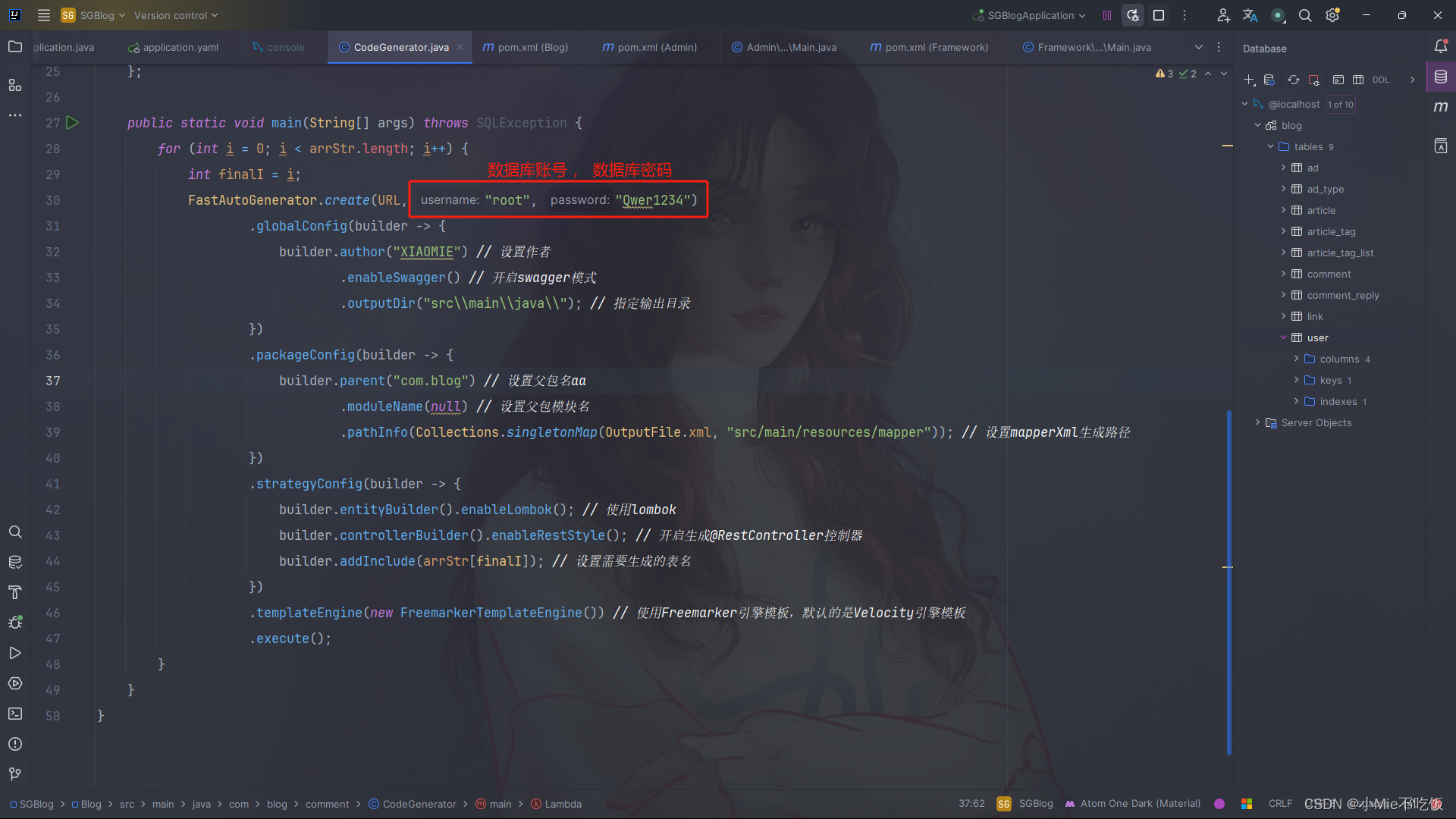
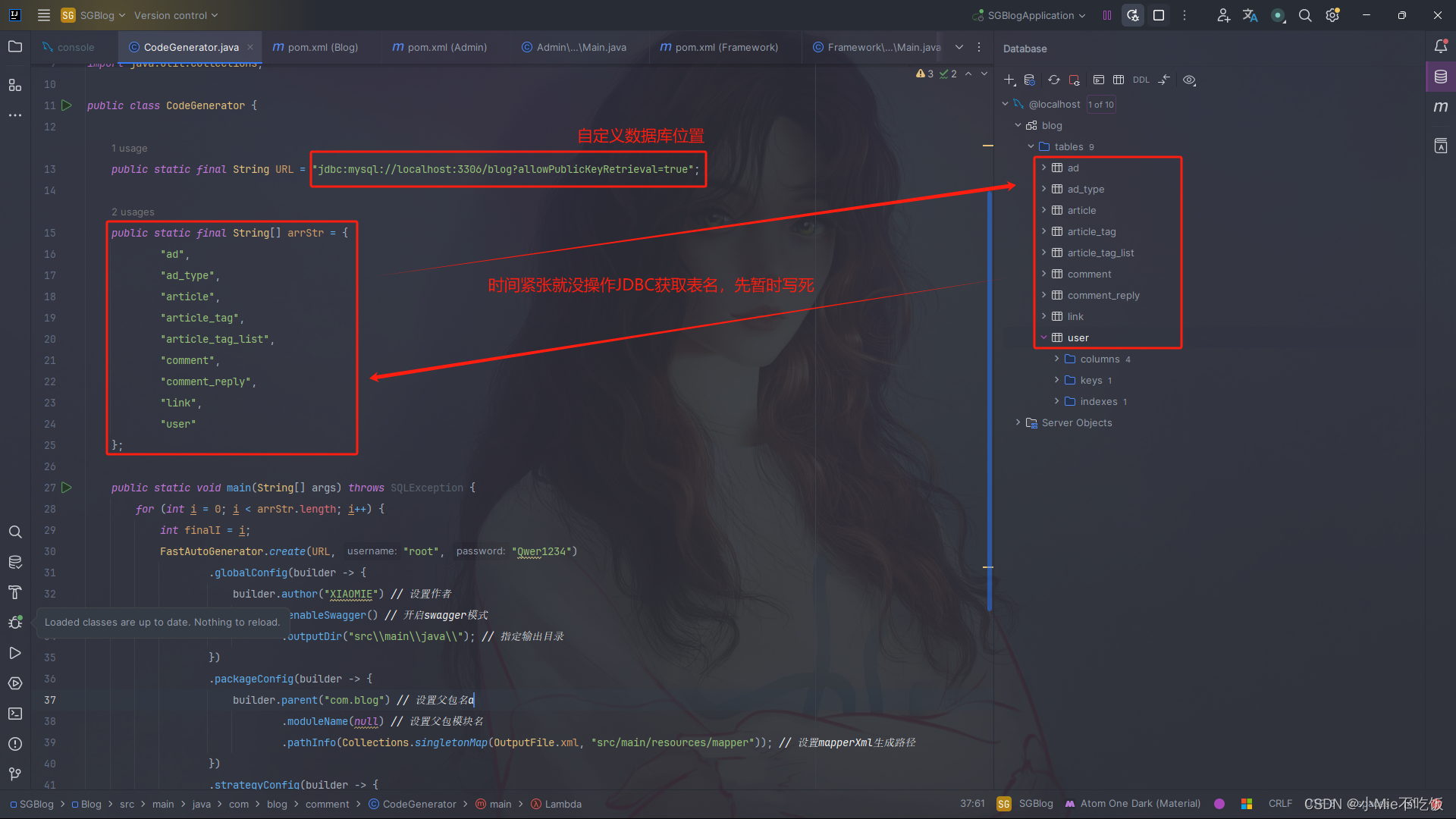
编写代码生成器类
import com.baomidou.mybatisplus.generator.FastAutoGenerator;
import com.baomidou.mybatisplus.generator.config.OutputFile;
import com.baomidou.mybatisplus.generator.engine.FreemarkerTemplateEngine;
import com.mysql.cj.protocol.Resultset;
import java.sql.*;
import java.util.Collections;
public class CodeGenerator {
public static final String URL = "jdbc:mysql://localhost:3306/blog?allowPublicKeyRetrieval=true";
public static final String[] arrStr = {
// 这里是对应的数据库
"ad",
"ad_type",
"article",
"article_tag",
"article_tag_list",
"comment",
"comment_reply",
"link",
"user"
};
public static void main(String[] args) throws SQLException {
for (int i = 0; i < arrStr.length; i++) {
int finalI = i;
FastAutoGenerator.create(URL, "root", "Qwer1234")
.globalConfig(builder -> {
builder.author("XIAOMIE") // 设置作者
.enableSwagger() // 开启swagger模式
.outputDir("src\\main\\java\\"); // 指定输出目录
})
.packageConfig(builder -> {
builder.parent("com.blog") // 设置父包名aa
.moduleName(null) // 设置父包模块名
.pathInfo(Collections.singletonMap(OutputFile.xml, "src/main/resources/mapper")); // 设置mapperXml生成路径
})
.strategyConfig(builder -> {
builder.entityBuilder().enableLombok(); // 使用lombok
builder.controllerBuilder().enableRestStyle(); // 开启生成@RestController控制器
builder.addInclude(arrStr[finalI]); // 设置需要生成的表名
})
.templateEngine(new FreemarkerTemplateEngine()) // 使用Freemarker引擎模板,默认的是Velocity引擎模板
.execute();
}
}
}效果图

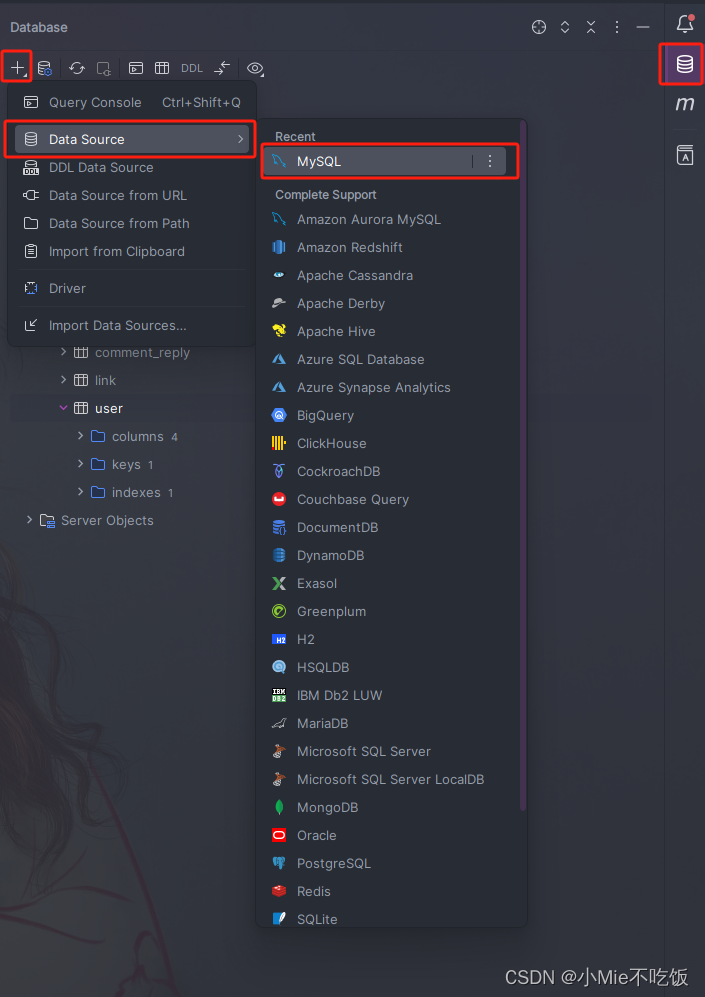
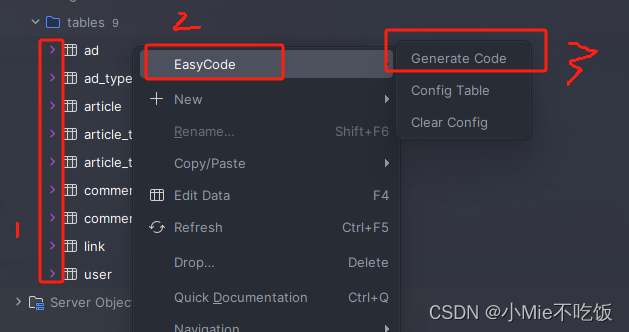
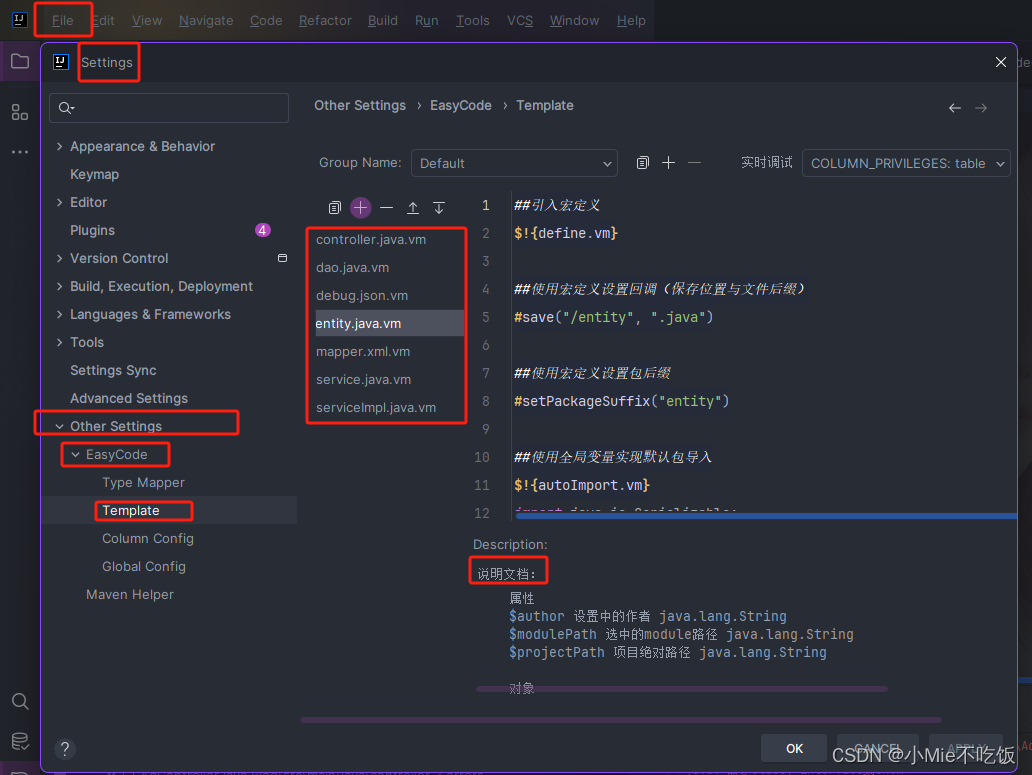
二、插件 EasyCode

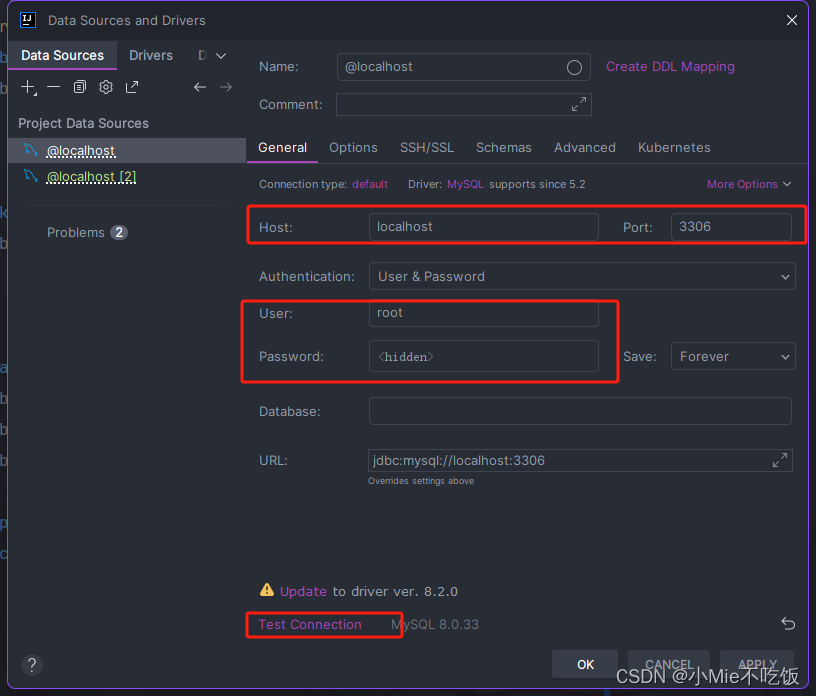
添加数据库输入账号密码


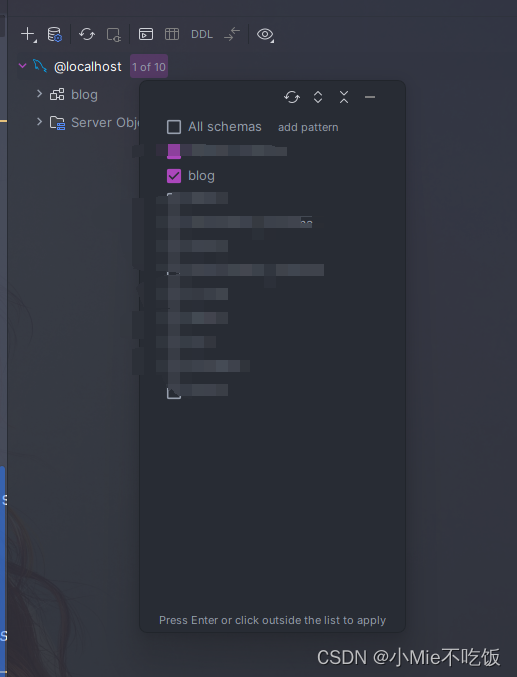
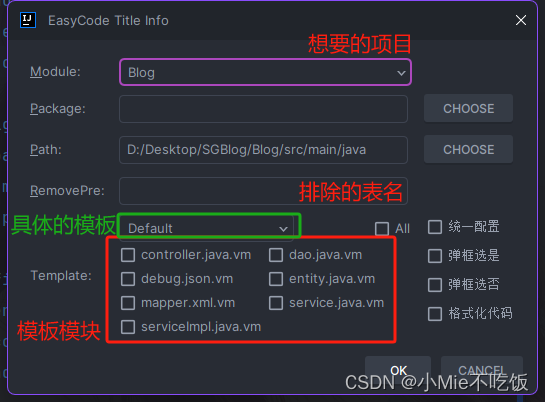
选出想要的数据库

多选数据表 后 右击生成








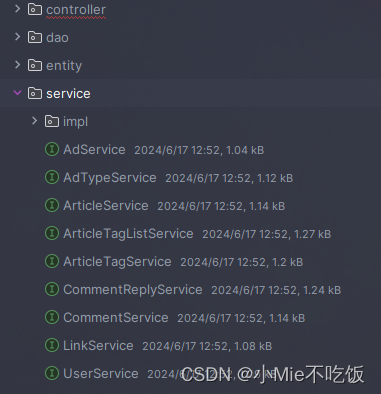
都生成了但不是我们想要的格式

(重点来了)
可以看到支持自定义模板 而且模板还可以导出呢

(到底了~关注 攻粽号 wmcode 有你想要的)
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










