HTML第二天
文本标签
h1-h6 标体标签 为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即h1~h6,代表六个级别的标题,h1代表最大的标题,h6代表最小的标题。
标题标签语义: 作为标题使用,并且依据重要性递减。
注意: h1 标签因为重要,尽量少用
p 段落标签 p是一个文本级的标签,p里面只能放文字、图片、表单元素。段落标签是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
hr 分割线 在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,hr 就是创建横跨网页水平线的标签。
br 换行 在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
斜体标签 i 和 em 文字以斜体方式显示(XHTML推荐使用em)
文本加粗 b 和strong 文字以粗体方式显示(XHTML推荐使用 strong)
文本加删除线 s 和 del 文字以加删除线方式显示(XHTML推荐使用del)
文本加下划线 u 和 ins 文字以加下划线方式显示(XHTML不赞成使用u)
small 定义小号字体,标签包含的文本比周围小一号,下限1号文本
big 定义大号字体,标签包含的文字比周围大一号,上限7号文本
sub 定义下标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致
sup 定义上标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致
b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
sub、sup标签,在数学公式、科学符号和化学公式中非常有用。
bdo 使用bdo 标签可以改变文本流的方向,包含一个属性:dir,取值包活 ltr(从左到右) 和 rtl(从右到左)。
<bdo dir="rtl">床前明月光</bdo>
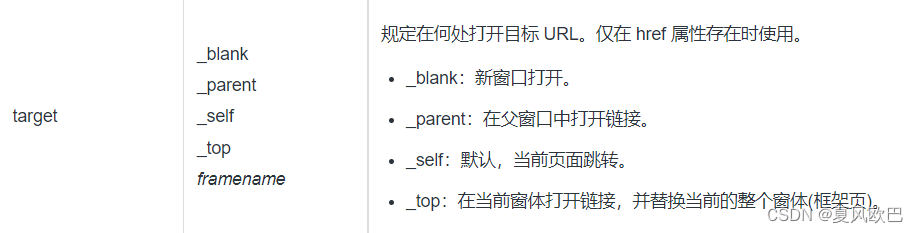
超链接
html中设置超链接的方法:首先在html的body部分中,添加“超链接文本”语句来设置链接节点;然后在a标签中使用href属性规定链接指向的页面的URL即可;具体语法
“<a href="url">超链接文本</a>”。
a 标签定义超链接,用于从一张页面链接到另一张页面。
a 元素最重要的属性是 href 属性,它指示链接的目标。

锚点链接
html设置锚点的方法:1、设置一个锚点链接“<a href="#miao">...</a>”;2、在页面中需要的位置设置锚点;3、在href中的路径后面追加“#+锚点名”即可。
图片标签 img
img标签定义 HTML 页面中的图像。 标签有两个必需的属性:src 和 alt。
src 路径 alt 规定图像的替代文本。
表格标签 table
在 HTML 中,我们使用 table 标签来定义表格。HTML 中的表格和 Excel 中的表格是类似的,都包括行、列、单元格、表头等元素。但是 HTML 表格在功能方面远没有 Excel 表格强大,HTML 表格不支持排序、求和、方差等数学计算,它一般用来展示数据。
每个表格均有若干行(由 tr 标签定义),每行被分割为若干单元格(由 td 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。

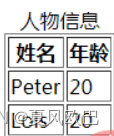
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>

列表标签
1.无序列表
ul li 无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用 ul 标签,每个列表项始于 li 标签。
<ul>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>

2. 有序列表
ol li 同样,有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 ol 标签,每个列表项始于 li 标签。列表项使用数字来标记。
<ol>
<li>第一个列表项</li>
<li>第二个列表项</li>
<li>第三个列表项</li>
</ol>

- 自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 dl 标签开始。每个自定义列表项以 dt开始。每个自定义列表项的定义以 dd 开始。
<dl>
<dt>Coffee</dt>
<dd>黑热饮</dd>
<dt>Milk</dt>
<dd>白冷饮</dd>
</dl>






















 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








