声明:打包后的文件html要启服务去运行(这里我用的vscode上的liveServer插件去运行的打包后的html文件)
- 在vue.config.js中配置以下代码
publicPath:'./' -
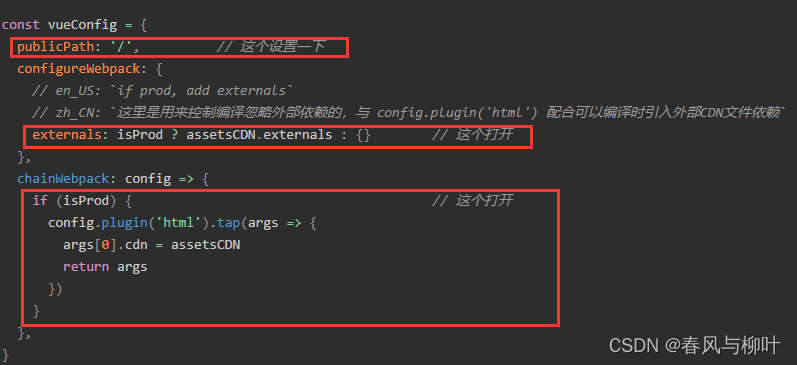
在lazy_use.js中引用了viser-vue,造成打包后报错Cannot assign to read only property 'constructor' of object '#<t>' 此时要修改vue.config.js文件的配置(如下所示)
const assetsCDN = { // webpack build externals externals: { vue: 'Vue', 'vue-router': 'VueRouter', vuex: 'Vuex', axios: 'axios', 'viser-vue': 'ViserVue' //添加这里 }, css: [], // https://unpkg.com/browse/vue@2.6.10/ js: [ '//cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js', '//cdn.jsdelivr.net/npm/vue-router@3.5.1/dist/vue-router.min.js', '//cdn.jsdelivr.net/npm/vuex@3.1.1/dist/vuex.min.js', '//cdn.jsdelivr.net/npm/axios@0.21.1/dist/axios.min.js', '//unpkg.com/viser-vue/umd/viser-vue.min.js' //添加这里 ] }
-
在以下三个文件中(如下图)配置完整的http请求主地址(此步骤前提是后端处理了跨域)


-
将路由模式改成hash模式
完成以上几个步骤后再次执行打包命令,然后启服务去运行应该就正常了























 1373
1373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








