下载安装苹果CMS10和海螺模板,一路顺利,然后使用萌芽采集充实资源,一个自娱自乐的影视网站基本建成。
其中有一些资源需要解析播放,我就使用了默认的“https://cdn.zyc888.top/?url=",在电脑上试用,解析很快,播放质量也很高。可是用手机来播放的时候,发现播放器反复进行解析,就是无法播放视频。就只好再从网上找来另一个解析接口,把默认的解析接口换掉,虽然电脑和手机端都能解析播放了,但感觉解析速度比较慢,失败率也比默认接口高。
那能不能让电脑和手机使用不同的播放器或者解析接口呢?在苹果CMS里没有找到相关的设置。那就打开播放器来研究一下。

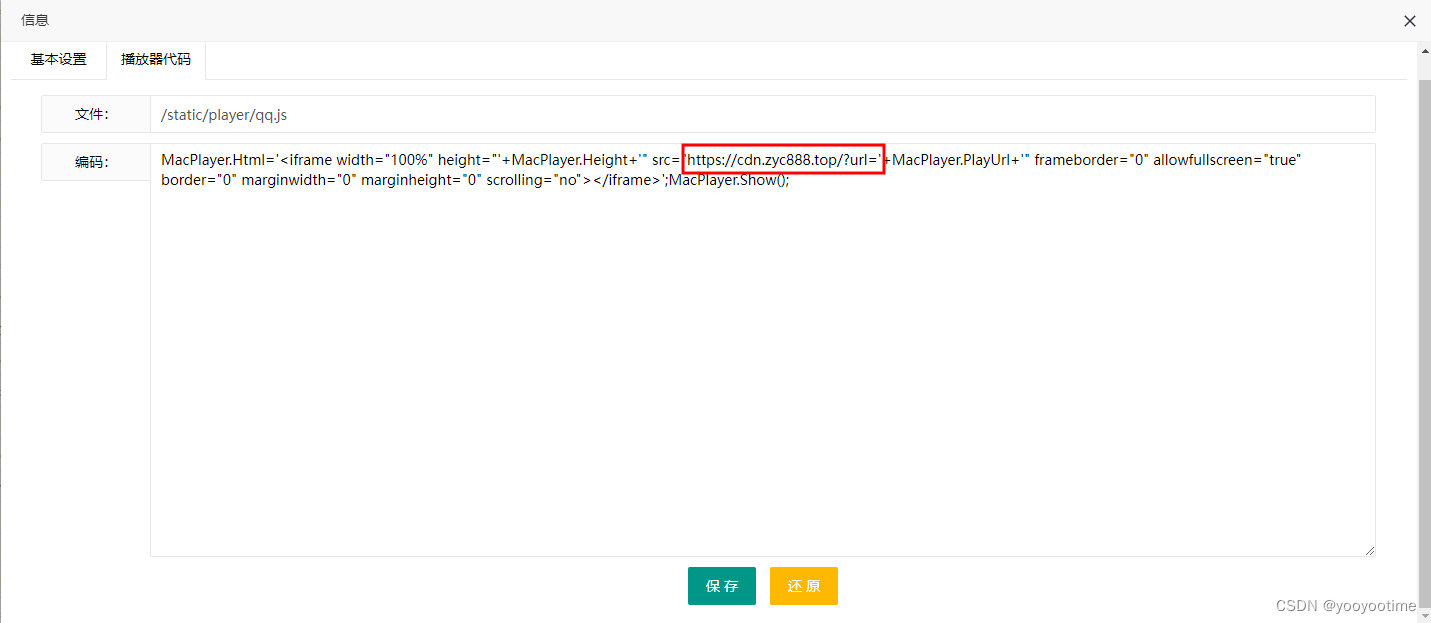
查看播放器代码,发现代码还是比较简单的, 如图中的qq播放器,文件在"/static/player/qq.js",图中显示的代码就是qq.js文件中的代码,如要修改代码,在播放器设置里修改或者直接修改qq.js都可以。再查看其它类似播放器的代码,也都是一样的,其中最核心的内容就是解析接口。
这是一段JS代码,如果要让电脑和手机使用不同的解析接口,那就要在代码中加入判断功能,让播放器能识别出不同的设备,从而使用不同的解析接口来播放视频。识别代码有现成的,稍加修改即可。
//识别不同的播放设备
function IsPC() {
var userAgentInfo = navigator.userAgent;
var Agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < Agents.length; v++) {
if (userAgentInfo.indexOf(Agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
};
//根据设备不同,使用不同的解析接口,接口请自行修改
$(document).ready(function(){
var isPC=IsPC();
if(isPC){
MacPlayer.Html='<iframe width="100%" height="'+MacPlayer.Height+'" src="https://cdn.zyc888.top/?url='+MacPlayer.PlayUrl+'" frameborder="0" allowfullscreen="true" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>';MacPlayer.Show(); //这里执行的是PC端的代码;
}
else{
MacPlayer.Html='<iframe width="100%" height="'+MacPlayer.Height+'" src="/m3u8/?url='+MacPlayer.PlayUrl+'" frameborder="0" allowfullscreen="true" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>';MacPlayer.Show(); //这里执行的是移动端的代码;
}
});修改好代码,在电脑和手机端测试,成功运行。然后把类似播放器的代码逐个修改,实现了凡是需要解析的播放器在电脑和手机端都使用不同的解析接口。其实,如果要使其它播放器实现类似的功能,如dplayer、ckplayer等,也可以通过修改这段代码来实现。





















 970
970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








