在安装vue插件后右击选项中却没有Vue component这个选项,可以试下这个方法
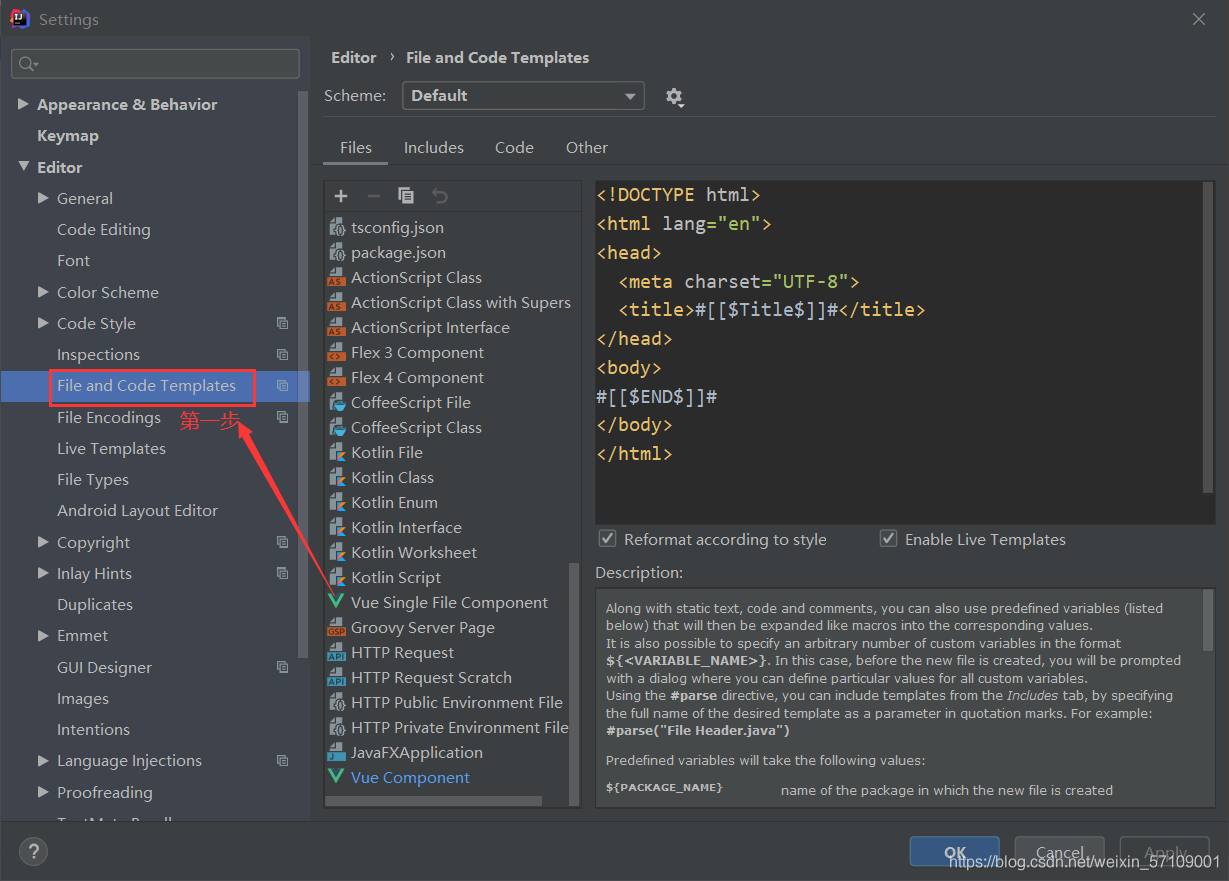
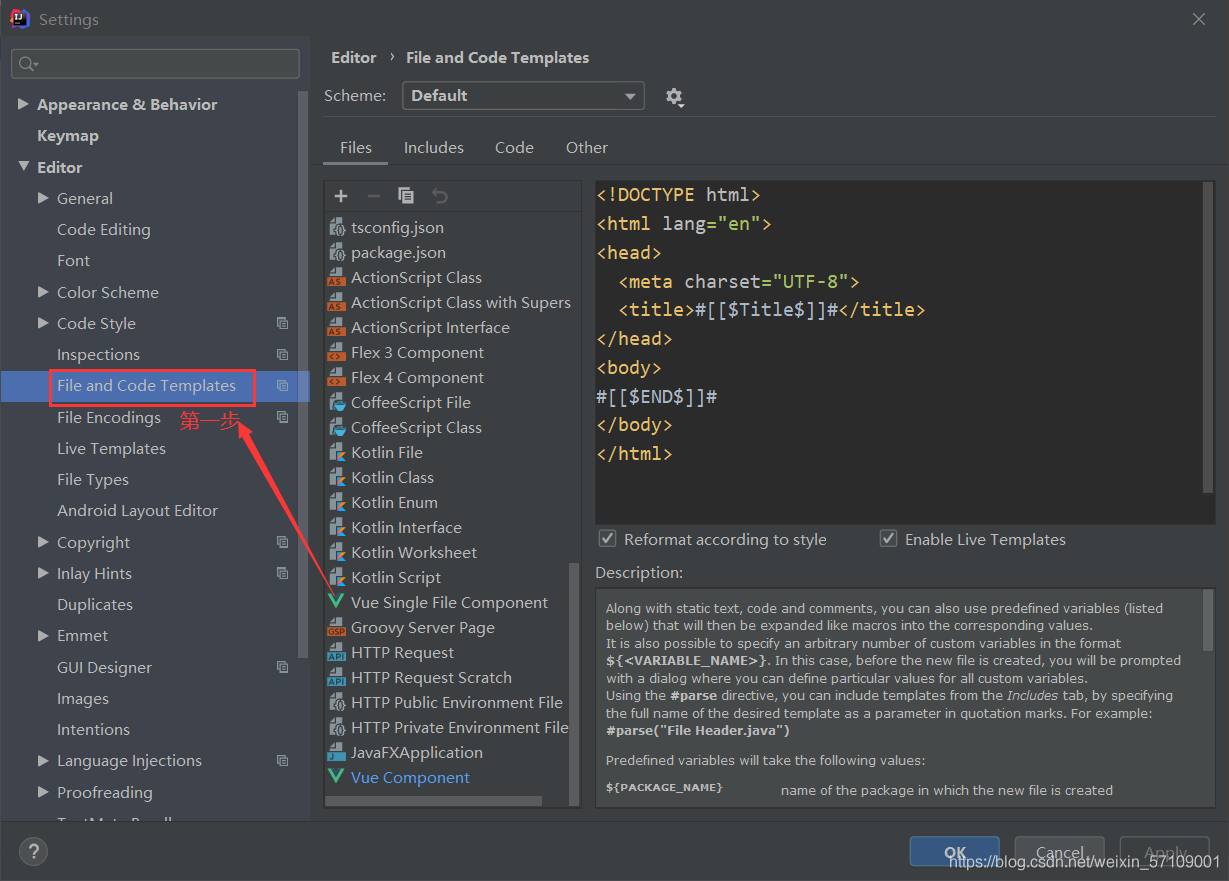
1. 点击 file 打开设置 settings,展开 Editor 找到 file and code templates。

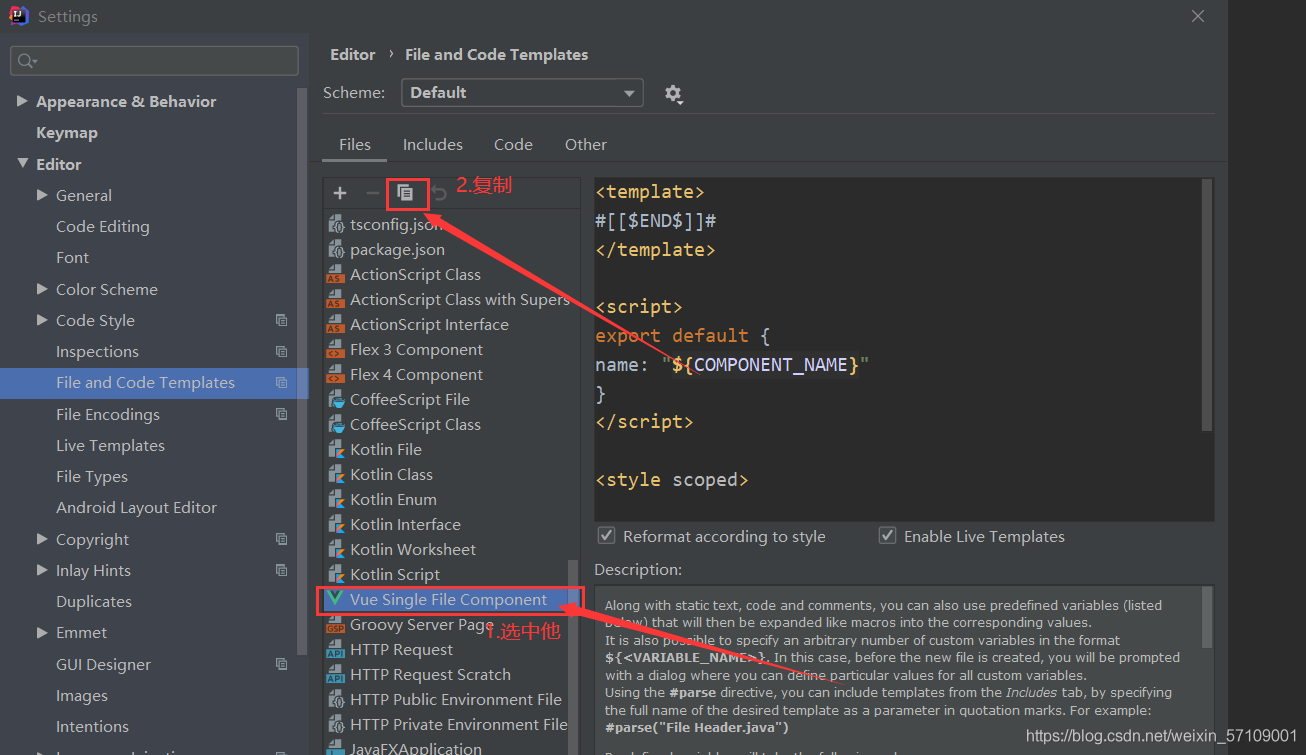
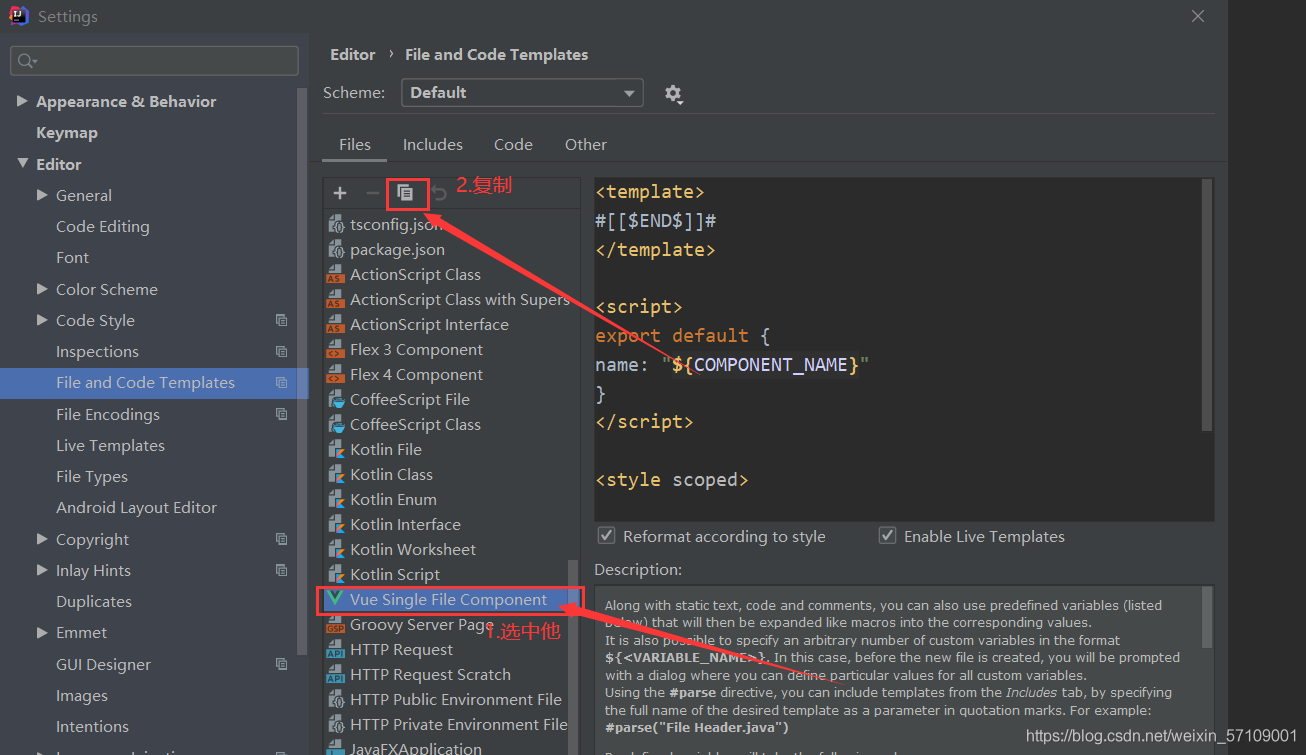
2. 找到 Vue single file component 并选中它,然后点击copy

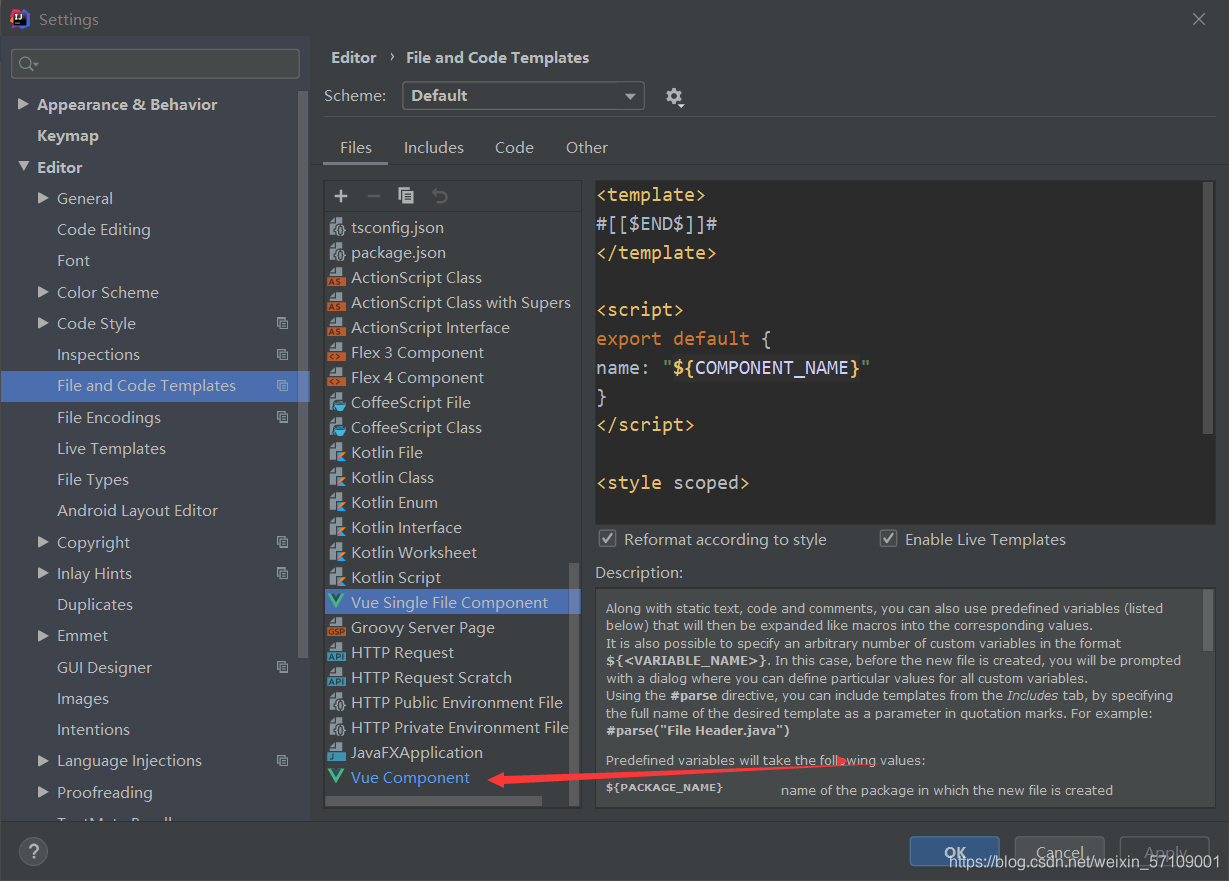
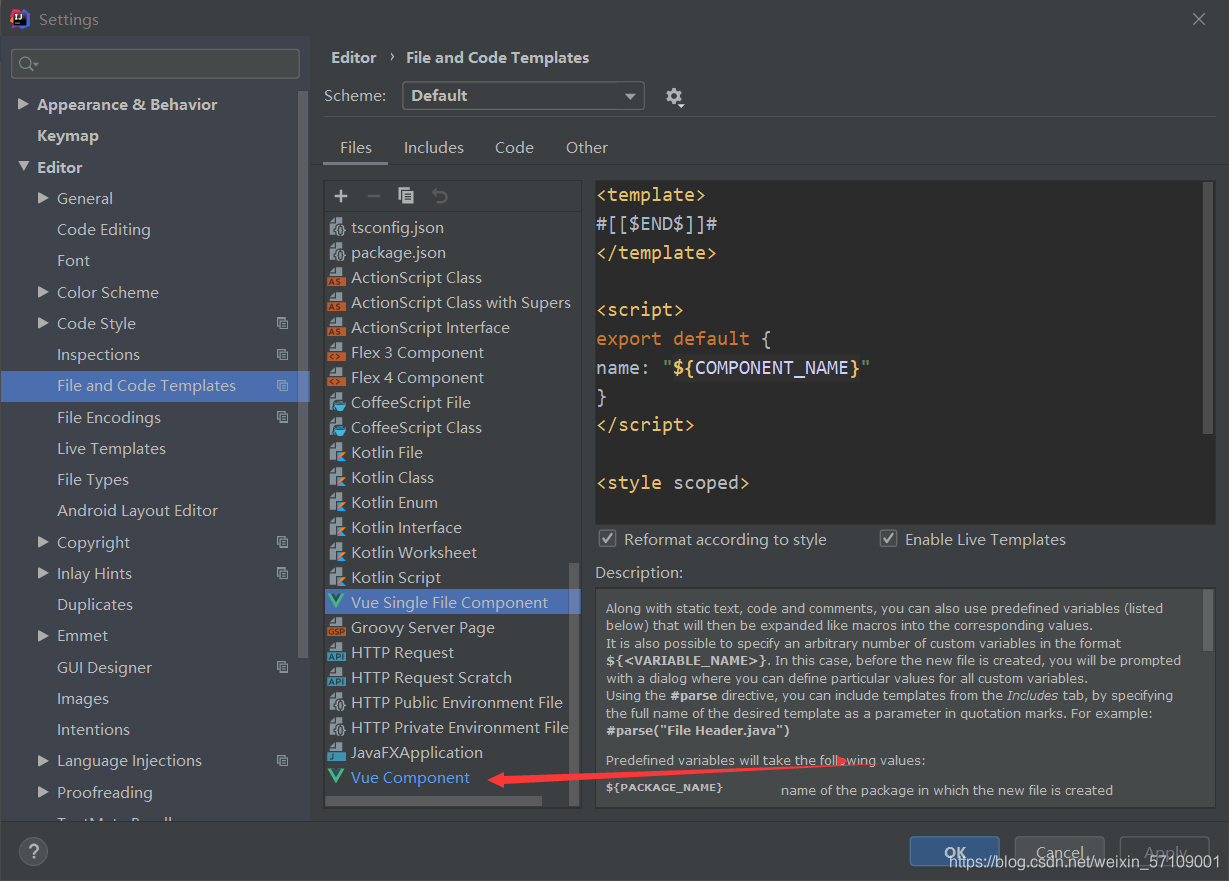
3. 复制后底部出现了一个新的文件
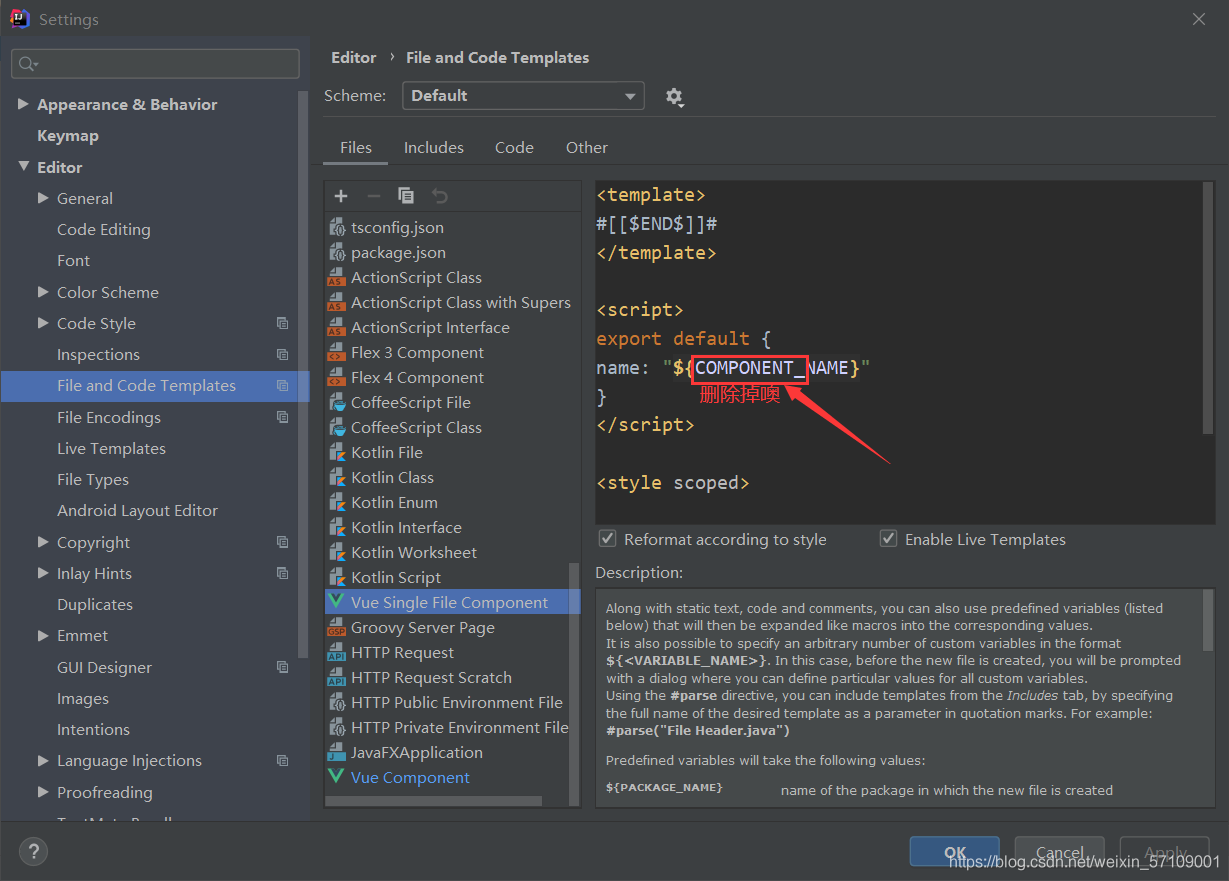
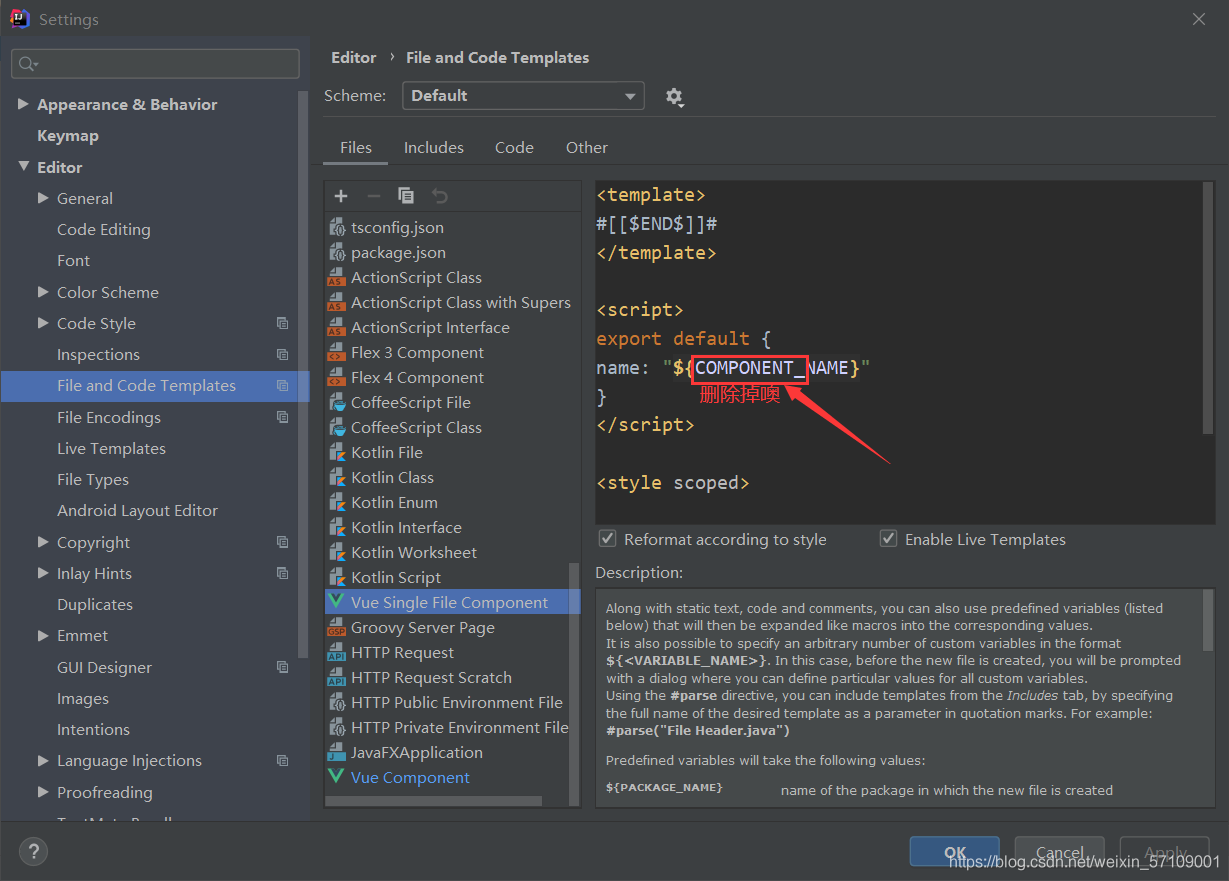
4. 把 Name 改成 Vue Component,然后把代码里的 “COMPONENT_ ”删掉,点击OK


在安装vue插件后右击选项中却没有Vue component这个选项,可以试下这个方法
1. 点击 file 打开设置 settings,展开 Editor 找到 file and code templates。

2. 找到 Vue single file component 并选中它,然后点击copy

3. 复制后底部出现了一个新的文件
4. 把 Name 改成 Vue Component,然后把代码里的 “COMPONENT_ ”删掉,点击OK


 3582
3582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


