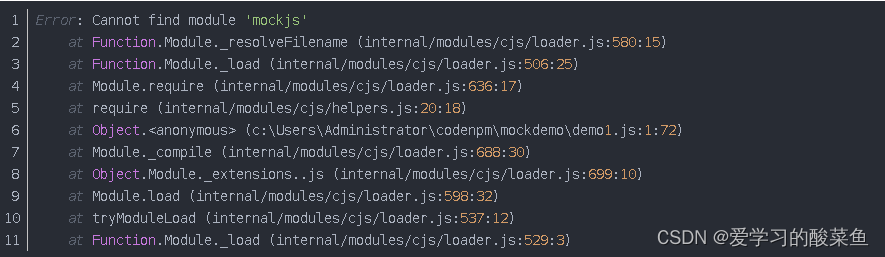
npm install mockjs后提示Cannot find module 'mock.js'

解决方法:
1. package.json 中查看是否存在mockjs
2.src 文件下是否存在mock.js 文件
(若不存在 ,点击下方链接直接另存至vue项目的src目录下即可)https://raw.githubusercontent.com/nuysoft/Mock/refactoring/dist/mock.js
3. 若1.2步均存在依然报错
VS code 编译器中:直接点击查看-终端。在此目录下重新npm install mockjs即可
4. 检验是否安装成功
在src目录下新建mock文件夹,在mock文件夹下新建textMock.js文件,输入:

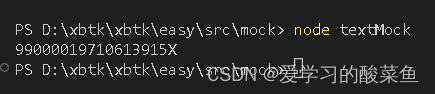
在终端cd 到你所建mock文件夹下,输入 node textMock回车运行;若终端输入以下结果即安装成功。






















 1153
1153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








