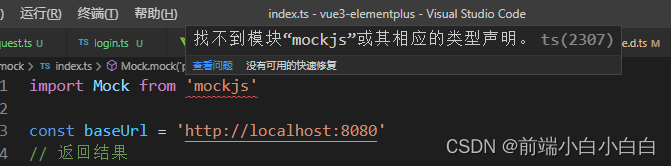
小白最近在学习vue3+ts的项目,但是在模拟数据的时候发现引入mockjs报错,但文件后缀名改成.js就不会报错,这是为什么呢?
经过多方排查:发现必须在shims-vue.d.ts文件下添加declare module ‘mockjs’,否则ts就不能识别

这样我们就可以使用mockjs了,同时附上一段模拟登录的接口
const baseUrl = 'http://localhost:8080'
// 返回结果接口
interface Idata{
code: number,
msg: string,
data: any,
total?:number
}
const data:Idata = {
code: 200,
msg: 'ok',
data:''
}
// 登录
Mock.mock(baseUrl + '/user/login', 'post', (options:{body:any}) => {
const { username, password } = JSON.parse(options.body)
if (username === 'fire' && password === '123456') {
return data
} else {
return 'error'
}
})






















 1209
1209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








