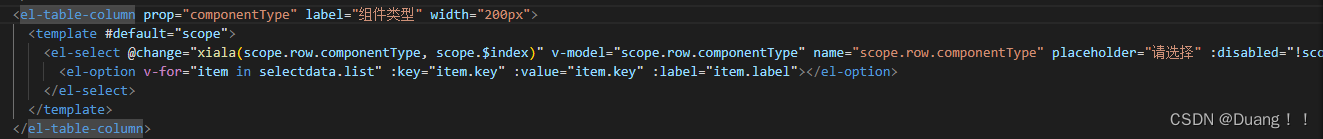
<el-table-column prop="componentType" label="组件类型" width="200px">
<template #default="scope">
<el-select @change="xiala(scope.row.componentType, scope.$index)"
v-model="scope.row.componentType"
name="scope.row.componentType"
placeholder="请选择"
:disabled="!scope.row.isEdit"
:clearable="false"
:multiple="false"
:filterable="false">
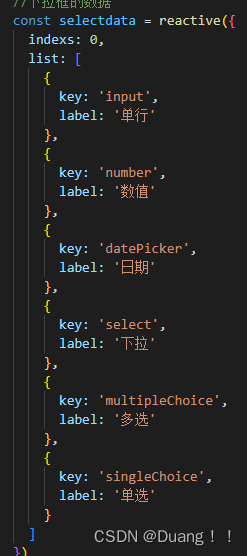
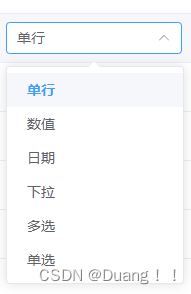
<el-option v-for="item in selectdata.list" :key="item.key" :value="item.key" : label="item.label">
</el-option>
</el-select>
</template>
</el-table-column>


label控制用户看到的选项

value控制传给后台的字段
![]()





















 3213
3213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








