day04
盒子模型-优先级-基本测试
优先级:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
优先级公式:继承 <通配符选择器<标签选择器<类选择器<id选择器<行内样式<!important
注意点:
1.!important写在属性值的后面,分号的前面!
2.!important不能提升继承的优先级,只要是继承优先级最低!
3.实际开发中不建议使用!important。
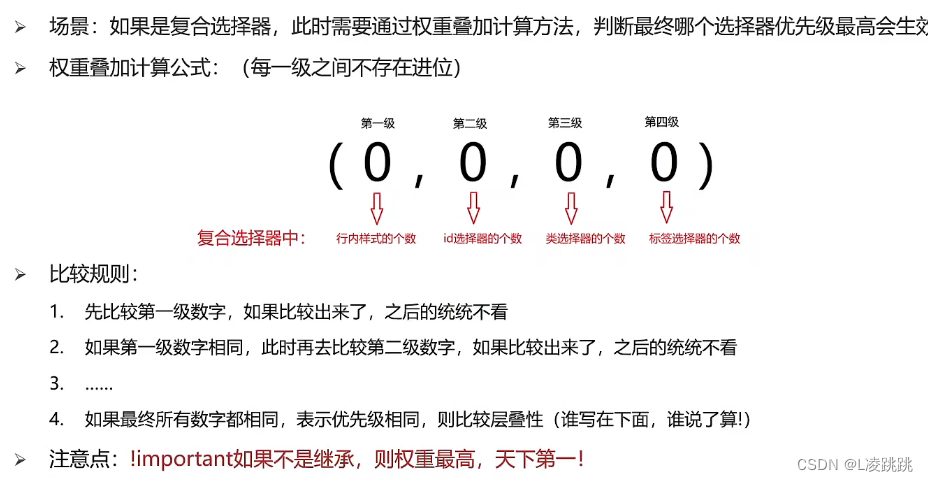
盒子模型-优先级-权重叠加计算

盒子模型-组合
盒子的概念:1.页面中的每一个标签,都可看做时一个“盒子”,通过盒子的视角更方便的进行布局
2.浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个矩形区域,我们也形象的称之为盒子
盒子模型:css中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是盒子模型。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1181
1181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








