一 优先级权重计算公式
选择器类别及优先顺序是:
继承<通配符<标签<类<id<行内<!important
计算公式是只比较(标签,类,id,行内) 4种选择器记为:(x,y,m,n)每出现一个就对应加一,不进位,最后比较大小,大的就优先级高,就渲染
注意:1.主要用于复合选择器
2.当不同优先级渲染一个标签的不同样式时,是可以生效的
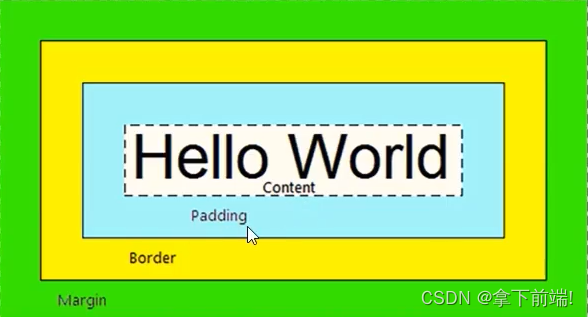
盒子模型

示例图:

二 盒子模型属性
1.width和height属性
这两个属性是设置content区域的大小
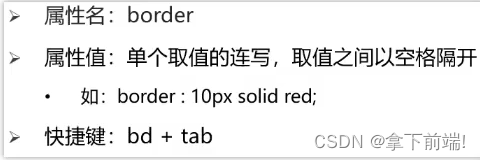
2.border属性
作用:设置边框样式(粗细 样式 颜色)


3.单边边框设置

4.内边距
注意:盒子大小为:padding+边框+内容
5.外边距(margin)

清除默认的内外边距:有些组件会自带默认的内外边距,有两种常用的去掉方式:一,交集选择器赋值为:0 二,通配符选择器赋值为0
margin的注意事项
正常现象:在水平布局中,左右两个盒子的距离为两个盒子的margin属性相加
合并现象:在垂直布局中,上下两个盒子的距离为两个盒子的margin属性中最大那一个
塌陷现象:出现原因是两个盒子的margin-top靠在一起,因此解决方法一部分是将两个margin-top属性分割开

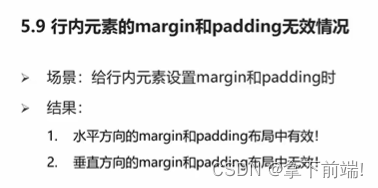
行内元素设置






















 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








