我的需求是:在微信公众号平台绑定的h5页面中,通过点击网页中的经纬度,然后打开微信内置地图。然后导航。
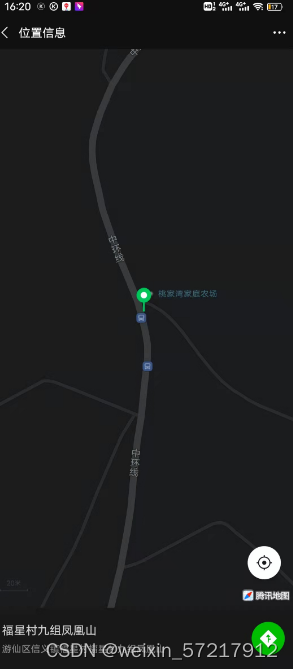
先看效果图,如果你和我的需求一样,可以照抄


微信有很多这样的模块,我写 的是地图,其他类似,
首先,这个功能需要后端配合来做,后端拿accesstoken去微信去获取一个字段,那个字段需要2小时调取一次微信接口,如果调取频繁,那么微信可能会限制了。
继续
微信所有案例,有这些案例,就知道功能能不能做了
这些案例只能在微信中打开,如果想在微信的h5中直接打开app,基本上不可能。微信封闭很厉害
微信JS-SDK Demorr![]() https://www.weixinsxy.com/jssdk/#menu-location 看完案例,然后对照官方文档
https://www.weixinsxy.com/jssdk/#menu-location 看完案例,然后对照官方文档
概述 | 微信开放文档微信开发者平台文档![]() https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
来看一下,
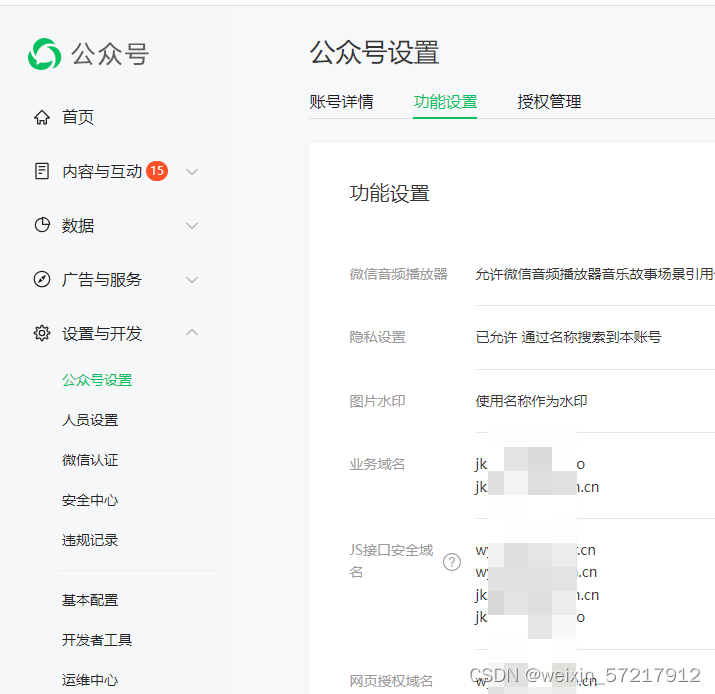
需要注意是,首先,需要在微信公众平台进行认证,认证好了需要进行域名绑定,

这个js接口安全域名这些,网页授权域名,这些要绑定一下。
然后就是需要安装插件 sha1 ,和微信的jssdk,具体安装搜一下。
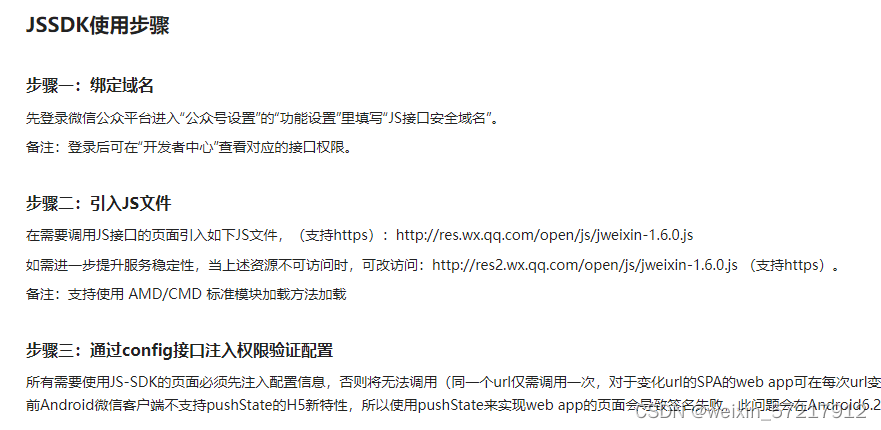
然后,
按照这个步骤 ,然后写代码,首先我们要准备好经纬度。然后是代码部分,我写在一个方法里面
,这里面有几个需要注意的地方,
1,这个下面写了报错常见的报错
2,数据类型要对上,比方nonceStr 和timestamp 在安卓端都能ok,但是ios端严格按开发文档中,需要传字符类型。

3,noncestr=${nonceStr 这个一定要注意是大写还是小写,这里面字符反而是小写,一定要注意这里
4.这个签名就输进去看看对不对,如果和打印出来的sha1加密一样,就没有问题。
签名算法
概述 | 微信开放文档微信开发者平台文档![]() https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#62所有js接口列表,用到什么,就在2个配置里面都加上什么
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#62所有js接口列表,用到什么,就在2个配置里面都加上什么
概述 | 微信开放文档微信开发者平台文档![]() https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#63校验这样用,打开网址输入
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#63校验这样用,打开网址输入
noncestr=Wm3WZYTPz0wzccnW
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg
timestamp=1414587457
url=http://mp.weixin.qq.com?params=value微信 JS 接口签名校验工具![]() https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
然后你出来的一定是
0f9de62fce790f9a083d5c99e95740ceb90c27ed这个是校验config文件,怎么校验,就是这个验证这个部分

微信 JS 接口签名校验工具![]() https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
因为这是官方的,然后,你按这样,输入你的,和你手机端算出来的是不是一样,必须要和这个校验工具一样才能通过。概述 | 微信开放文档微信开发者平台文档![]() https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#1
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#1
然后苹果说要把这个经纬度转换一下parseFloat() 成浮点型。
还有一个点,需要注意,需要给wx.ready给个setTimeout,因为可能你接口没有回来,所以这个config还没有值。所以要这么延时一下
const openMap=()=> {
//请求接口后,
getJsapiiTicket().then((res) => { // //请求接口后, 我们就可以就可以拿到后端的jsapi_ticket
let url = `${location.origin}${location.pathname}`;
let jsapi_ticket = res.data.ticket;
let appId = "wxb这是appidappid";
let timestamp = Math.floor(Date.now() / 1000);
let nonceStr = Math.random();
let signatureStr = `jsapi_ticket=${jsapi_ticket}&noncestr=${nonceStr}×tamp=${timestamp}&url=${url}`;
let signature = sha1(signatureStr);
let temp = `发送的数据有:timestamp${timestamp}
nonceStr:${nonceStr}
timestamp:${timestamp}
url:${url}
jsapi_ticket:${jsapi_ticket}
signature:${signature}`;
console.log("数据:", temp);
wx.config({
debug: false,
appId: appId,
timestamp: `${timestamp}`,
nonceStr: `${nonceStr}`,
signature: signature,
jsApiList: [
"checkJsApi",
"openLocation",
],
});
});
setTimeout(() => {
wx.ready(() => {
wx.checkJsApi({
jsApiList: [
"checkJsApi",
"openLocation",
],
success: (rest) => {
//打开指定位置
wx.openLocation({
latitude: parseFloat(item.latitude), // 纬度,浮点数,范围为90 ~ -90
longitude: parseFloat(item.longitude), // 经度,浮点数,范围为180 ~ -180。
name: `${item.detailedAddress}`, // 位置名
address: `${item.area}${item.township}${item.village}${item.detailedAddress}`, // 地址详情说明
scale: 18, // 地图缩放级别,整型值,范围从1~28。默认为最大
infoUrl: "", // 在查看位置界面底部显示的超链接,可点击跳转
});
// ============打开指定位置结束
},
});
});
// 接口调用;
}, 1000);
// -----------------------------------
};
就没了





















 4763
4763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








