<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单标签</title>
</head>
<!--
form;表单标签
两个属性:action:提交到后台服务器的url地址
method:提交方式
常用get/post
表单的应用场景:
登录:(账户登录/微信登录/手机验证码登录)
将用户名或者密码一些基本信息提交后台,系统后台需要获取参数
从数据库的用户表中查询是否存在用户,可以登录,否则先进行注册
注册:
将用户的基本信息提交到后台服务器(接收参数数据、判断书据库中是否存在,如果不存在,才能给数据库的表中插入数据)
提交方式:get和post方式提交
提交的action后台地址 ?username=12354&password=4566#
1)get方式提交:将用户信息提交到地址栏上
2)不适合提交隐私数据,不安全,地址栏上可以看到
3)提交数据大小有限制
post方式提交
1)不会直接提交地址栏上
2)相对于get方式,较安全,但是密码是需要加密的(Md5加密/SpringSecurity:spring的安全卫视)
3)提交数据大小没有限制
-->
<body>
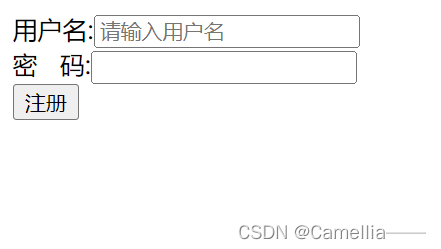
<form action="#" method="POST">
<!-- 表单项中name属性必填:给系统后台标记这个参数名称
input标签:
h5属性:placeholder:给标签设置默认值
-->
用户名:<input type="text" name="username" placeholder="请输入用户名"/><br />
密 码:<input type="password" name="password"/><br />
<input type="submit" value="注册"/>
</form>
</body>
</html>
























 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








