<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js的变量以及数据类型</title>
<script src="js/02.js"></script>
</head>
<body>
</body>
</html>/*
在 Javascript变量的定义:
1)使用var来定义,var可以定义任何类型,var可以省略不写(弱类型语言)
可以重复定义,后面定义的变量会覆盖前面定义的变量
如何查看数据类型?typeof(变量名)
2)通过具体的值来判断数据类型
无论是整数还是小数,都是number类型--->js内置对象Number
无论是字符还是字符串都是string类型--->js内置对象String
boolean类型:true/false--->js内置对象Boolean
undefined未定义类型,没有给对象赋值,使用并无意义
object类型:对象类型--->js内置对象:Object 代表所有内置对象的模板
*/
var a=10;
a=30;
var b=3.14;
var c="hello";
var d='a';
var f=true;
var g;
var h=new Object();
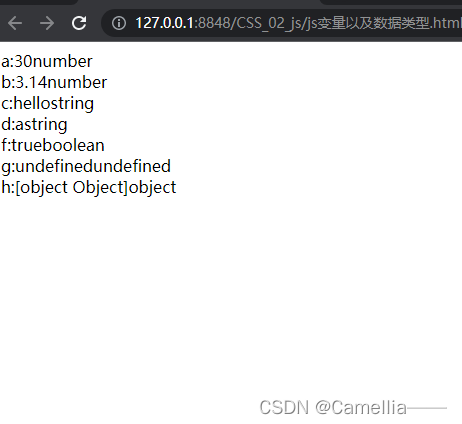
document.write("a:"+a+typeof(a)+"<br/>");
document.write("b:"+b+typeof(b)+"<br/>");
document.write("c:"+c+typeof(c)+"<br/>");
document.write("d:"+d+typeof(d)+"<br/>");
document.write("f:"+f+typeof(f)+"<br/>");
document.write("g:"+g+typeof(g)+"<br/>");
document.write("h:"+h+typeof(h)+"<br/>");
/* console:控制台对象 调用内置方法:log日志方法来输出内容 */
console.log(a); 






















 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








