在我采用前后端分离,编写vue3想要获取后端数据的时候,我的配置是这样子的:
1.通过如下命令安装axios:
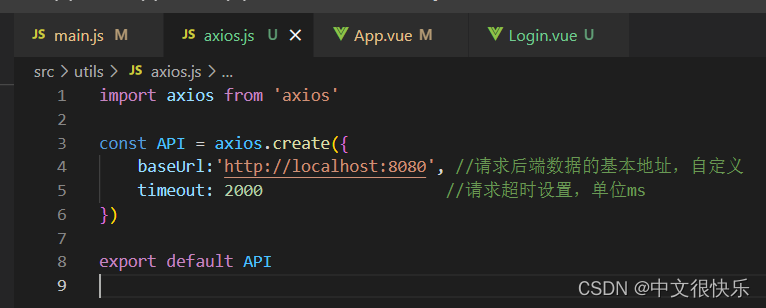
npm install axios -S2.在一个包utils下面创建一个文件axios.js里面进行引入配置:

3.在配置文件main.js里面进行全局挂载:
import axios from '@/utils/axios.js'
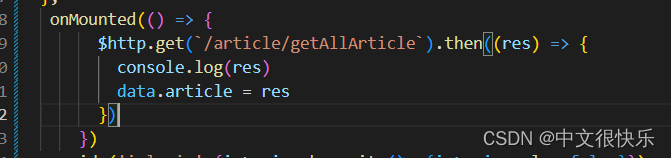
app.config.globalProperties.$http = axios//进行全局挂载然后进行使用:

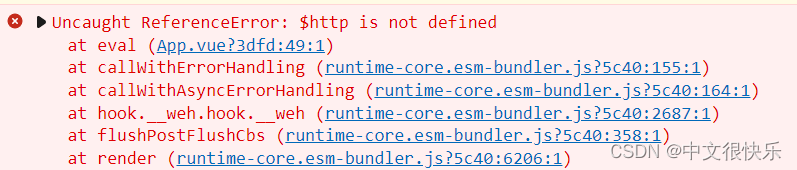
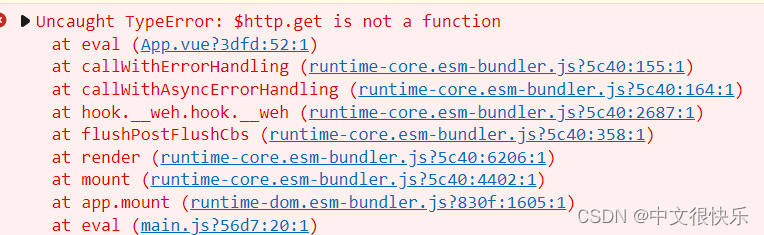
运行的时候发现出现了错误:说我的$http没有定义,但是喔记得明明是已经挂载的呀,就很纳闷

在网上找了很多解决办法,比如如下:
通过获取全局的对象来找到$http:
在要进行连接后端接口的页面进行如下设置:
import { getCurrentInstance} from "vue";
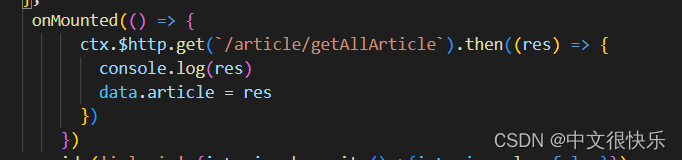
const {ctx} = getCurrentInstance()然后通过全局对象来获取$http:

然后我非常兴奋,以为这次没有问题了,当我很开心的很确信的再次运行的时候 ,可是由于太菜上天又给我开了一个玩笑,又报错了:

这到底是什么情况,寻思了很久的我在网上找了各种办法,直到有一个时刻,在网上看到一位朋友写的博客受到启发非常大,于是我试着把上面的两个东西打印出来:

继续在浏览器运行:
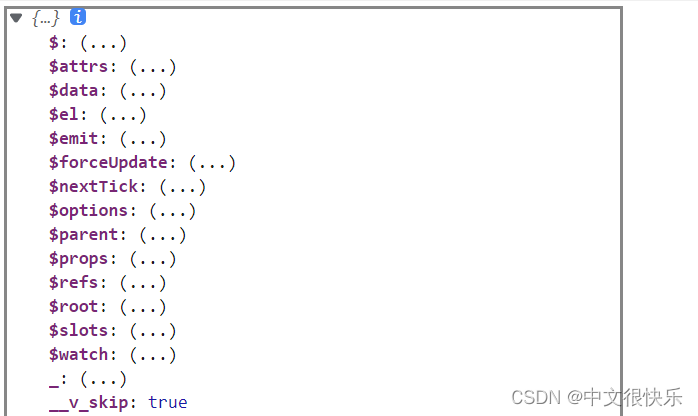
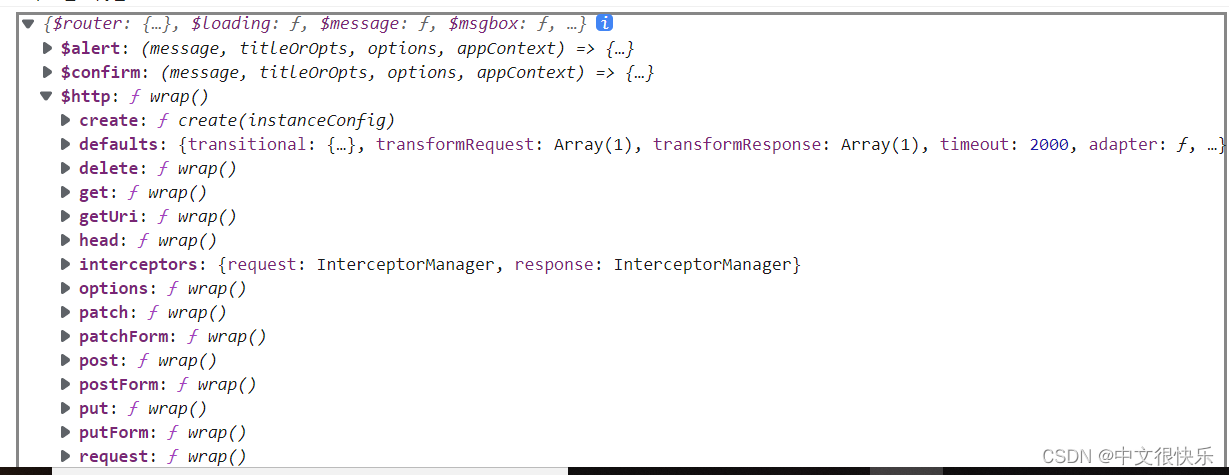
控制台打开,把打印的第一个内容展开如下:

发现里面并没有$http方法
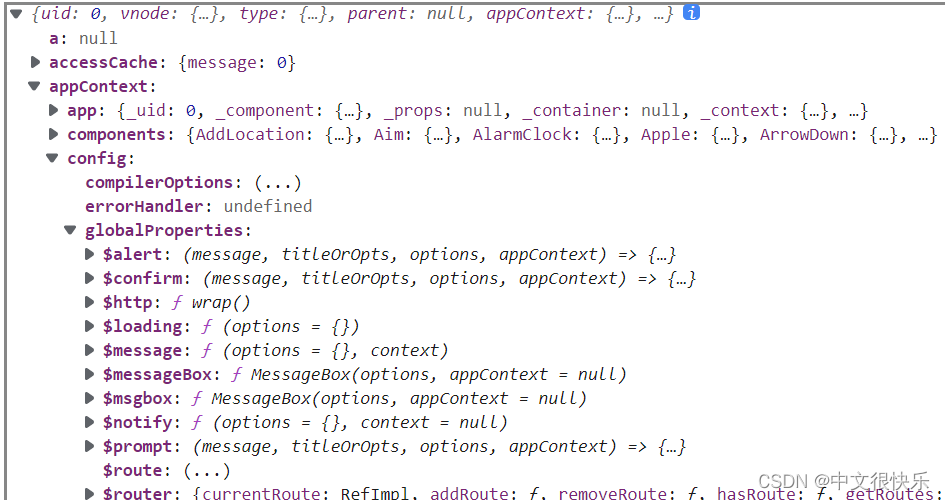
继续点开打印的第二个内容:

然后终于黄天不负有心人,最终让我发现$http这个这个东西藏在这里里面。
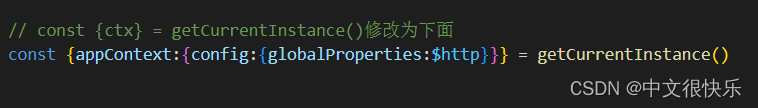
于是,我对内容进行修改:

发现又继续报了一个错误:

然后将const定义的核心元素$http打印出来如下第二个图:

发现里面呢还存在着一个$http,继续展开里面那个$http发现存在get方法:
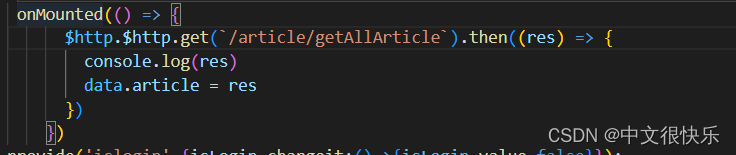
于是我将获取后端数据的接口处做如下修改,让$http.$http.get方法来:

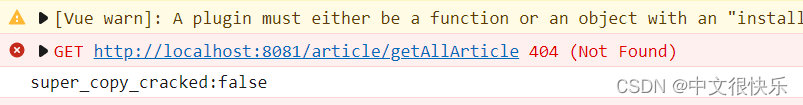
终于这次以为没有问题了,但是运行的时候又爆了一个错误:

救救我啊,怎么会还有问题,这个请求后端的数据的端口号就不对,我记得我不是在axios.js里面配置了吗,难道是没有生效就默认为当前运行程序的端口号了。
然后又是继续修改如下:
丢弃掉之前的文件axios.js,直接进行全局最普通的挂载也就是下面三样:
在main.js配置文件中进行如下配置:
import axios from 'axios'
axios.defaults.baseURL='http://localhost:8080'
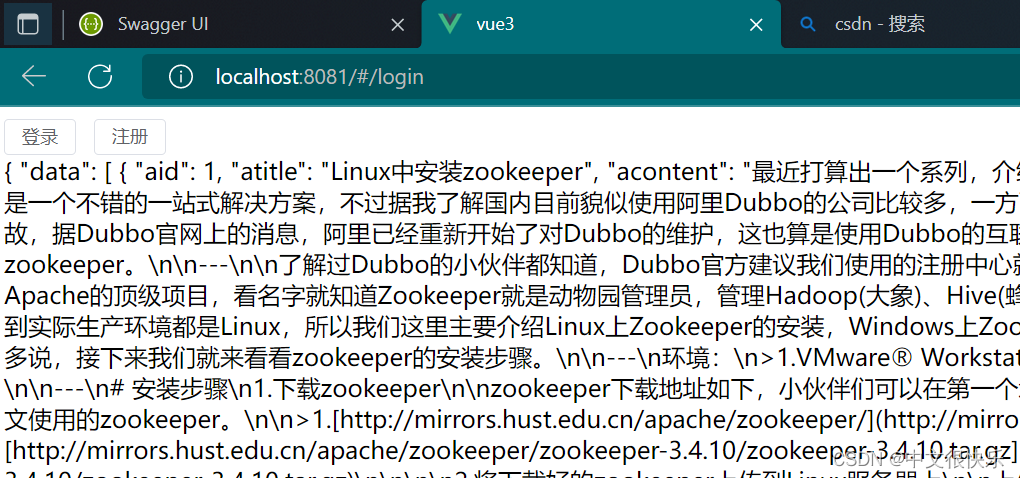
app.config.globalProperties.$http = axios//进行全局挂载,该部分要放在pp.mount('#app')的全面最终通过浏览器访问,可以打印出来我向向后端接收的数据了:

真的这就是我走的最深最深的一次坑了,希望友友们看到了,能够少走点弯路。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








