一、vscode本地配置
vscod只是个高级的编辑器,不能编译代码。如果需要在本地编译代码就需要安装编译器。MinGW-w64 是移植到windows平台的一个gcc编译器,使用起来也是非常方便的。下面我们就安装编译器吧。
下载和配置MinGW-w64 编译器套件
下载地址: https://sourceforge.net/projects/mingw-w64/files
找到想下的版本下载

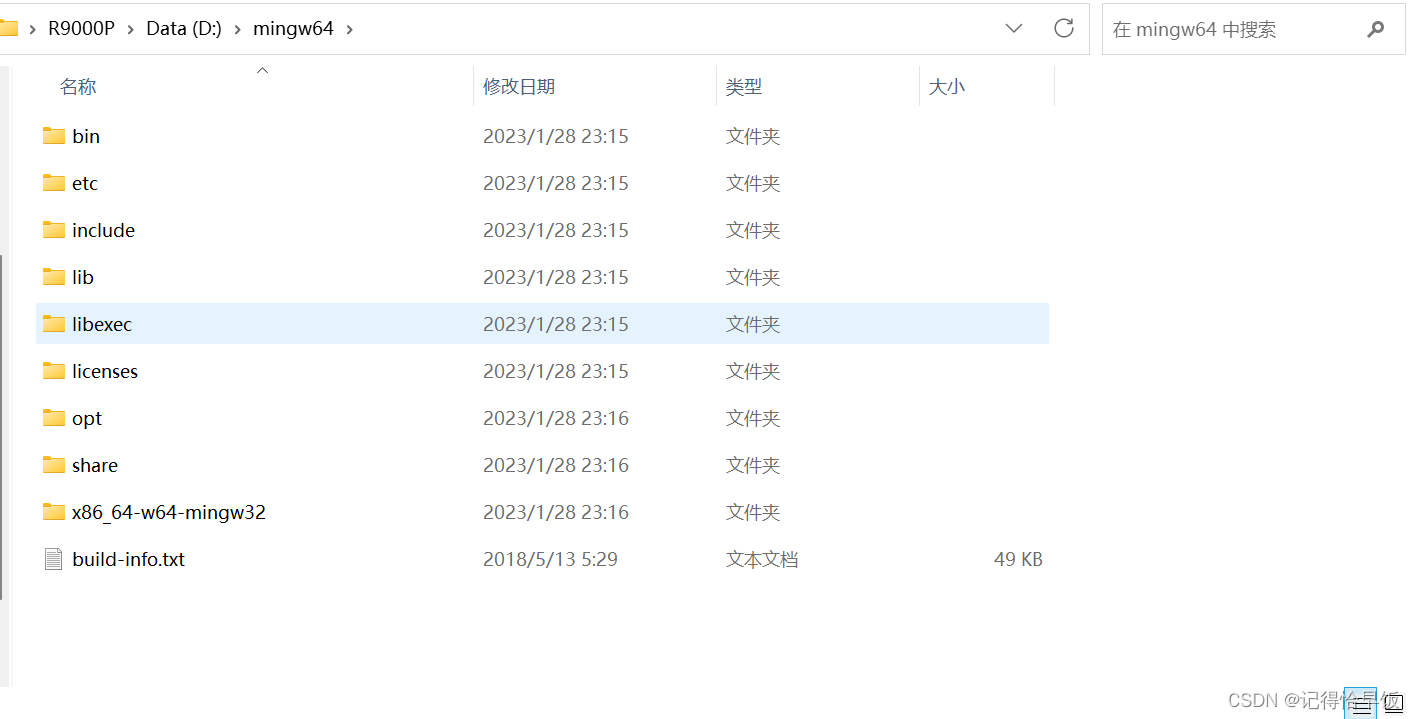
下载后解压,解压出来后,进到文件夹中,拷贝 mingw64 这个文件夹到一个最简单的目录下,路径的名字不要有中文、空格特殊字符等,比如:C盘或者D盘的根部目录,这里我放在D盘,拷贝过来后,如下图所示:

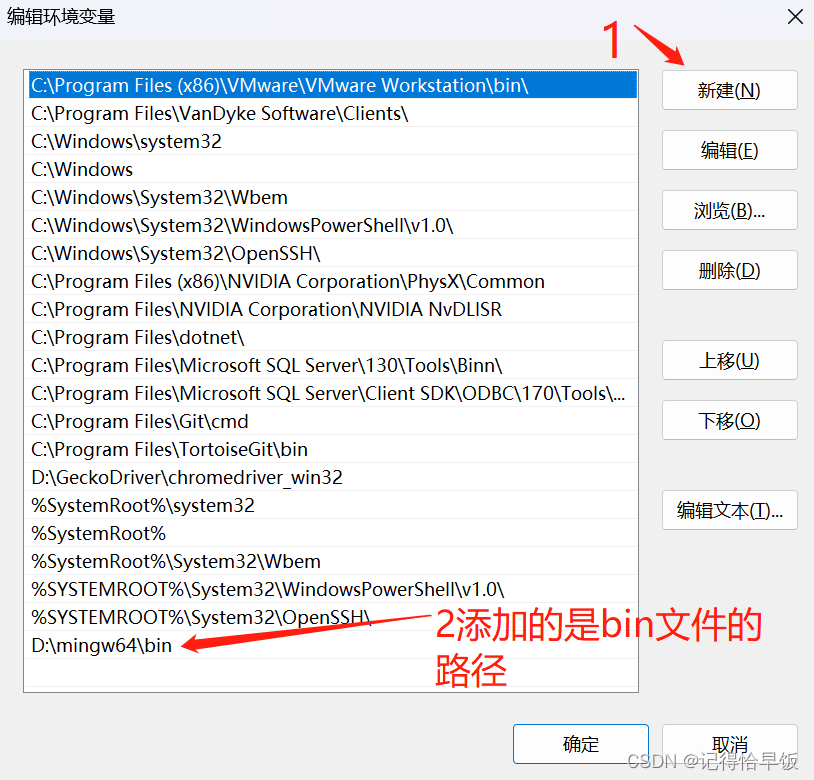
配置环境变量:
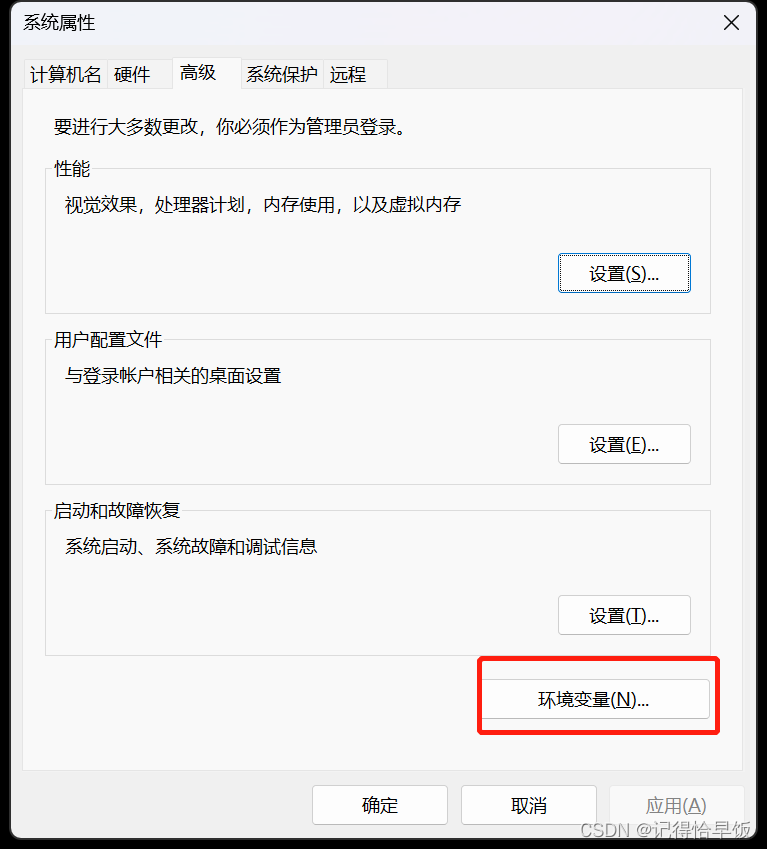
在windows电脑上,按win+s快捷键,或者直接在在搜索框中搜: 环境变量 就能看到:


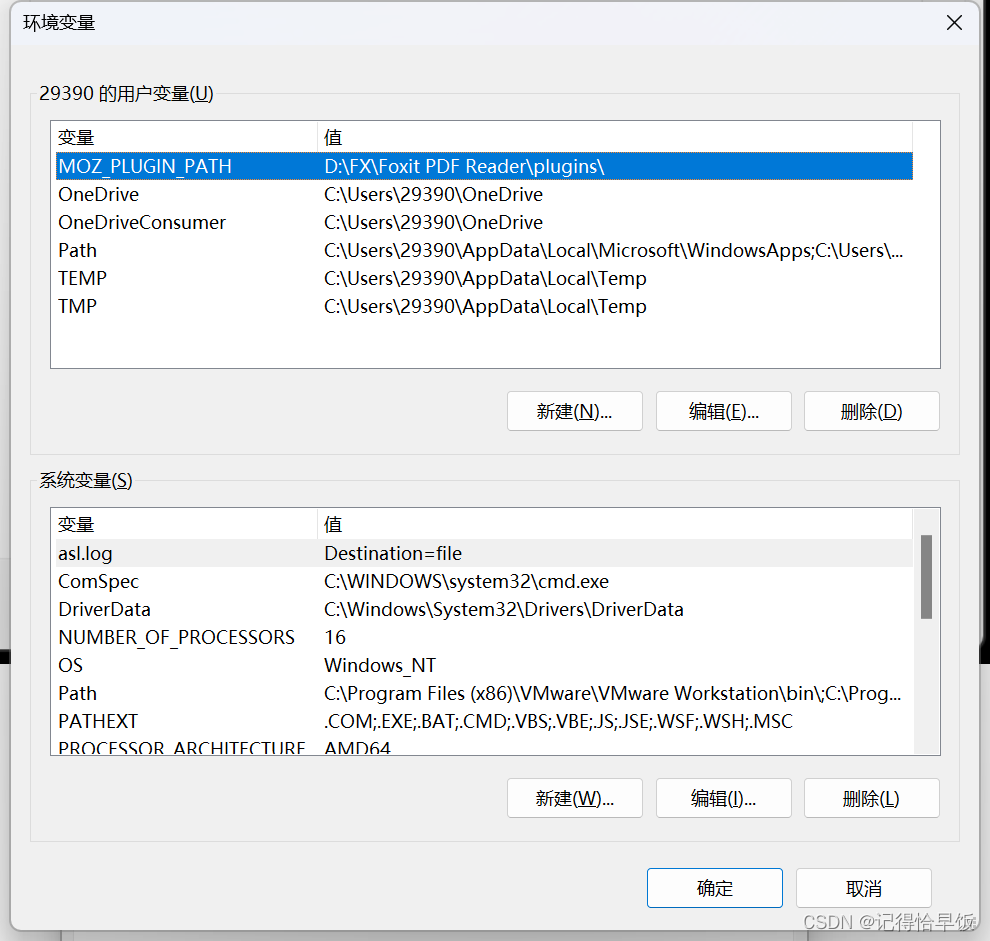
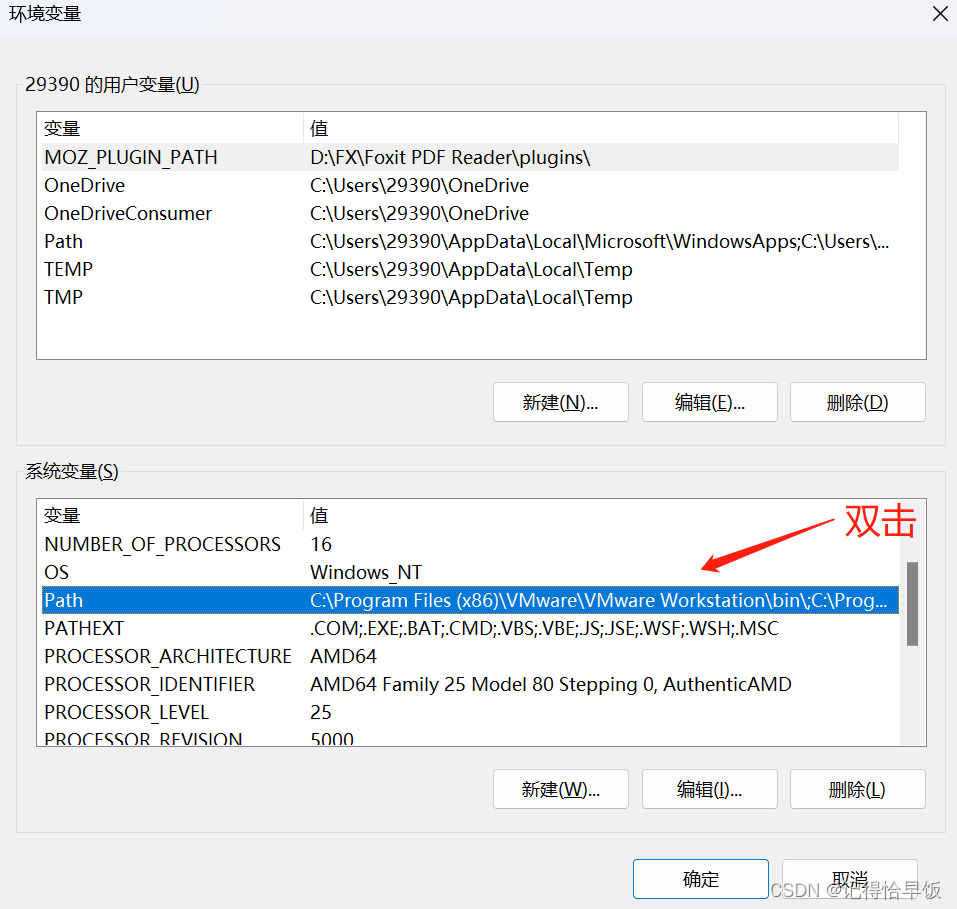
可以看到有用户的环境变量和系统的环境变量。

我直接改系统的。


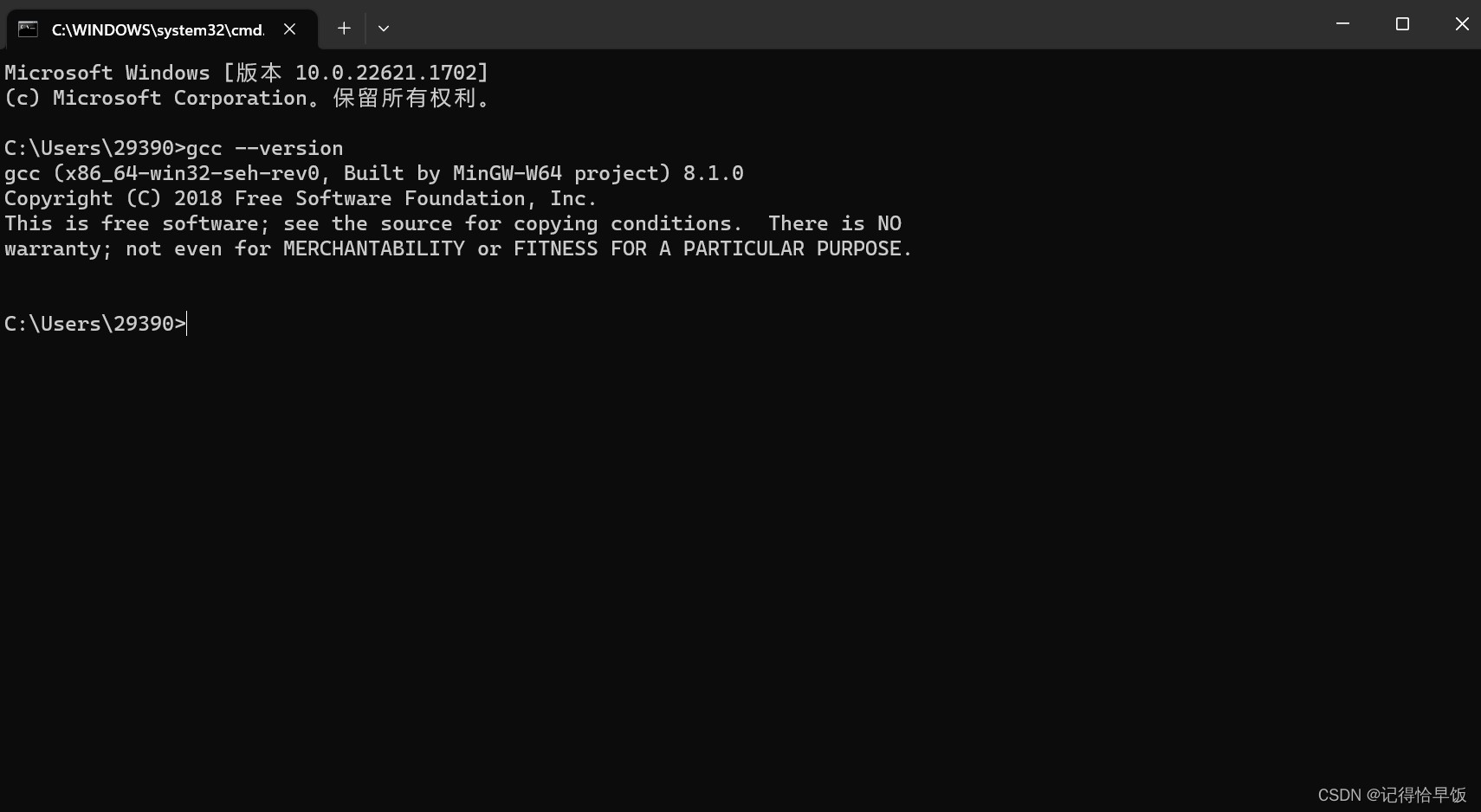
验证一下:
在windows电脑上打开cmd窗口,输入: gcc --version 或者 where gcc ,要是能看到下面的界面,就说明MinGw-w64 的编译器套件已经配置好了。

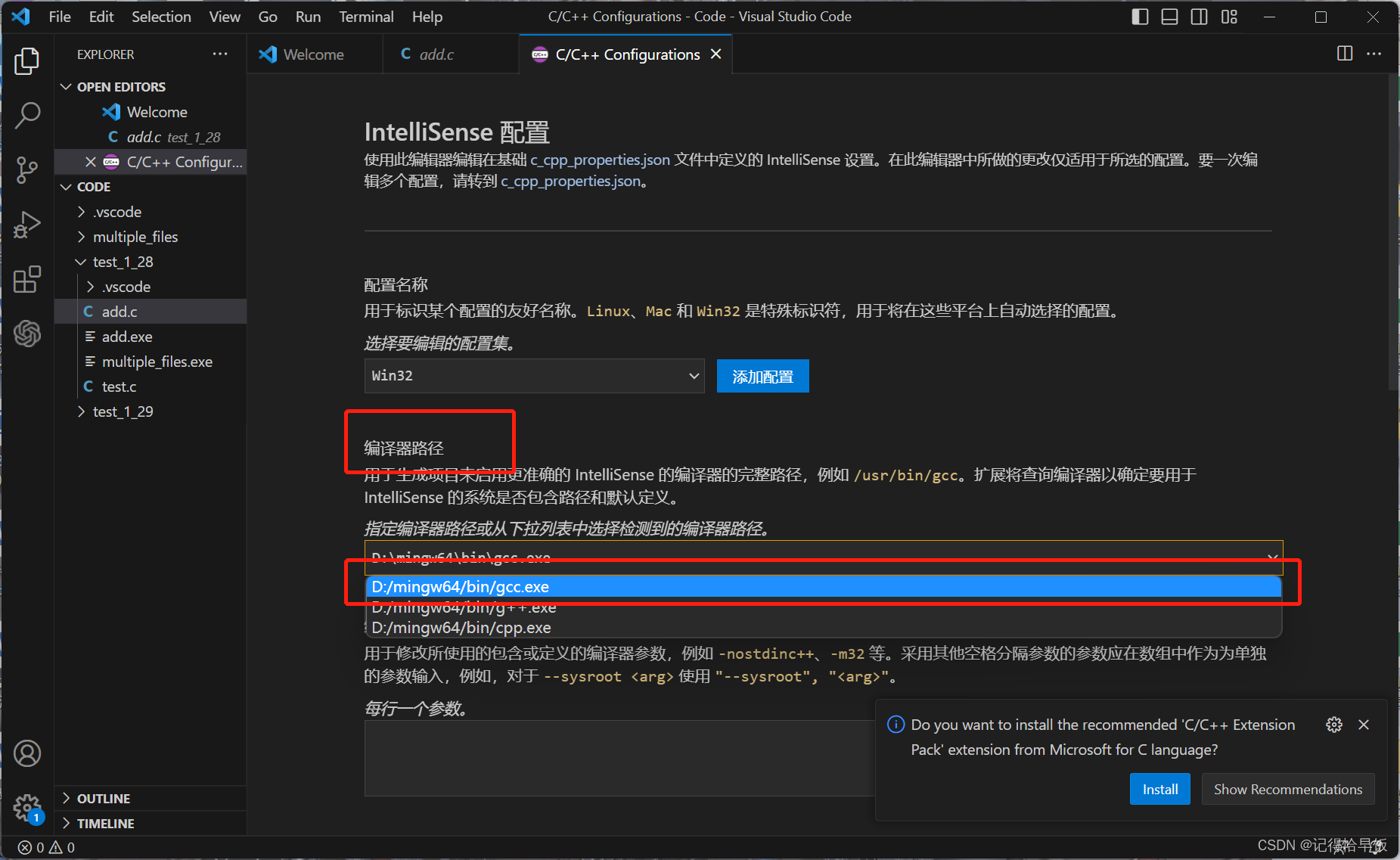
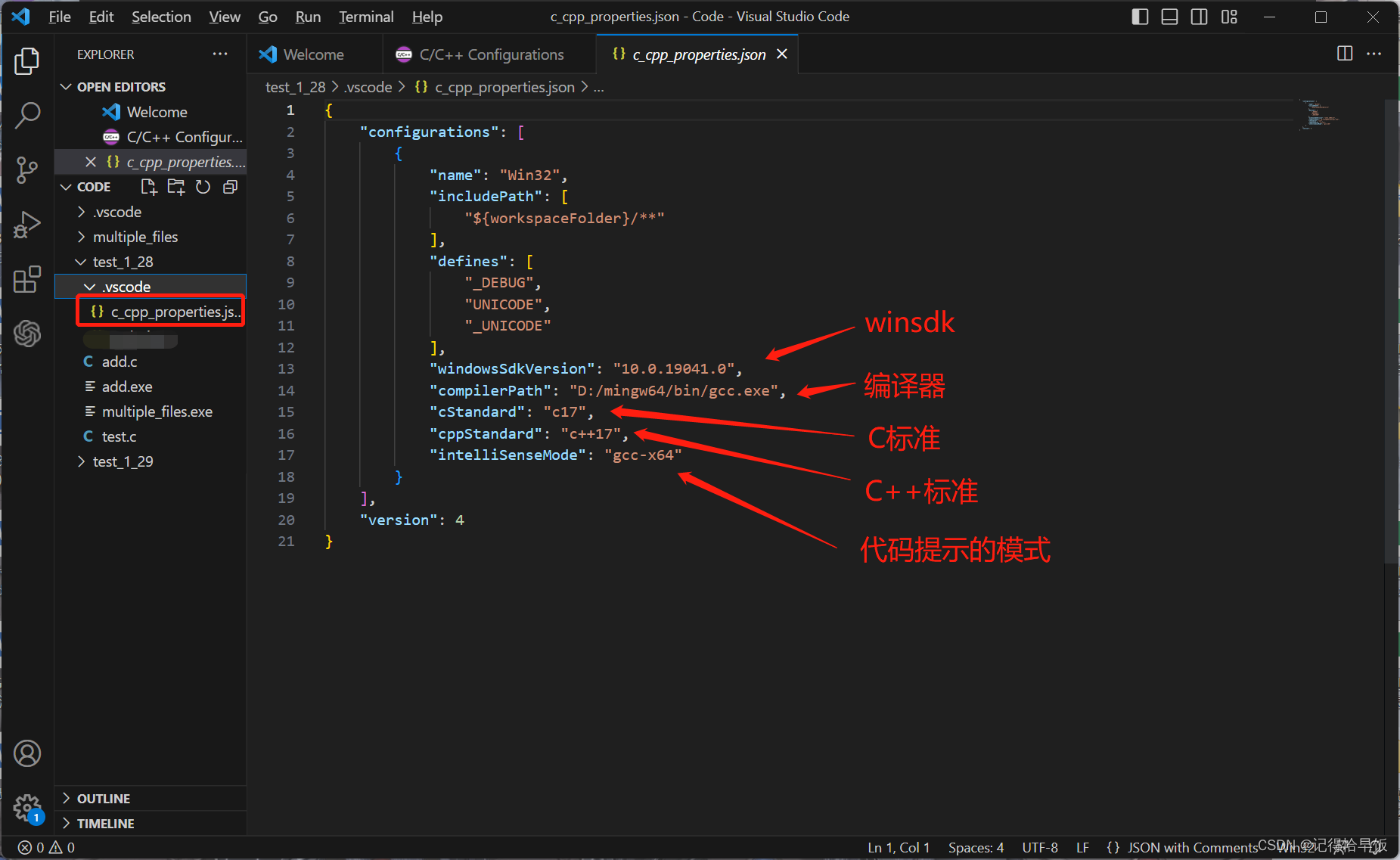
设置C/C++编译的选项:c_cpp_properties.json
鼠标点在的源文件内部,按 ctrl+shift+p 快捷键,在弹出的界面中选择:[C/C++:编辑配置(UI)],然后进入设置页面。选择编译器路径。

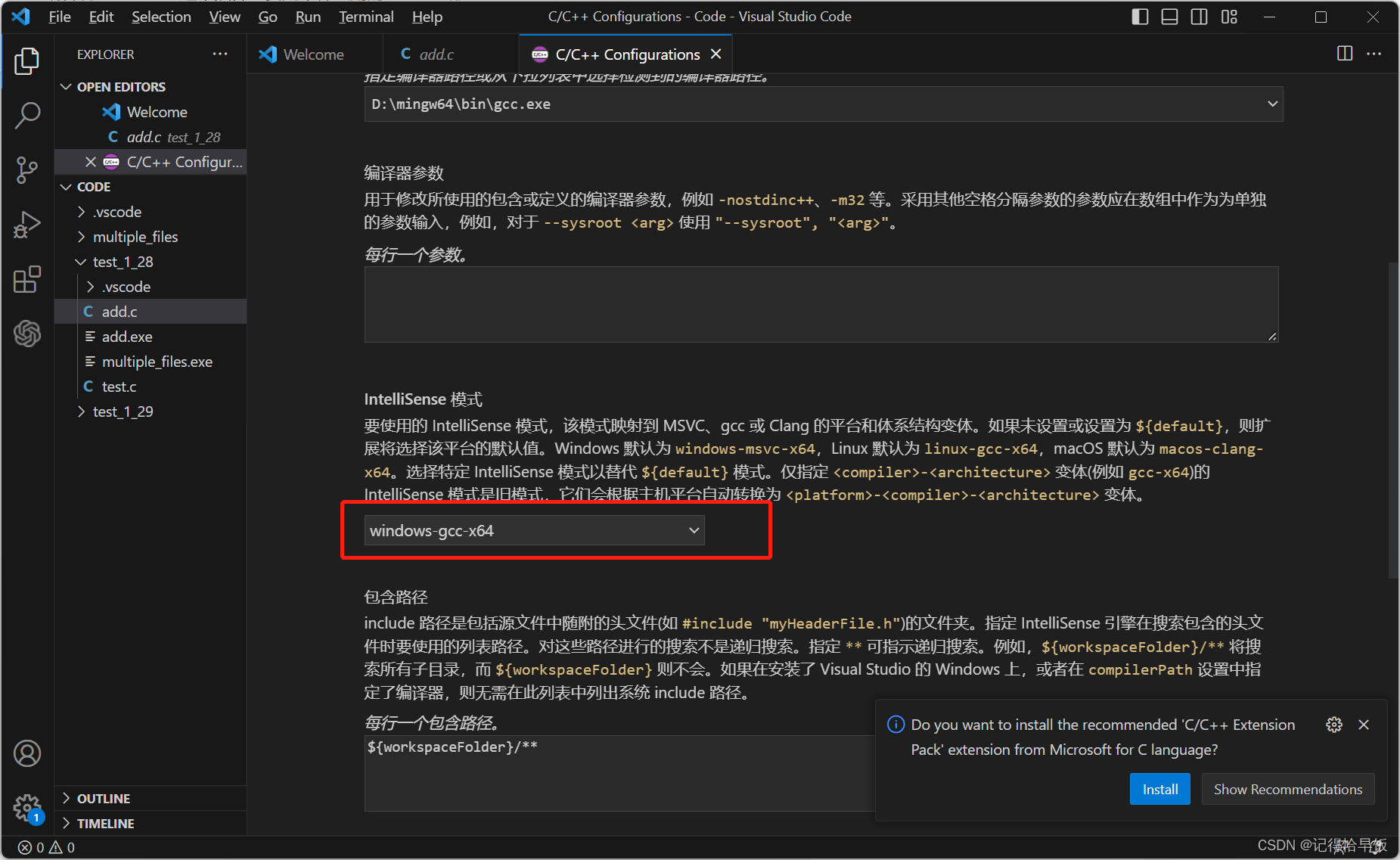
选择代码提示模式

选好之后会自动生成一个文件

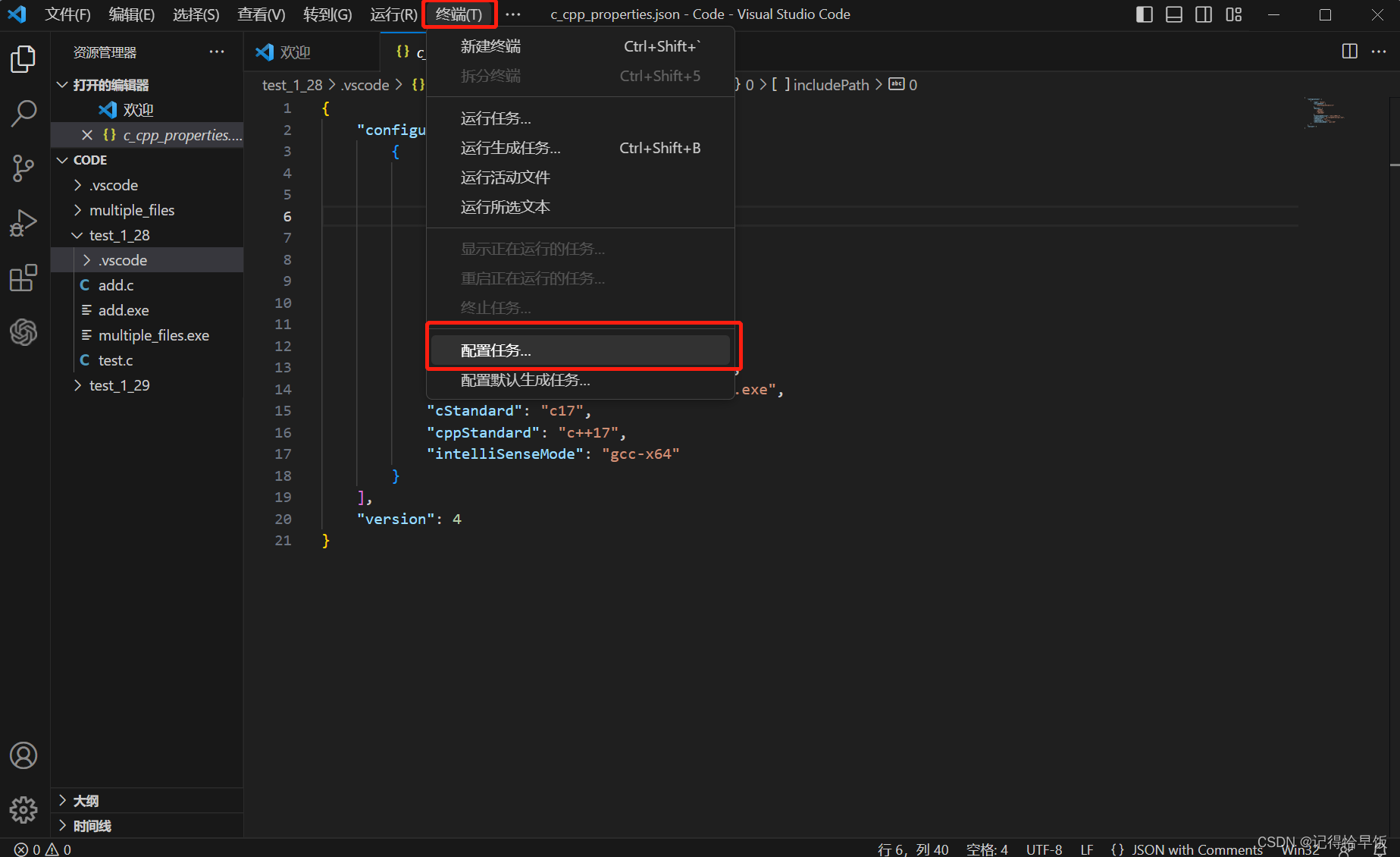
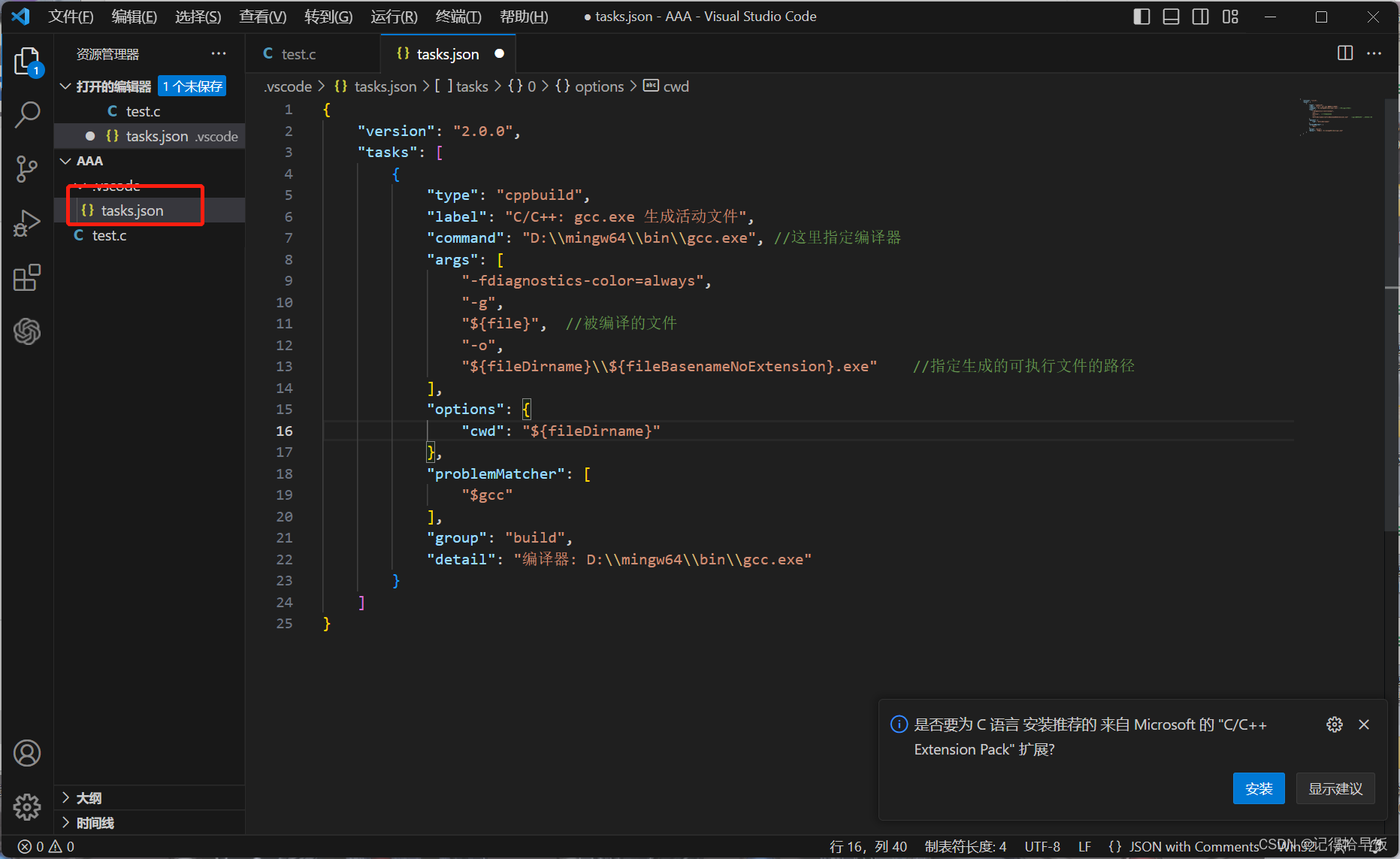
创建执行任务: tasks.json
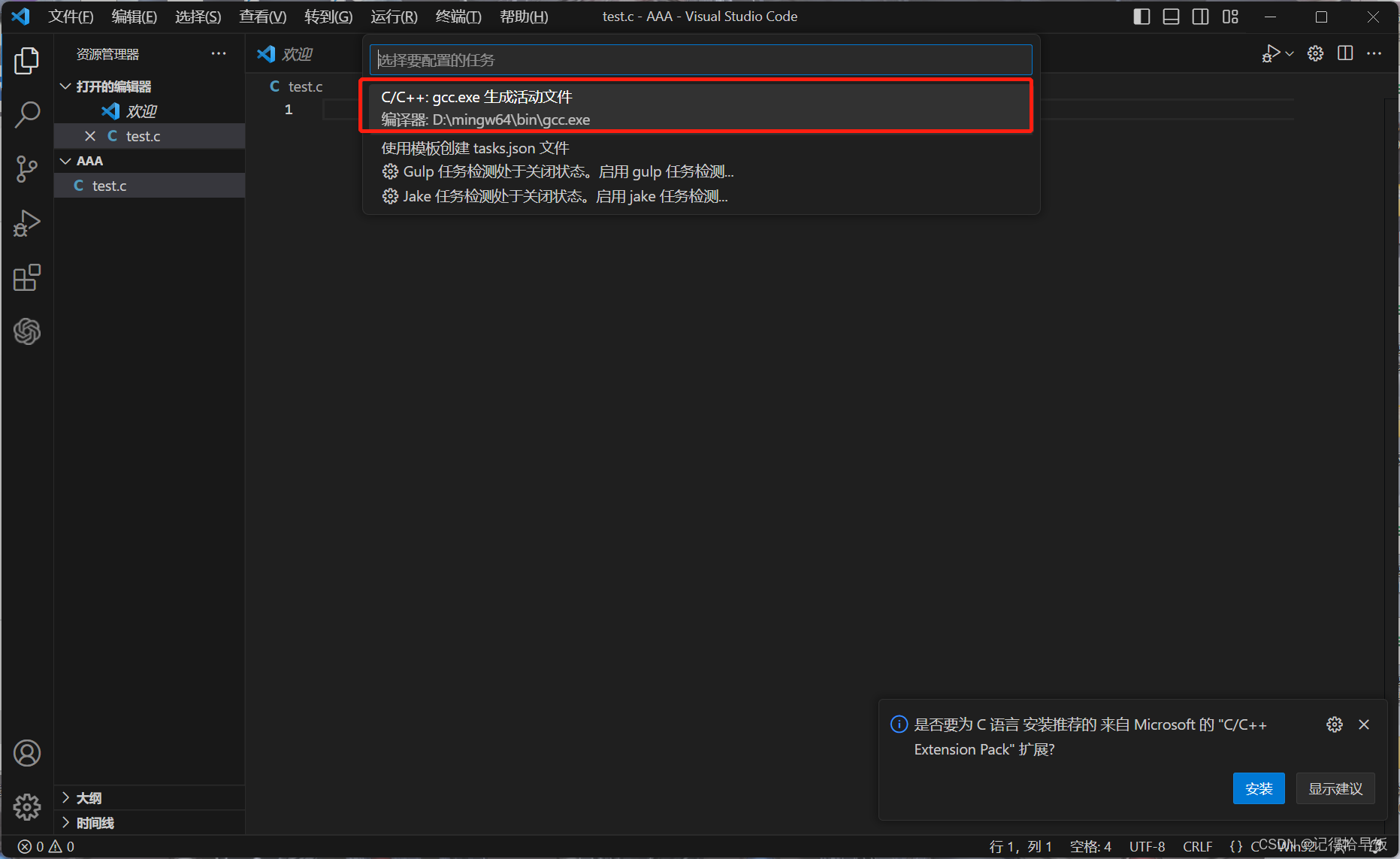
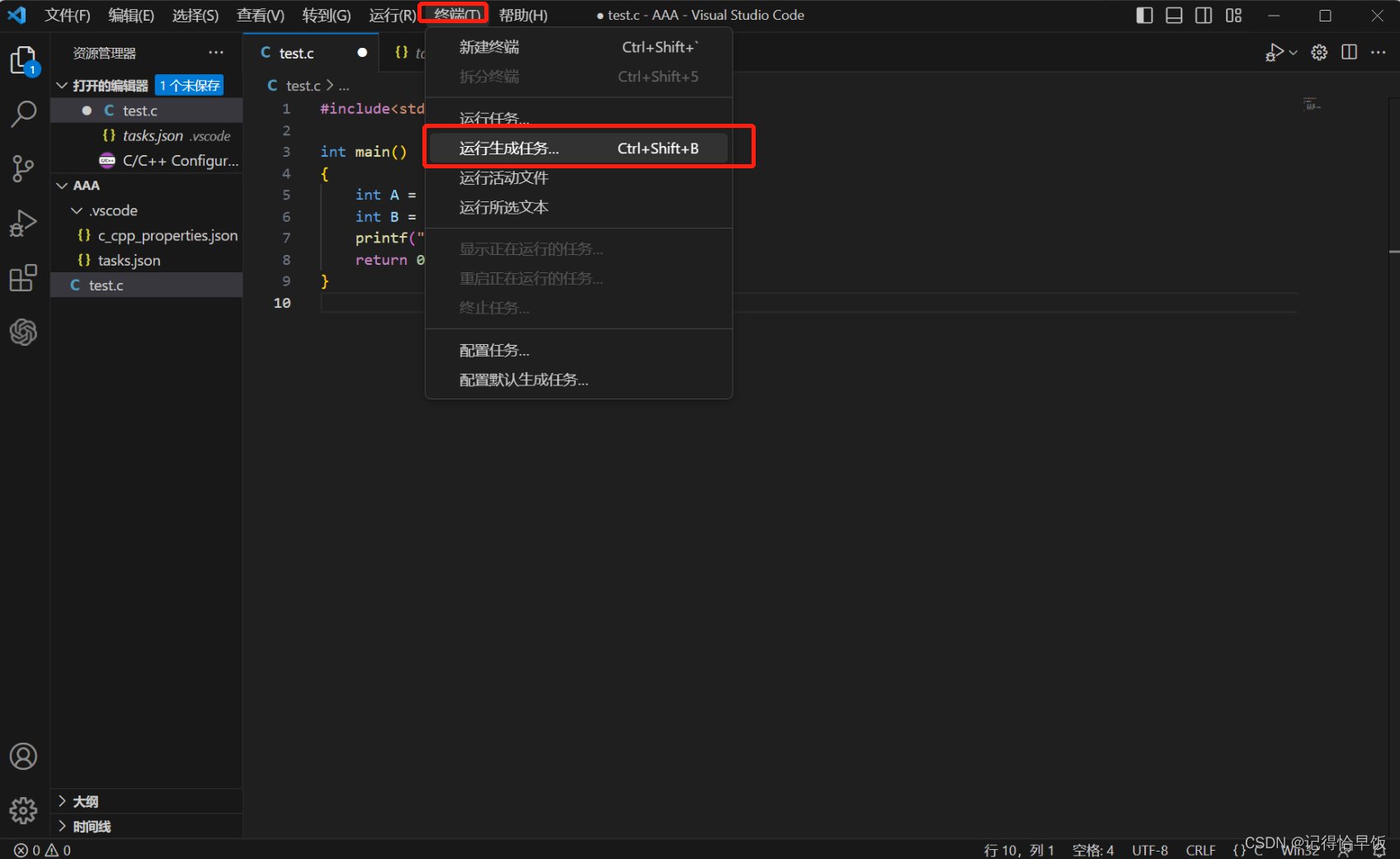
要编译代码,我们接下来在终端中:配置任务,如下图


选择之后会生成一个文件

编译+执行
编译
完成了上述的步骤,我们就准备好了所有的准备,接下来就可以编译并生成可执行程序了具体操作如下:
a.鼠标点在要编译的C语言代码中
b.然后执行[终端]->[运行生成任务]

执行
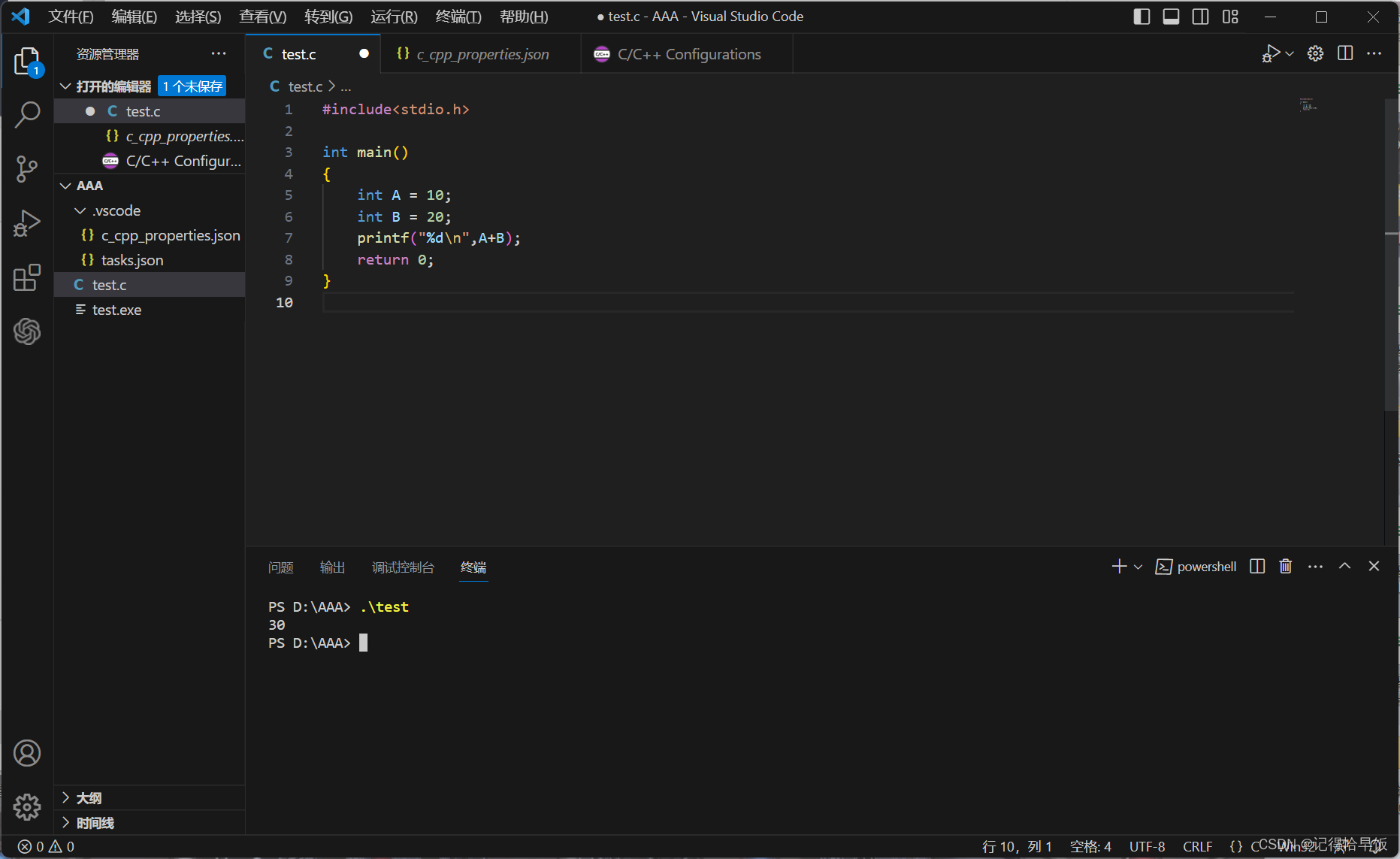
按键盘的 ctrl+`快捷键,打开VSCode自带的终端,就可以运行代码了。这时输入: .\可执行程序的名字,即可以执行代码,如下图

编译多个C文件
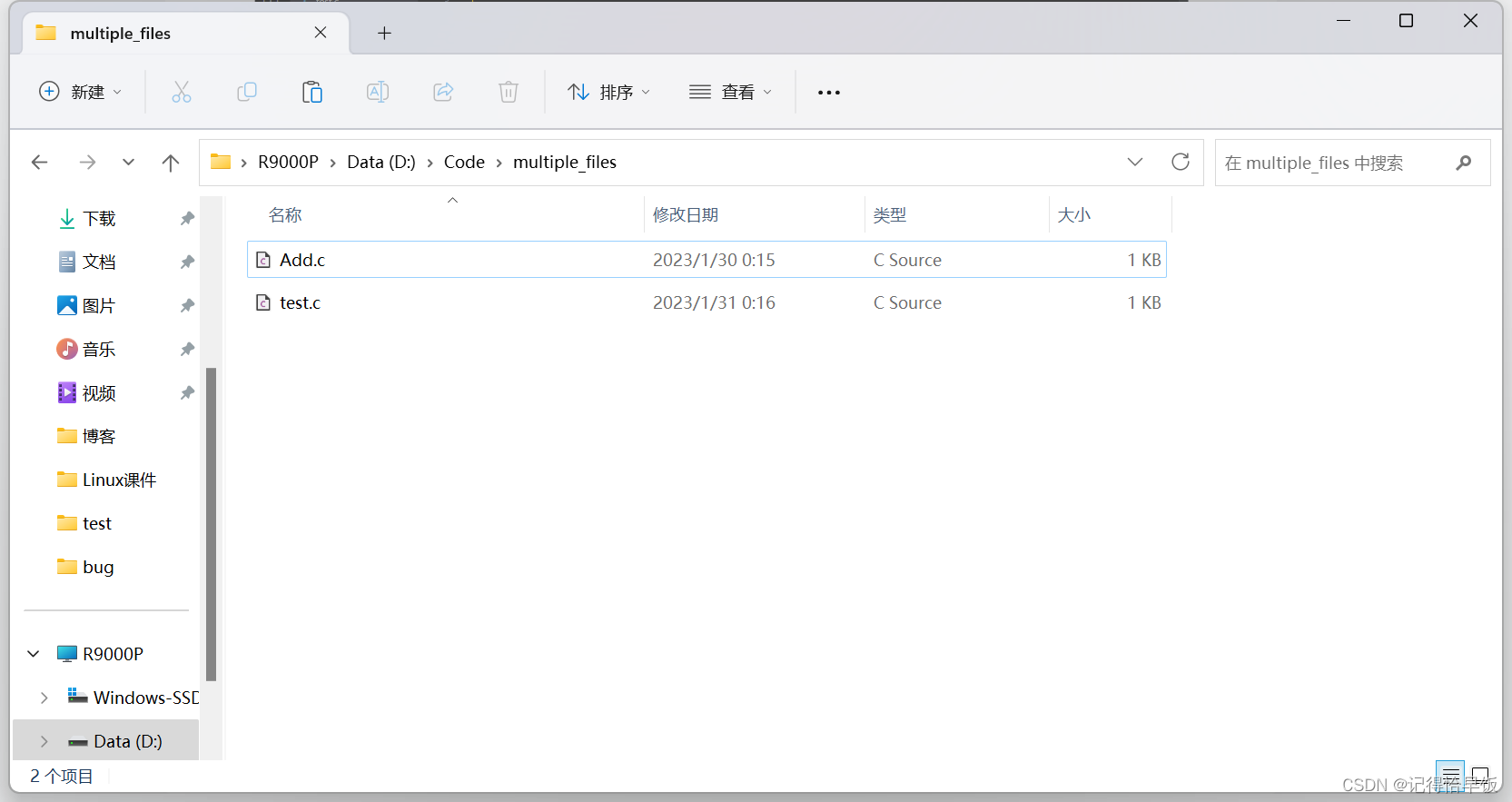
一个工程中有多个c文件需要编译怎么办?假设我们有一个工程multiple_files,下面有多个文件需要编译,如下图:

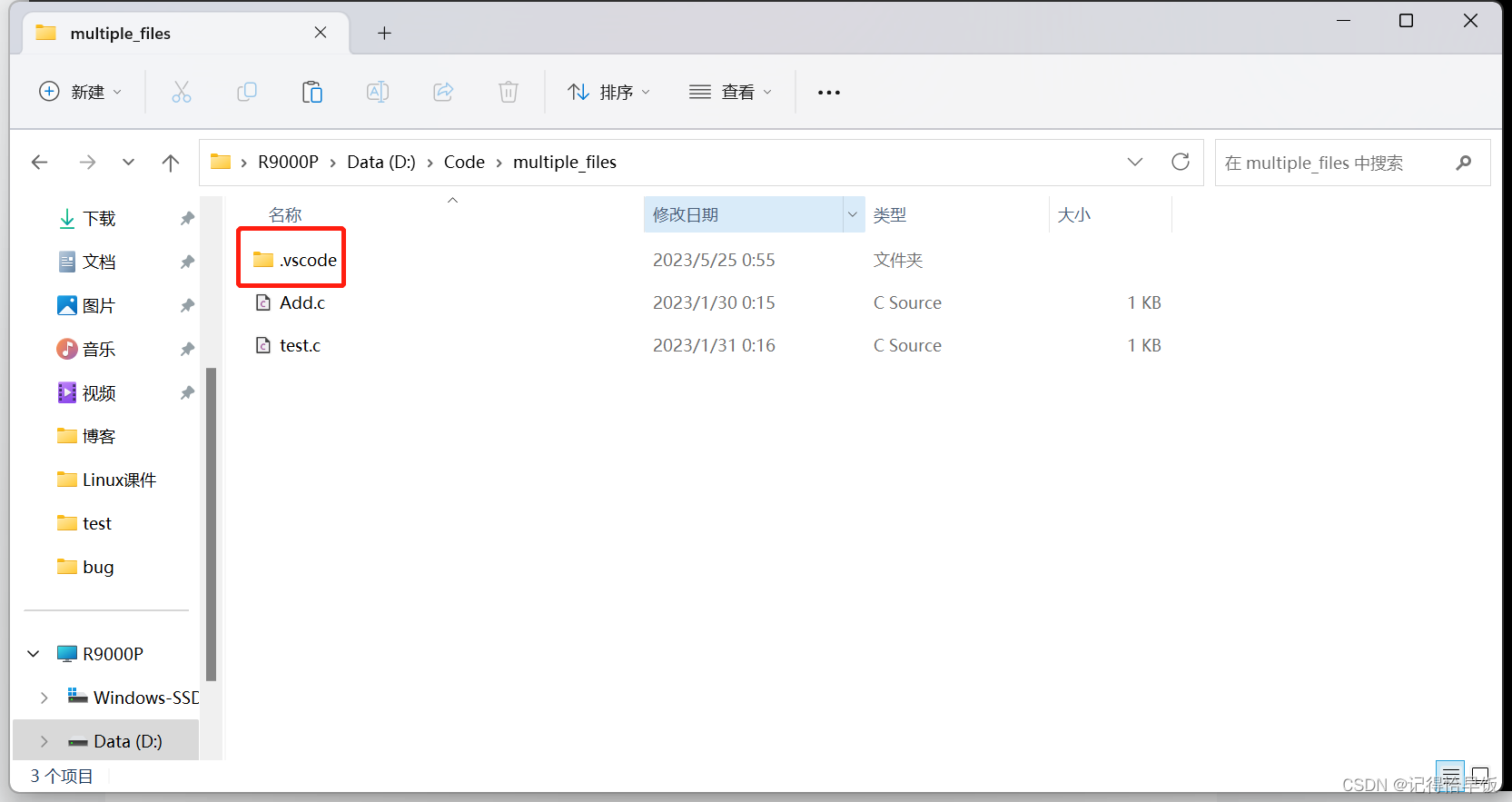
直接从前面配置过的文件夹里拷贝.vscode来改造一下
 编译多个源代码文件:
编译多个源代码文件:
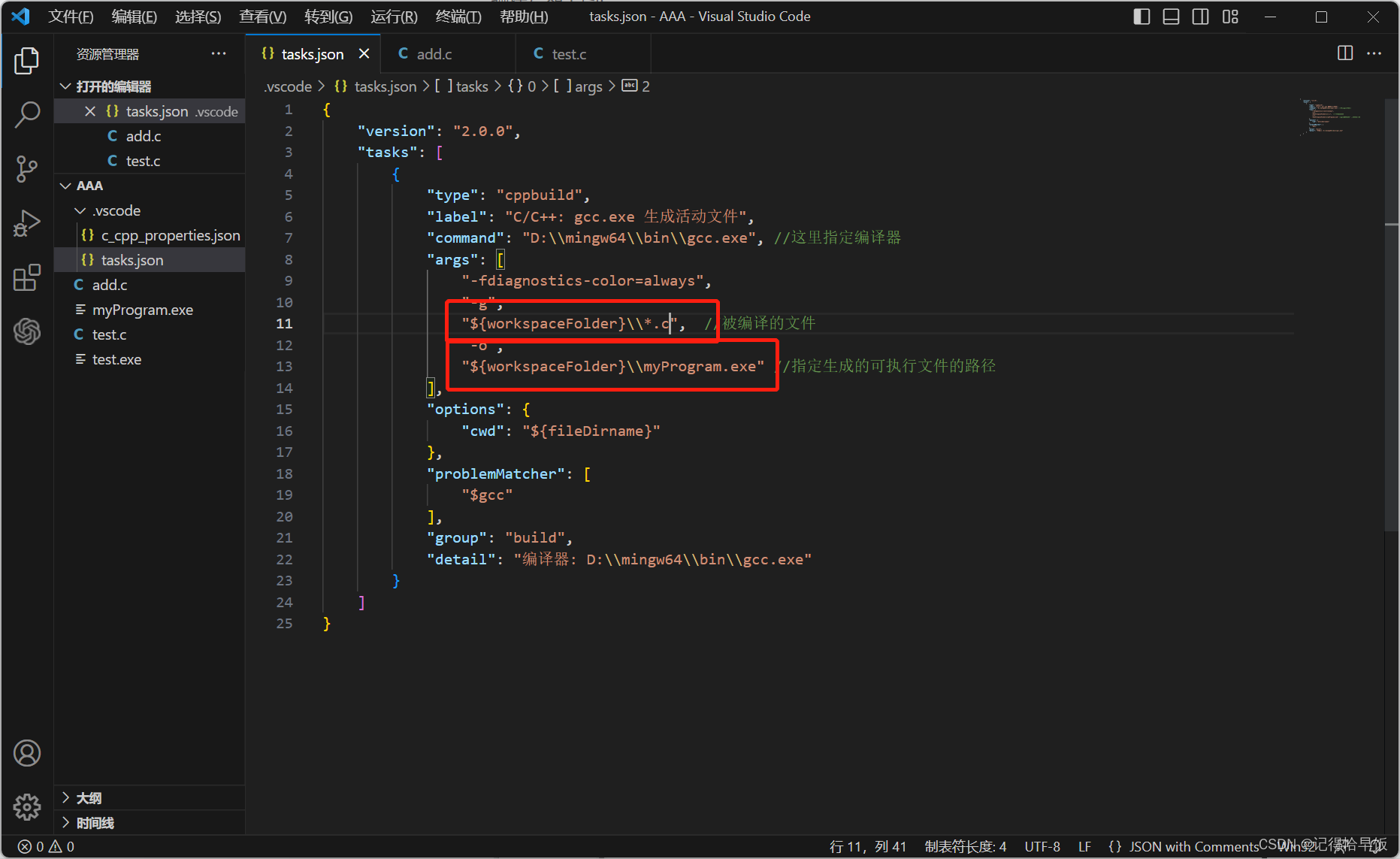
通过把"${file}"修改为"${workspaceFolder}\\*.c",可以构建当前工作区中的所有C文件
通过把"${file}"修改为"${workspaceFolder}\\*.cpp",可以构建当前工作区中的所有C++文件
修改编译输出的文件名:
通过把"${fileDirname\\${fileBasenameNoExtensionexe}.exe",修改为:"${workspaceFolder}\\myProgram.exe"可以把编译输出的文件名硬编码为myProgram.exe,而不是与C文件同名。
通过把"${fileDirname}\\${fileBasenameNoExtension}.exe",修改为:"${workspaceFolder}\\${workspaceRootFolderName}.exe",可以把编译输出的文件名为: 打开的工作区文件夹名字.exe。

VSCode的调试
前面讲解的都是如何去编译代码,当我们生成一个可支持程序的时候,如果遇到了运行时的问题,我们就要想办法调试代码,那VSCode如何调试代码呢?
其实在VSCode上调试关键也是依赖一个配置文件的叫: launch.json,那我们看看怎么调试。


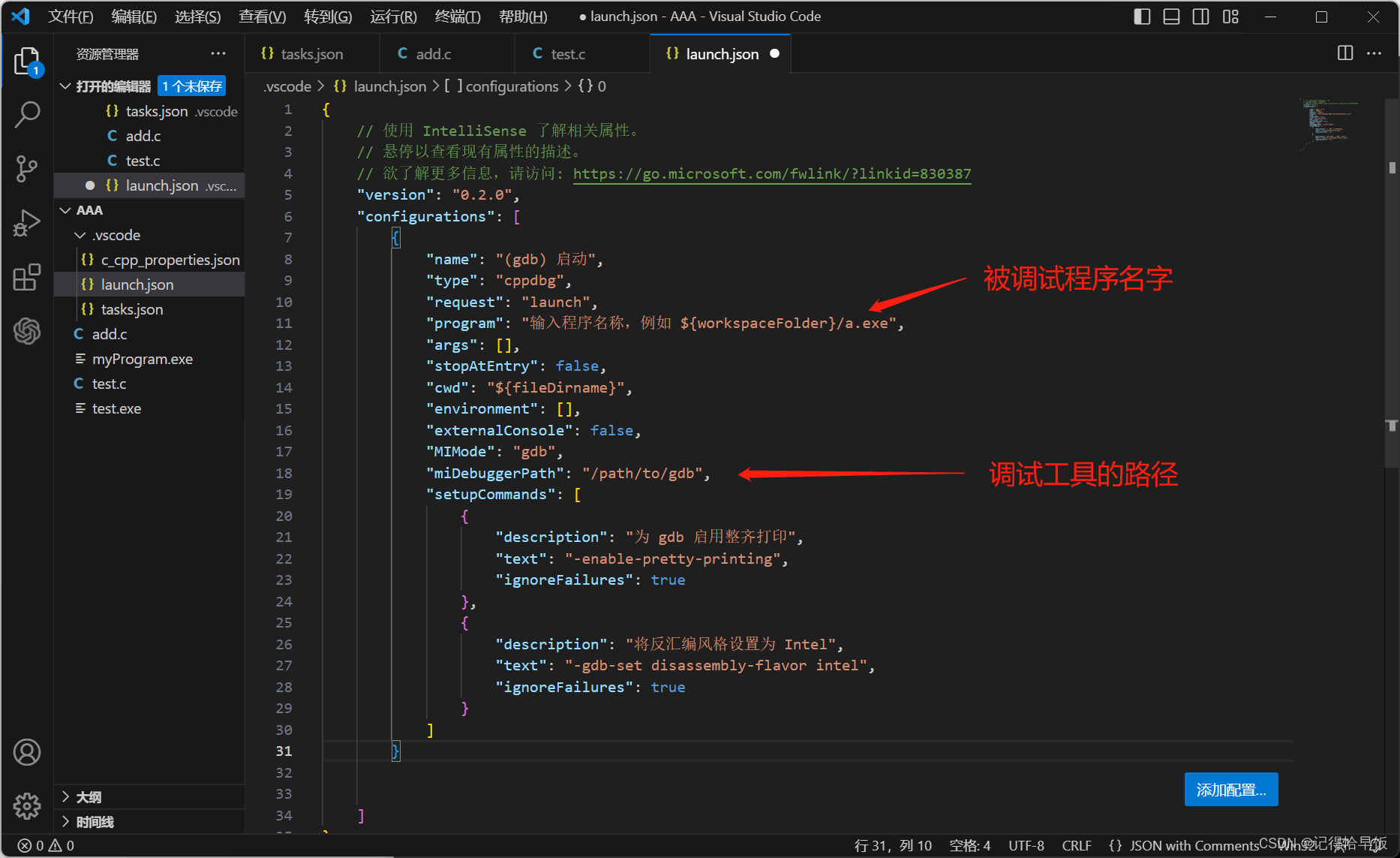
配置文件

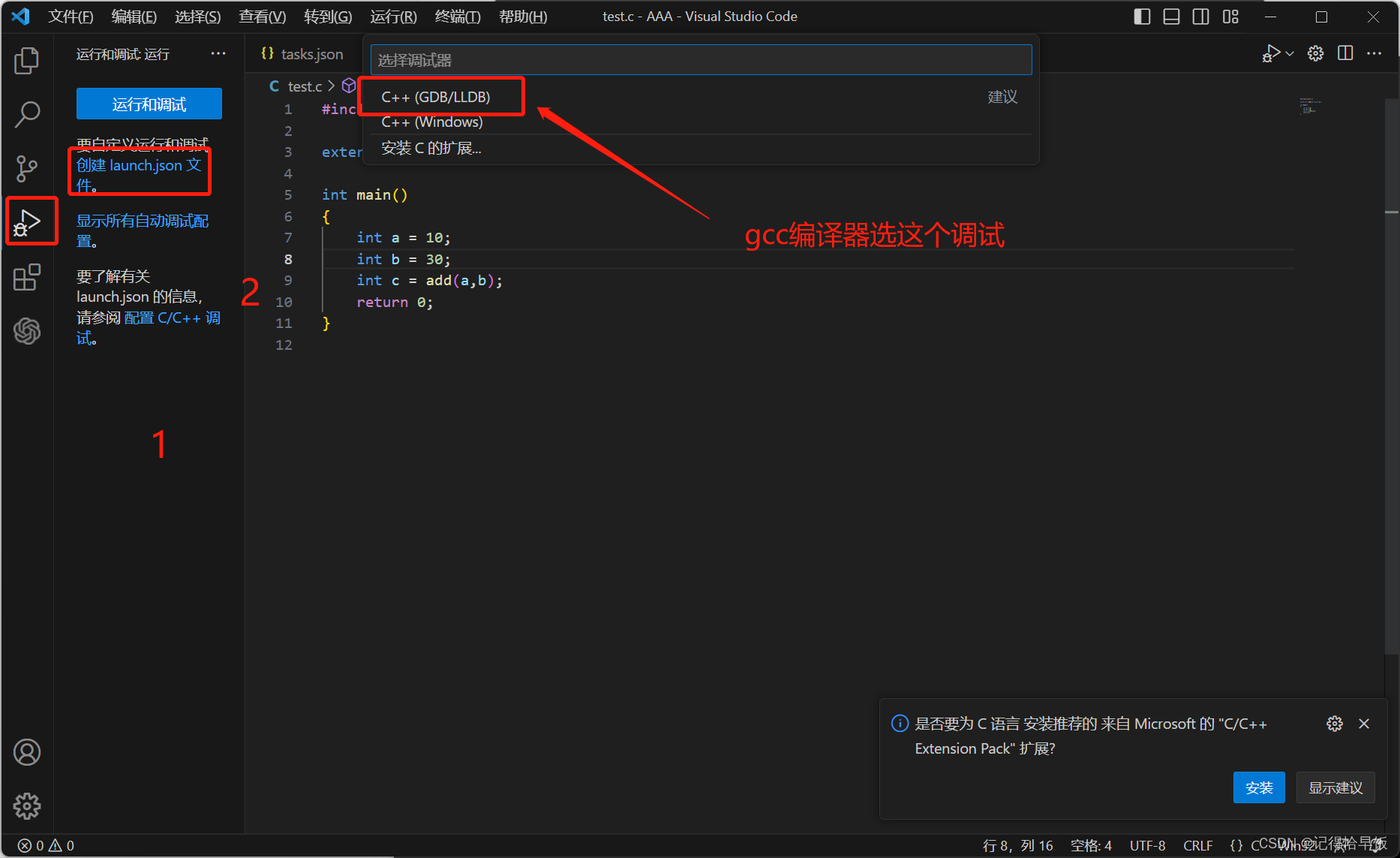
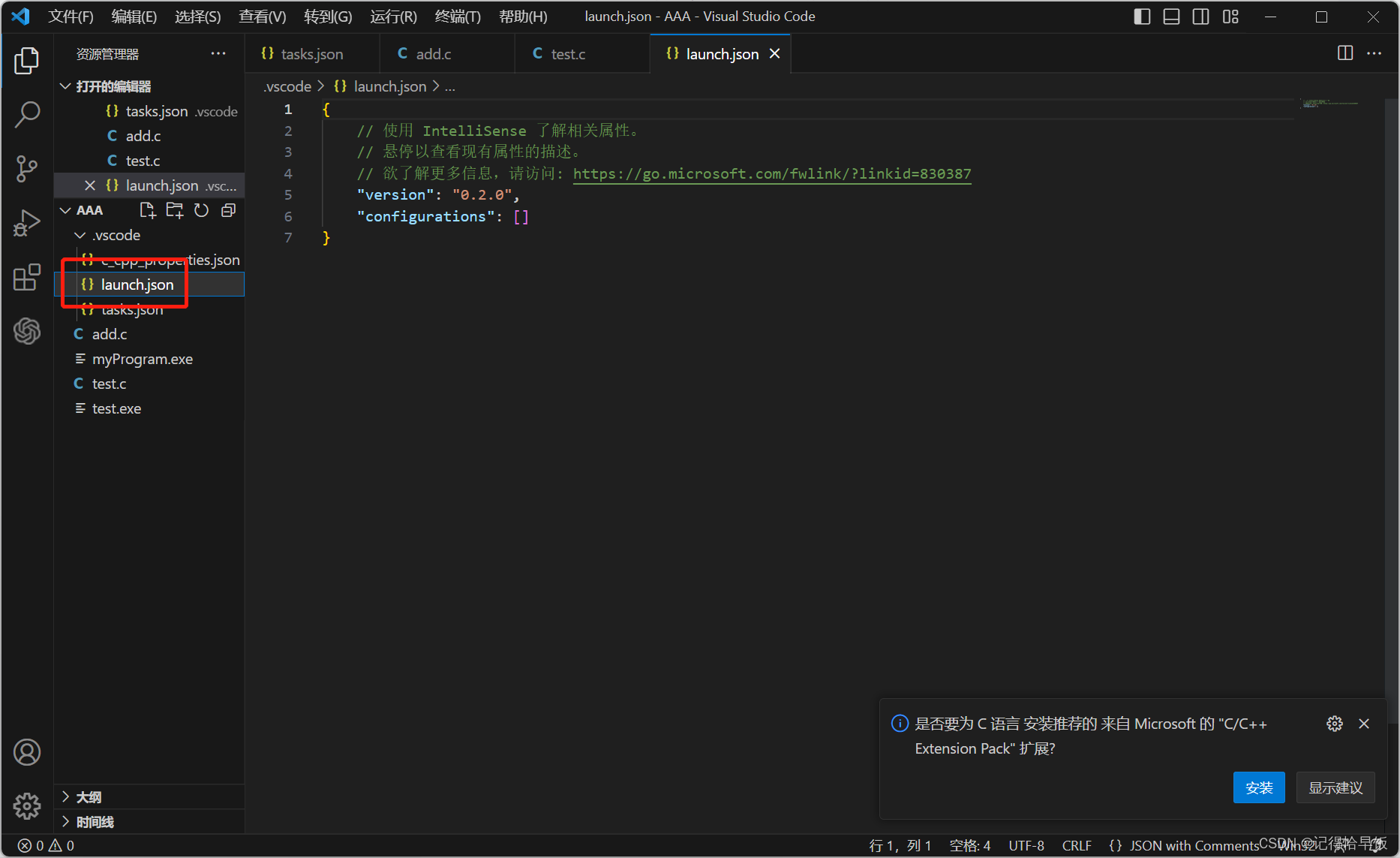
生成 launch.json
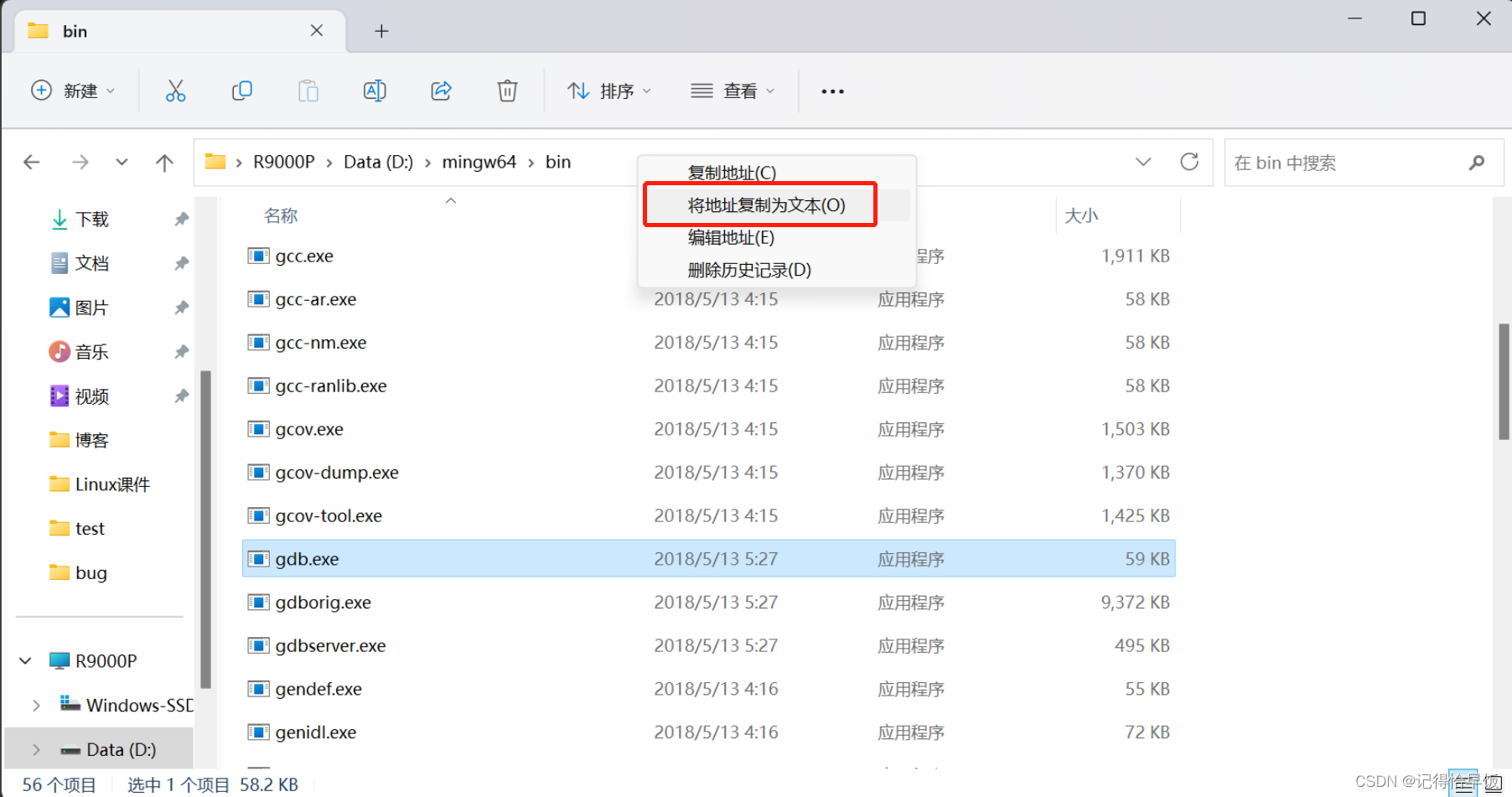
复制调试工具地址

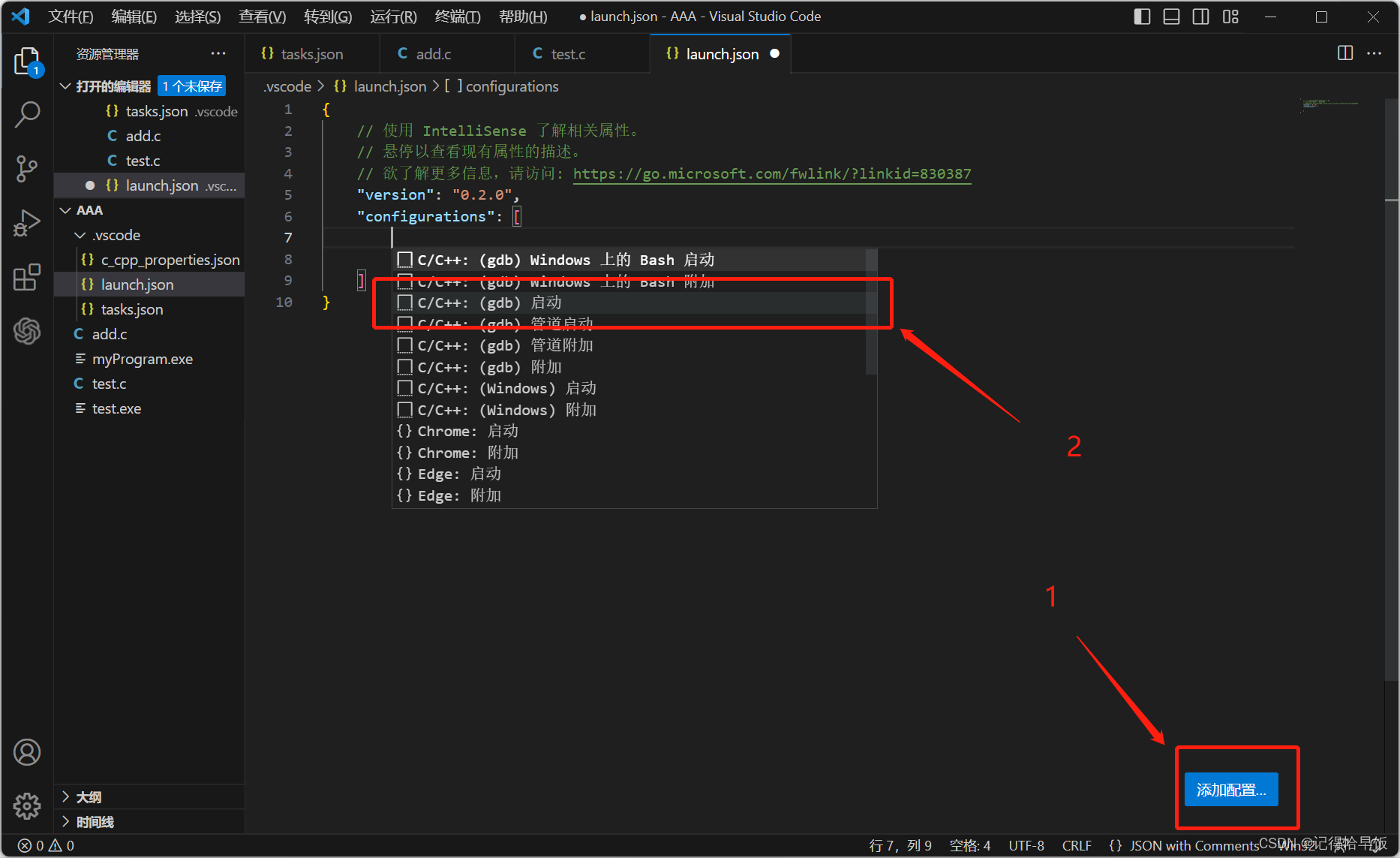
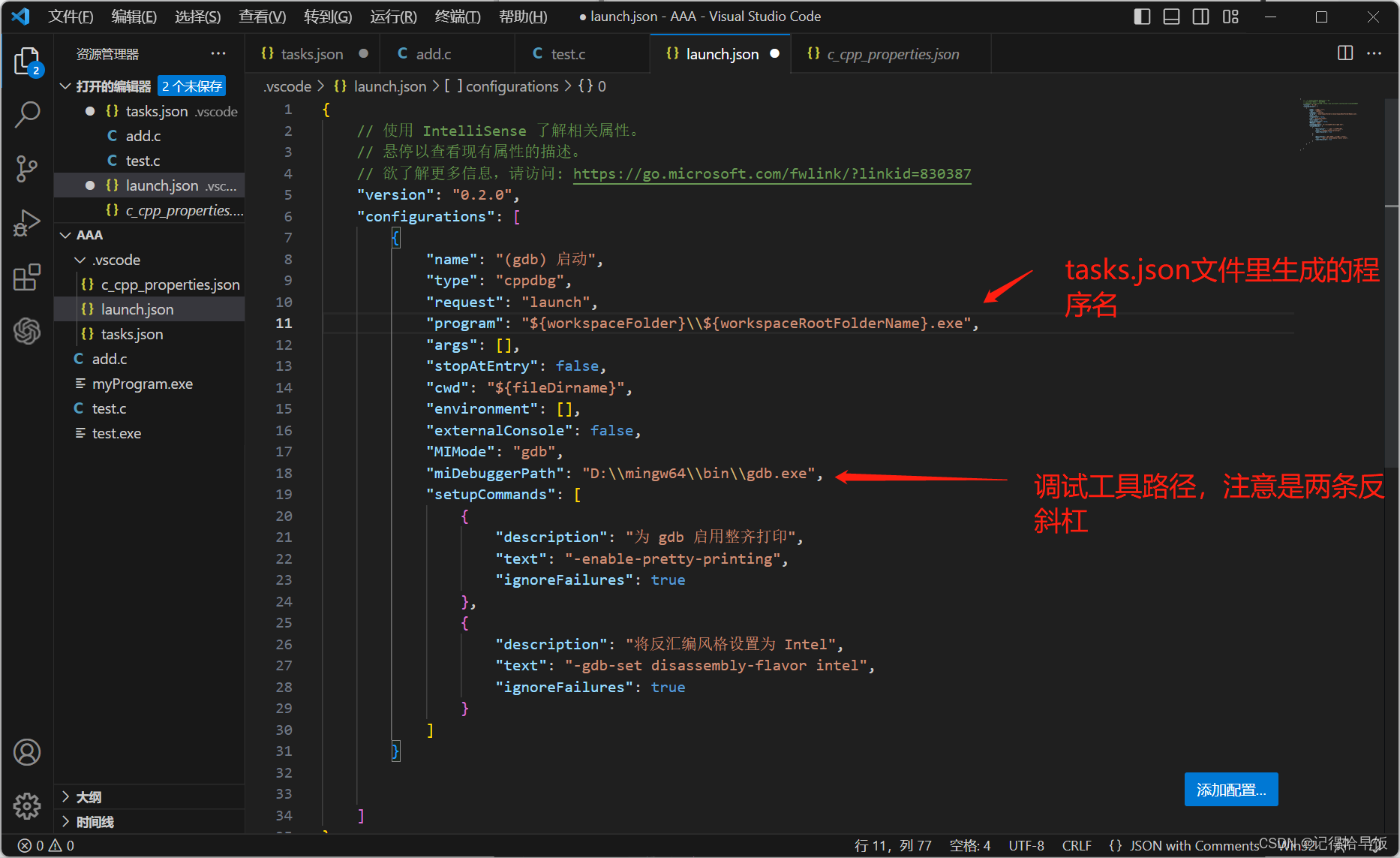
修改文件

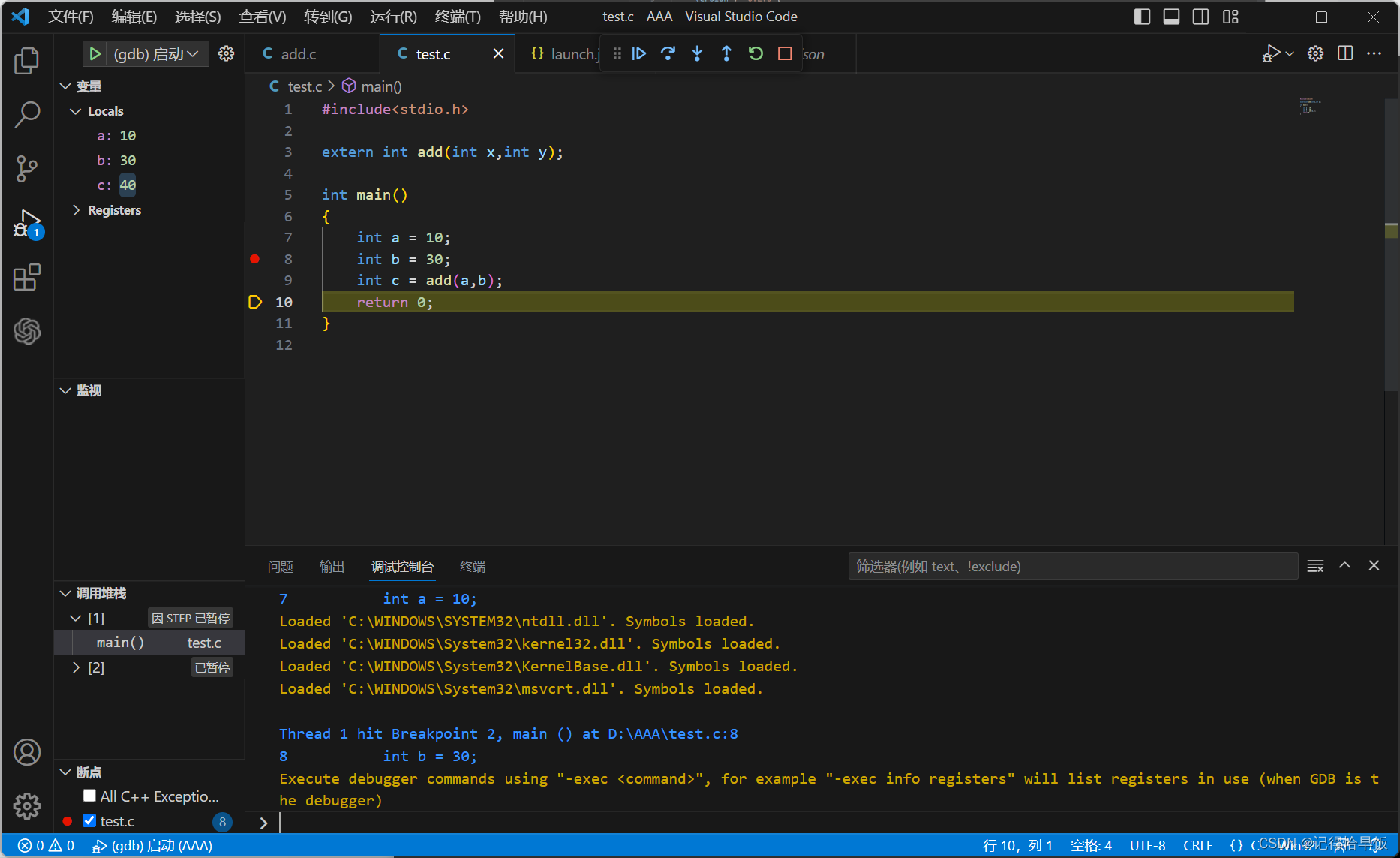
开始调试
当launch.json文件生成后,我们只要打断点开始调试就行调试的快捷键和VS系列的IDE是一样的,如:
F9- 打断点/取消断点
F5- 启动调试
F10- 逐语句调试
F11- 逐过程调试
启动调试后,也是可以使用监视窗口查看变量等程序执行过程中的信息。

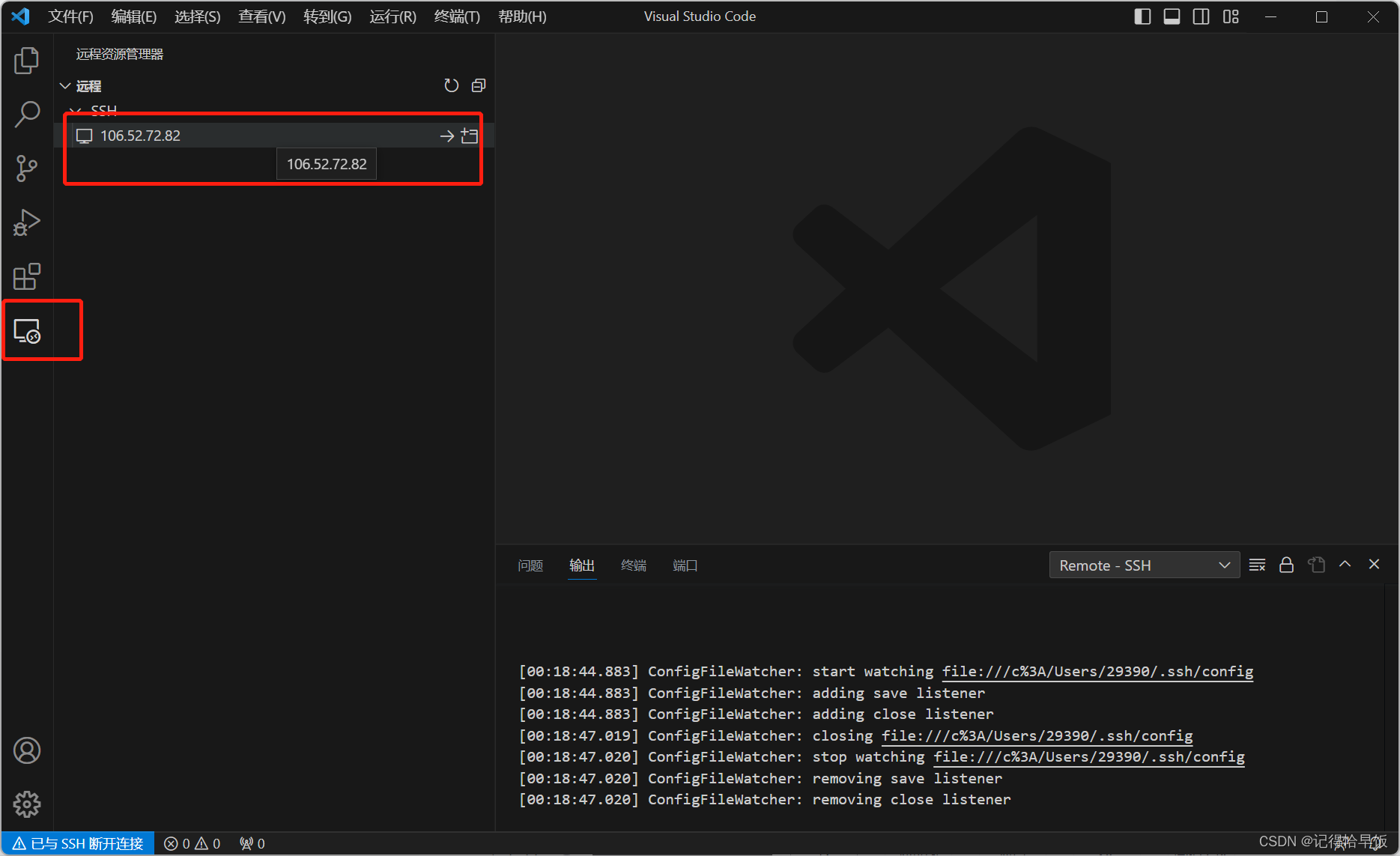
二、远程连接
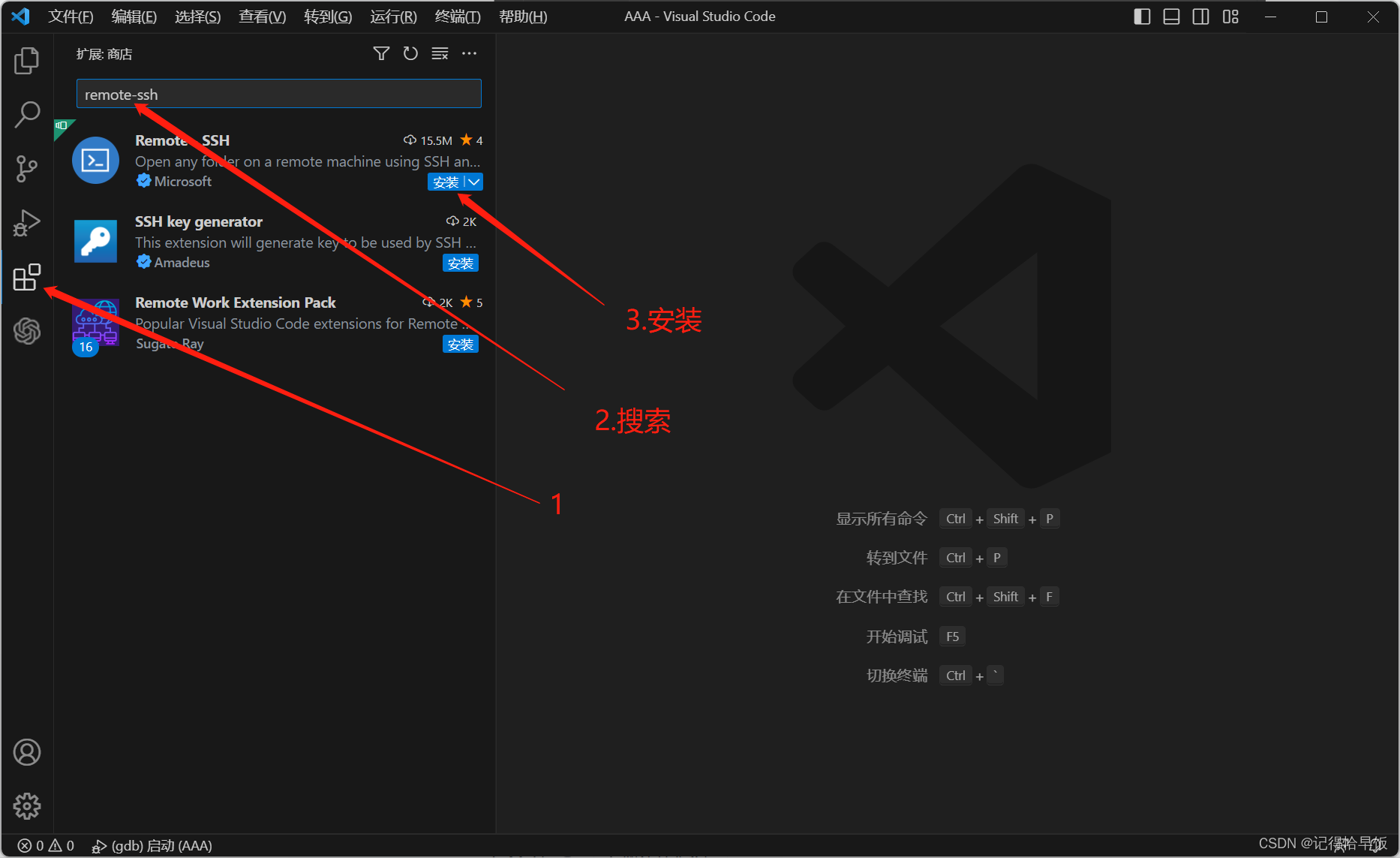
安装ssh插件

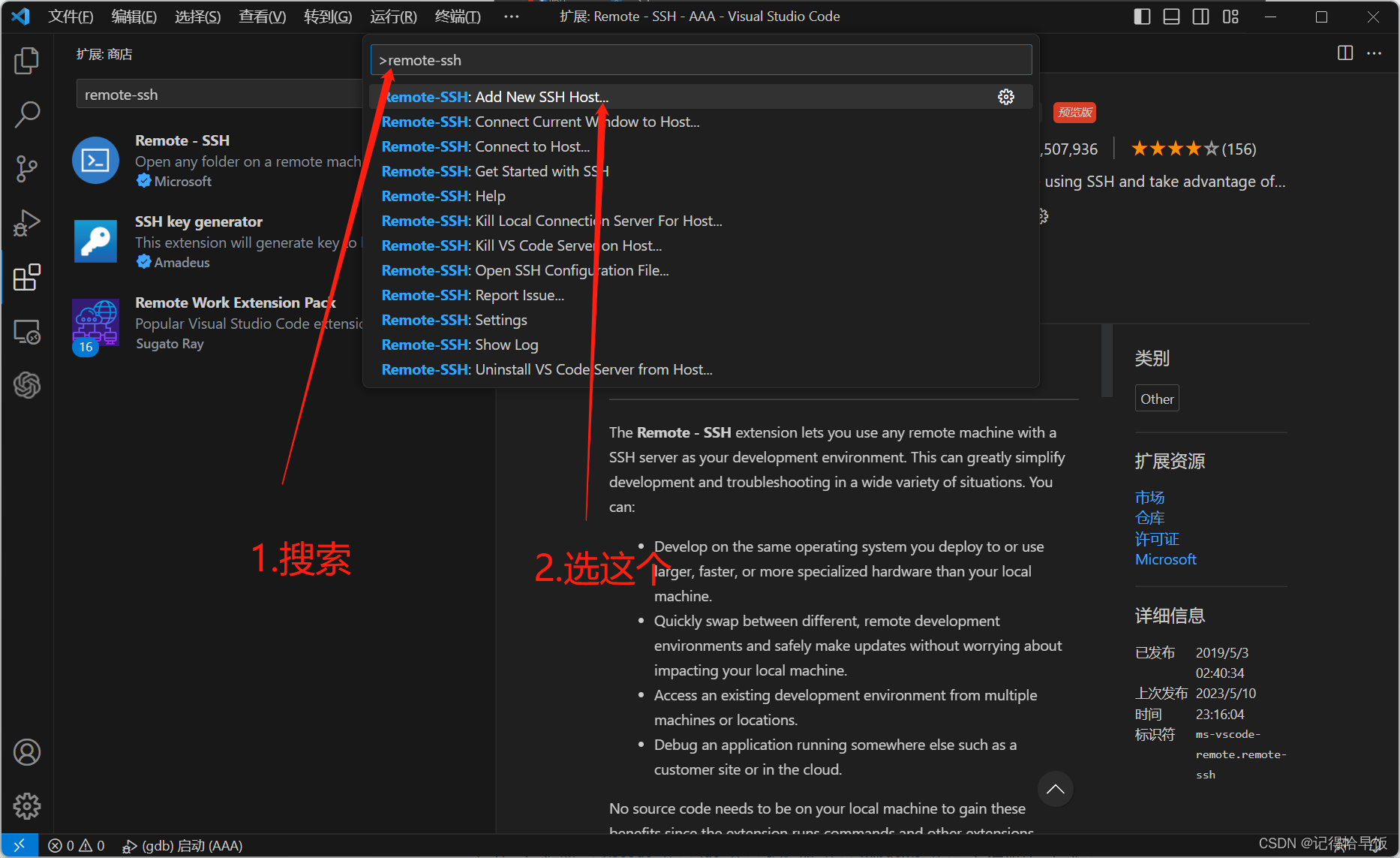
按F1

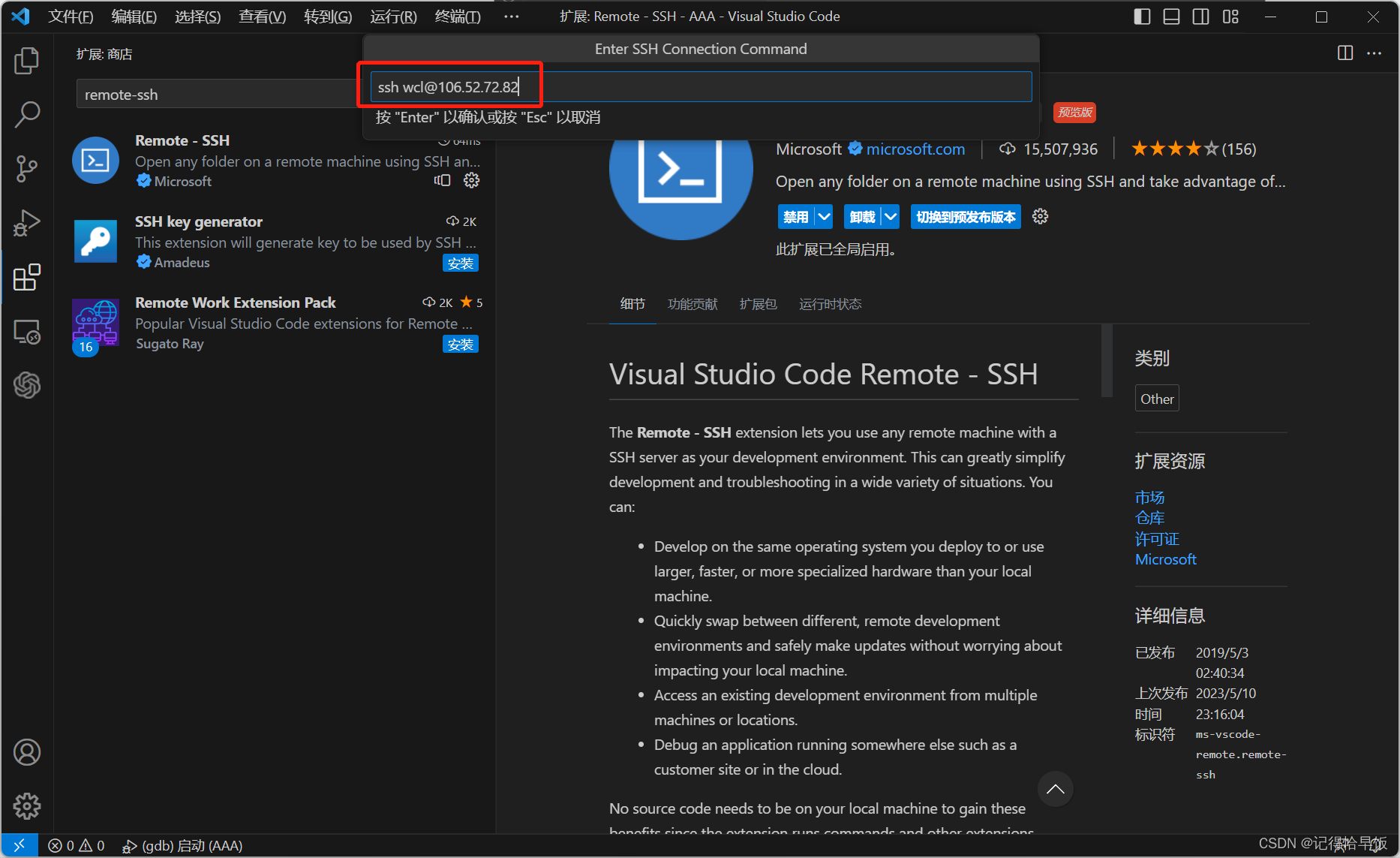
新建远端连接 按提示输入用户名和IP

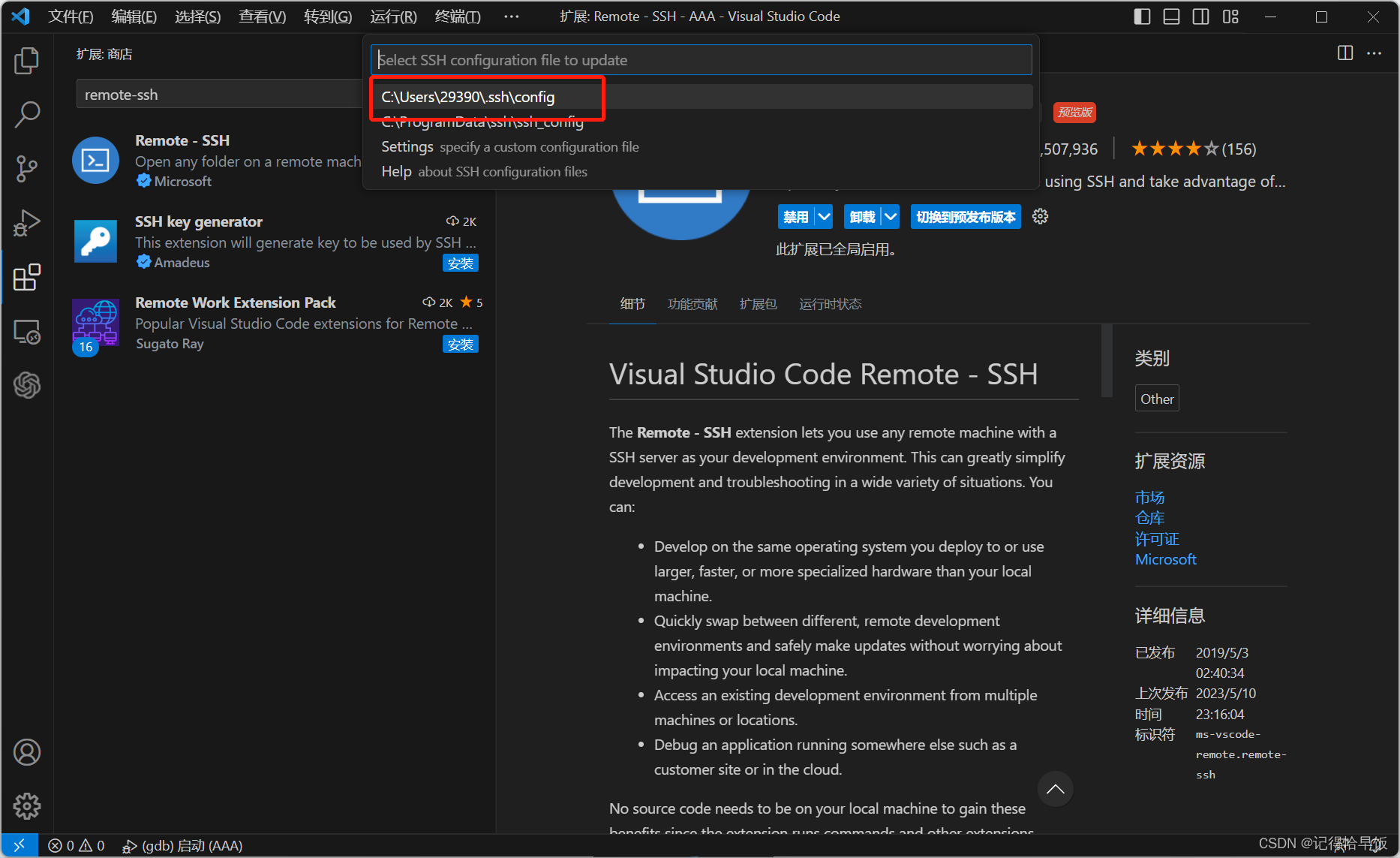
 连接
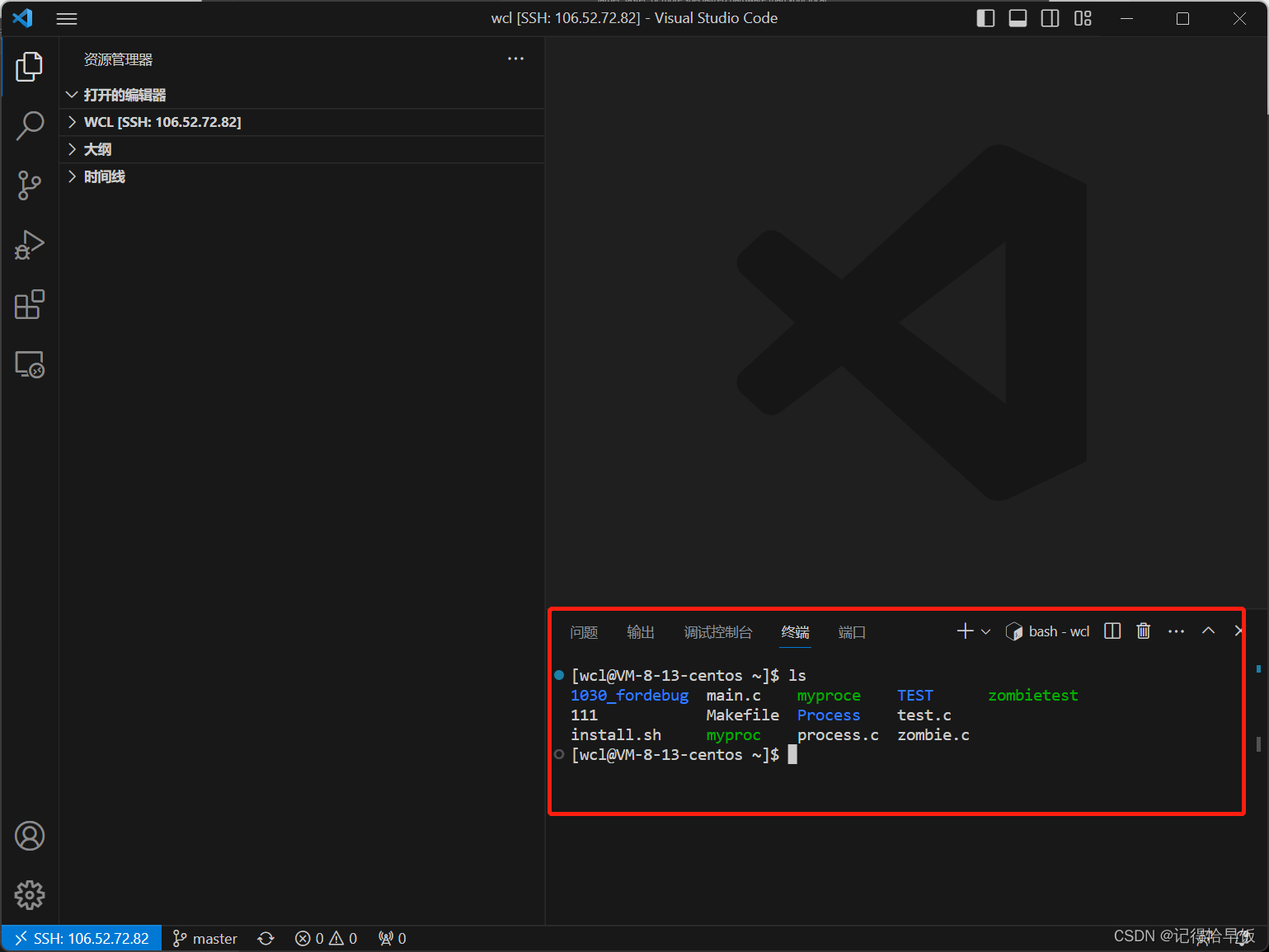
连接

连接上后按Ctrl+`可以打开终端界面

其他异常登录问题,可以试着在对应登录用户的家目录下,ls -al找到vscode-server隐藏目录,删掉这个目录,重新登录.





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








