一、vue-cli介绍
什么是vue-cli?
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下:
vue init webpack xxx
- 注1:xxx 为自己创建项目的名称
- 注2:必须先安装vue,vue-cli,webpack,node等一些必要的环境
二、 安装vue-cli
1.安装vue-cli之前要保证已经安装nodejs等
安装过的可以通过cmd输入以下两个命令来查看
node -vnpm -v如果有版本号说明已经安装好了

2. 开始安装vue-cli(操作需要联网)
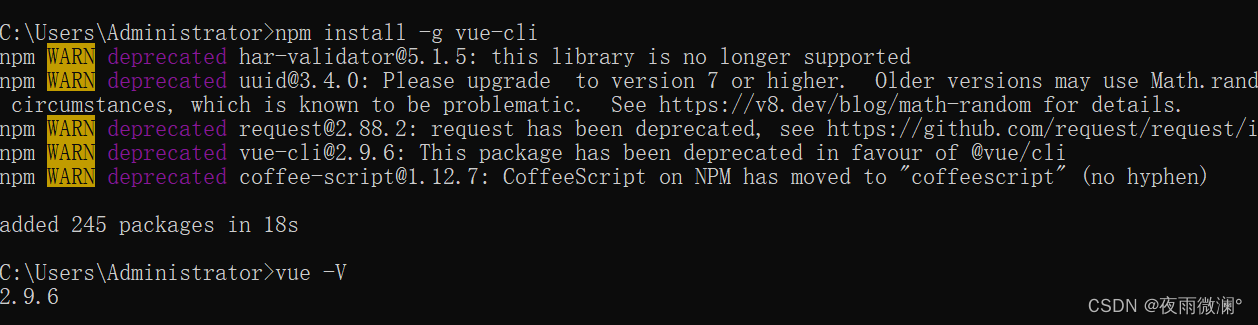
打开cmd输入
npm install -g vue-cli
npm install -g webpack安装完成之后打开命令窗口并输入
vue -V如果出现相应的版本号,则说明安装成功

三、创建一个基于 webpack 模板的SPA项目
1.使用脚手架创建项目骨架
使用cmd到自己想创建项目的路径输入
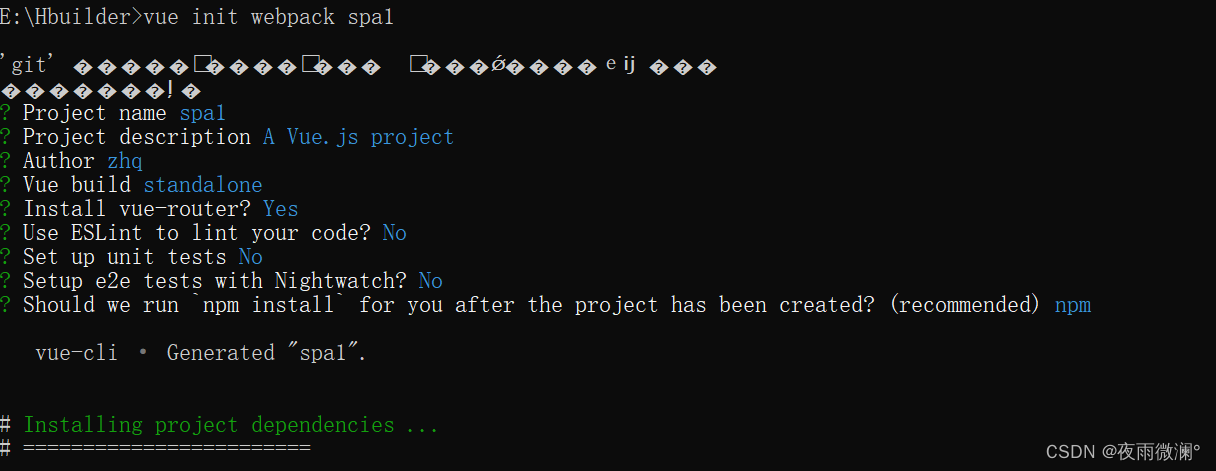
vue init webpack spa1

1.Project name:项目名,默认是输入时的那个名称spa1
2.Project description:项目描述
3.Author:作者
4.Vue build:选择题,一般选第一个
- 4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
- 4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。新手可以不用,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试
8.Setup e2e tests with Nightwatch?:是否安装e2e测试
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)//选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
- Yes, use NPM
- Yes, use Yarn
- No, I will handle that myself
出现如下内容表示项目正在安装

2.启动项目
进入新建的项目文件夹下,就是上头有一些文件的里面,输入命令
cd spa1(进入你新建的项目)npm run dev启动成功:

项目启动成功后,打开浏览器输入“http://localhost:8080”即可

3.修改端口号(有需要可以使用)
vue-cli构建的项目,在控制台npm run dev启动后,默认的调试地址是8080端口的但是大部分时候,我们都要并行几个项目开发,很有可能已经占用了8080端口,所以就涉及到如何去更改调试地址的端口号了
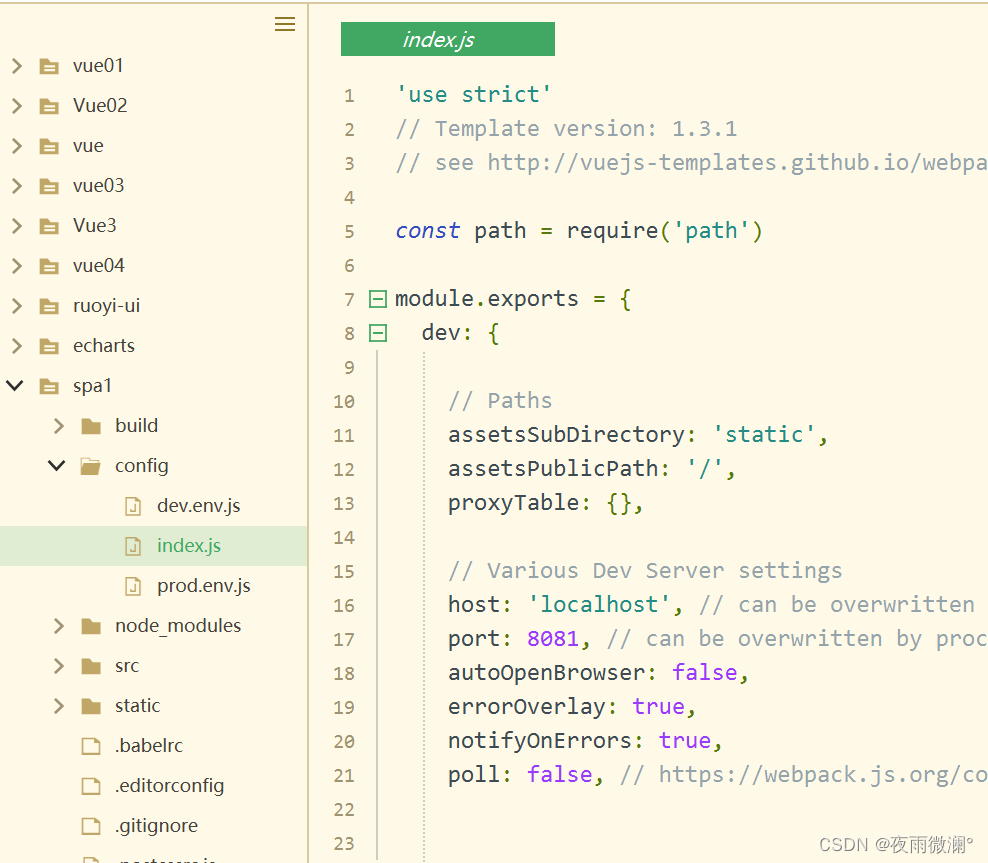
使用前端工具打开新创建的项目,找到config --> index.js 里面的port就是修改端口号的属性(可以随便改)(如图,博主把端口号改成了8081)

重启项目

如下图,修改成功

4.添加element-ui模块
Ctrl+c停止项目,并输入
npm install element-ui -S
注1:使用vue+elementUI创建SPA项目,一般情况下其项目结构组成如下:
Vue + ESLint + webpack + elementUI + ES6
- Vue: 主要框架
- ESLint: 帮助我们检查Javascript编程时的语法错误,这样在一个项目中多人开发,能达到一致的语法
- Webpack: 设置代理、插件和loader处理各种文件和相关功能、打包等功能。整个项目中核心配置
- elementUI: 是基于vue的一套样式框架,里面有很多封装好的组件样式
- ES6: 全称ECMAScript6.0,是JavaScript的下一个版本标准,2015.06发版
5. npm install多种命令
1.npm install
下载“package.json”中dependencies和devdependencies中配置的所有依赖模块,并保存到项目的node_modules目录
2.npm install xxx -g
-g==global
全局安装,下载依赖模块,并保存到%node_home%\node_global\node_modules目录下
3.npm install xxx -S
写入到package.json的dependencies对象,并保存到项目的node_modules目录
4.npm install xxx -D
写入到package.json的devDependencies对象,并保存到项目的node_modules目录
注1:在git clone项目的时候,项目文件中并没有node_modules文件夹,为什么呢?
我们知道这个文件中(project_home\node_modules)保存的是我们项目开发中所使用的依赖模块。这个文件夹可能有几百兆大小,
如果放到github上,其它人clone的时候会非常慢,这个时候就想到用一个package.json依赖配置文件解决这个问题。
这样每个人下载这个项目的时候,只需要进入该项目目录直接npm install npm就会到里面去找需要的函数库,也就是依赖。
注2:缩写命令的全称,注意大小写、-S,-D都是大写
i/install
-S/--save
-D/--save-dev
-g/--global
注3:package.json文件里面的devDependencies和dependencies对象有什么区别呢?
devDependencies里面的插件只用于开发环境,不用于生产环境,而dependencies是需要发布到生产环境的。
例如:gulp ,babel,webpack一般都是辅助工具,应该使用--save-dev安装到开发环境
例如:vue ,react,应该使用--save 安装到生产环境
四、项目介绍
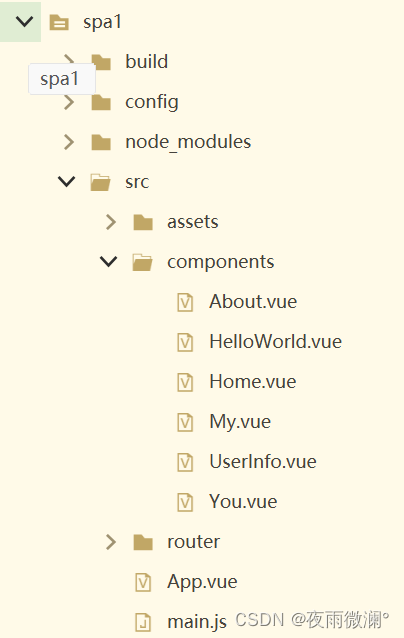
1.项目架构
build文件夹 这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件
config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹 存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹 源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router 设置路由
App.vue vue文件入口界面
main.js 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
static文件夹 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置
对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,
分别对应全局下载和局部下载的依赖包
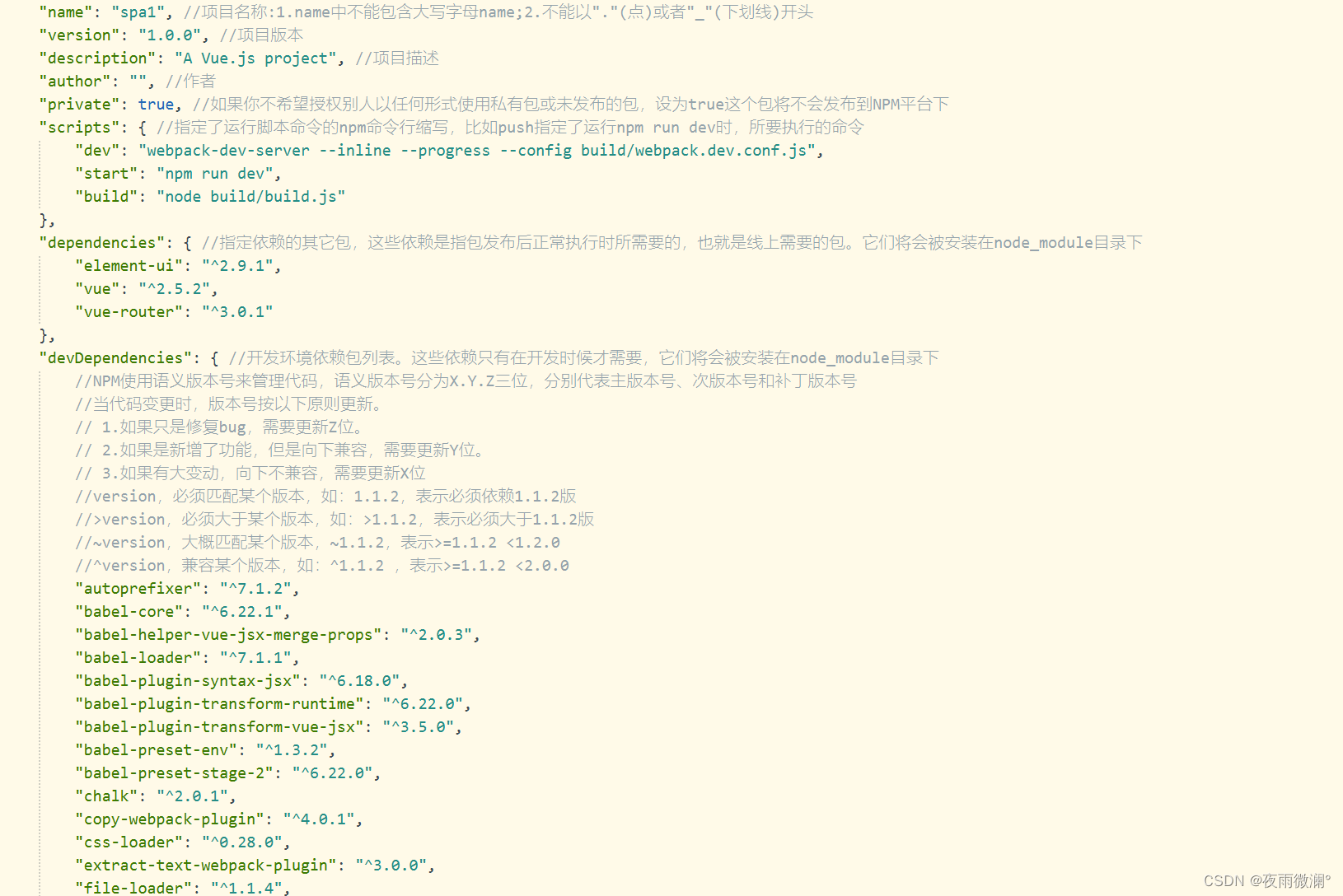
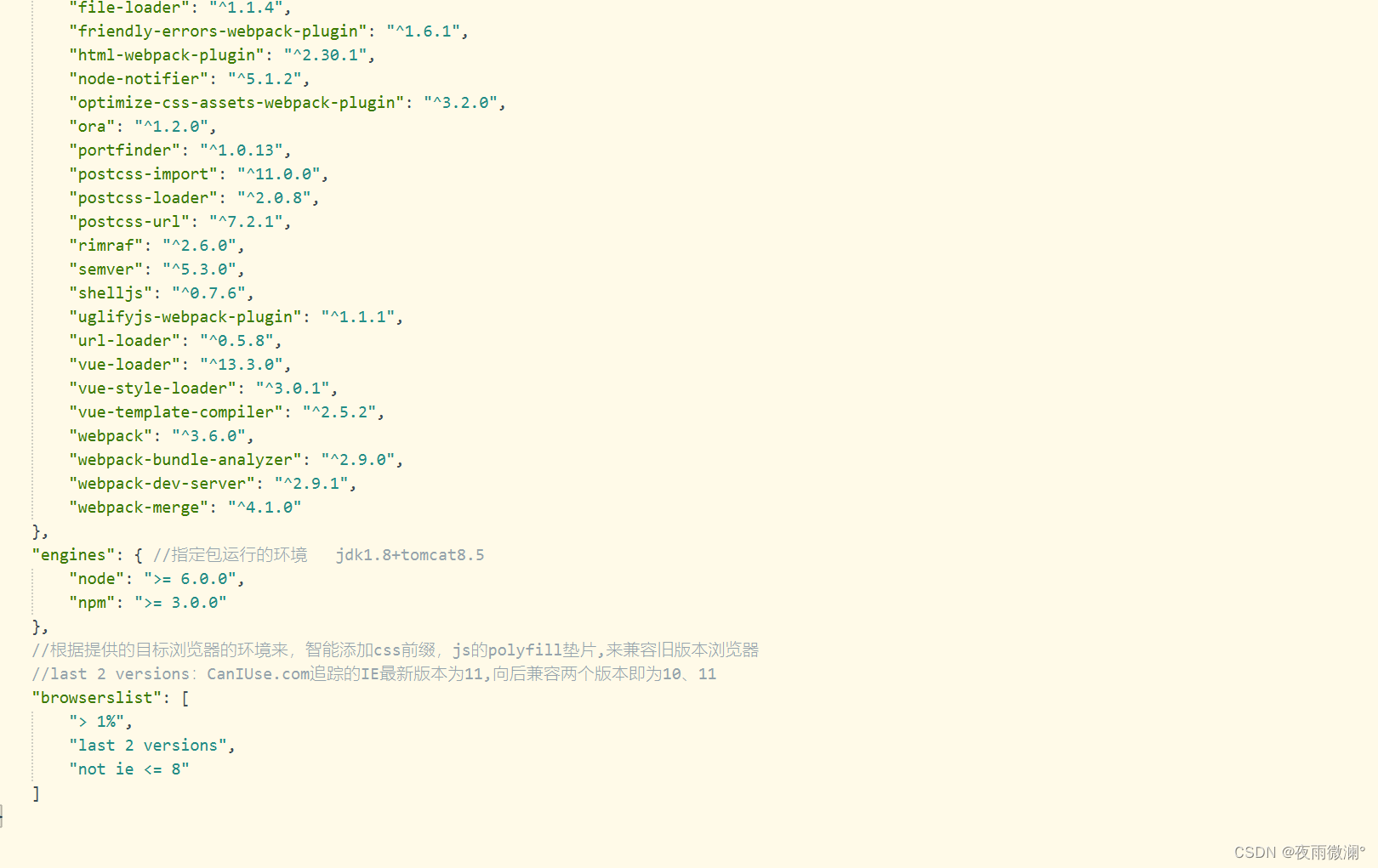
2.package.json详解
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境


3.什么是*.vue文件
*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。这三个部分分别代表了 html,js,css。
注1:不能直接把html代码包裹在<template></template>中,而是必须在里面方置一个html标签来包裹所有的代码。
一般情况是使用<div></div>标签包含其它的代码(保证只有一个根元素)
<template>
<div>...</div>
</template>注2:js代码写在<script>标签中,并通过export导出
<script>
export default {
name: 'App'
}
</script> 注3:样式与以前的写法一样
五、路由嵌套案例
1.创建组件

UserInfo.vue
<template>
<div>
<h1>用户中心</h1>
<div>
<router-link to="/My">我的</router-link>
<router-link to="/You">你的</router-link>
</div>
<div>
<router-view/>
</div>
</div>
</template>
<script>
export default{
name:'UserInfo',
data:function(){
return{
}
},
methods:{
}
}
</script>
<style>
</style>Home.vue
<template>
<div>
<h1>{{ts}}----{{msg}}</h1>
<div>
<router-link to="/UserInfo">个人中心</router-link>
<router-link to="/About">关于我们</router-link>
</div>
<div>
<router-view/>
</div>
</div>
</template>
<script>
export default{
name:'Home',
data:function(){
return{
ts:new Date().getTime(),
msg:'haihaihai'
}
},
methods:{
}
}
</script>
<style>
</style>About.vue
<template>
<div>
<h1>关于我们</h1>
</div>
</template>
<script>
export default{
name:'About',
data:function(){
return{
}
},
methods:{
}
}
</script>
<style>
</style>My.vue
<template>
<div>
<h1>我的</h1>
</div>
</template>
<script>
export default{
name:'My',
data:function(){
return{
}
},
methods:{
}
}
</script>
<style>
</style>
You.vue
<template>
<div>
<h1>你的</h1>
</div>
</template>
<script>
export default{
name:'You',
data:function(){
return{
}
},
methods:{
}
}
</script>
<style>
</style>
2.设置路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import UserInfo from '@/components/UserInfo'
import About from '@/components/About'
import My from '@/components/My'
import You from '@/components/You'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/HelloWorld',
name: 'HelloWorld',
component: HelloWorld
}, {
path: '/',
name: 'Home',
component: Home,
children:[
{
path: 'UserInfo',
name: 'UserInfo',
component: UserInfo,
children:[
{
path: '/My',
name: 'My',
component: My,
},{
path: '/You',
name: 'You',
component: You,
}
]
}, {
path: 'About',
name: 'About',
component: About
}
]
}
]
})
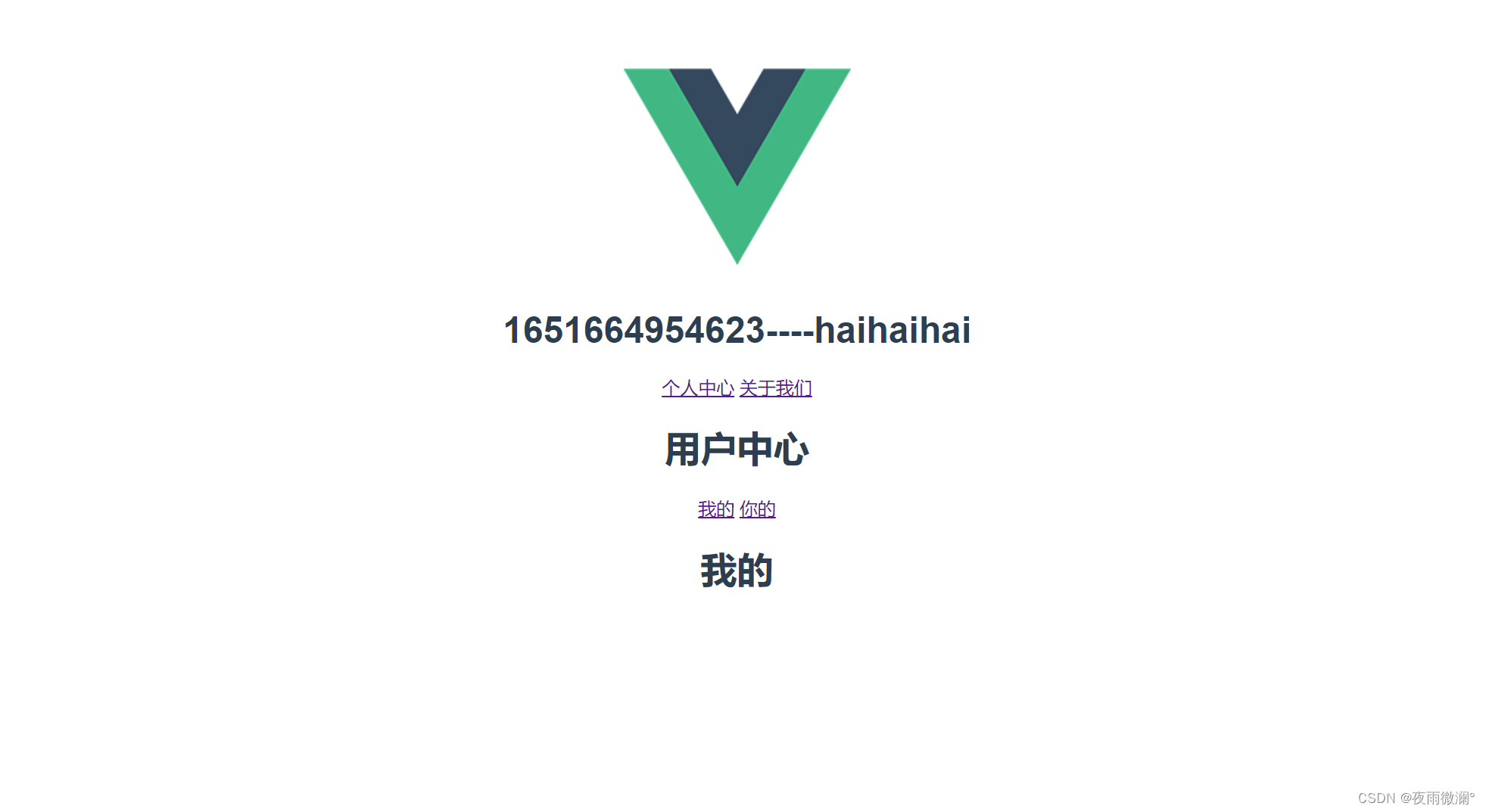
效果:

路由嵌套,关键代码:
{ path: '/UserCenter', name: 'UserCenter', component: UserCenter, children: [{ path: 'UserInfo', name: 'UserInfo', component: UserInfo, }] }
博主水平有限,难免有错。欢迎评论交流






















 354
354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








