在移动端开发中,我们经常需要适配不同的设备和操作系统,以确保应用程序在各种手机上都能正常显示和交互。对于 iOS 手机来说,底部有一个特殊的小黑框,它通常包含了虚拟的 Home 按钮以及其他系统导航元素。在微信小程序 中,我们可以使用一些技术来适配这个小黑框。
一、解决部分问题
查资料得知 小横条的出现是因为页面跳转产生历史纪录。 所以我想,使网站不存在历史纪录,没有返回,从而不出现小横条。那么可以使用location.replace() 代替location.href = '';使用 this.$router.replace();代替 this.$router.push(); 特别是,进入H5 微信授权一定会跳转,使用location.replace(),避免首页就出现不必要的返回小横条。
//获取微信 code,进行微信授权
getWxCode() {
location.replace(`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${this.wxAppId}&redirect_uri=${window.location.href}&response_type=code&scope=snsapi_base&state=123&connect_redirect=1#wechat_redirect`);
},
二、完全解决问题
但是,我们有的页面想要存在返回,毕竟返回上一步还是蛮好的体验。 所以小横条的问题还是不可逃避的。页面的高度是用window.innerHeight;获取的,而且是在页面dom加载完成后再获取,想着等小横条出来后,再获取高度,结果还是有问题的。有问题代码如下:
//该代码不能实现预想效果
mounted() {
//所有的dom加载完成后 加载函数
this.$nextTick(() => {
//计算列表组件的高度的函数
this.remainder();
});
},
而且有一个神奇的现象,第一次进来的时候是挡着的,但是刷新一下就不挡了。
难道第一次加载页面,所有的dom加载完成后,小白条还没有出现,所以此时获取的页面高度还是未加小白条的高度。怎么样做到小白条出来后再获取页面高度呢?
我先加了2S的定时器,验证想法,果然2S后获取的页面高度是去掉小白条的高度。所以该想法是正确的!于是代码改成:
mounted(){
//等微信多出来底部的返回条后,再获取高度,解决iOS新版微信底部返回横条问题
this.$nextTick(() => {
setTimeout(()=> {
//计算列表组件的高度的函数
this.remainder();
},2000)
});
},
加点延时,解决问题!!!
当然2S的延时太长了,你可以根据实际情况适当减少,个人觉得500ms就差不多了
三、更新
很多人问我 this.remainder(); 函数内容是什么?
在此贴出我项目里的代码:
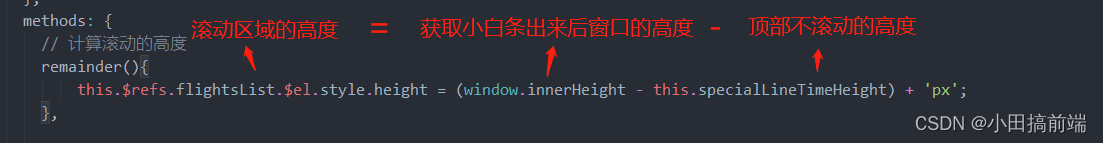
remainder(){
this.$refs.flightsList.$el.style.height = (window.innerHeight - this.specialLineTimeHeight) + 'px';
}图解:























 4827
4827

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










