问题阐述 :
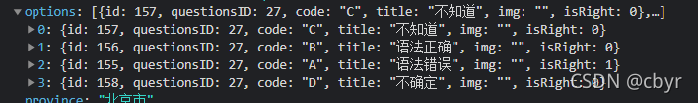
因为服务器返回的数据排序混乱,导致请求回来的数据选框字母的排序错乱。

 解决方案:
解决方案:
封装一个函数对数据进行处理。数组中sort()可以对数字、字母进行排序。
export const loadSort = (arr) => {
// 定义一个空数组
let newArray = []
// 遍历拿到的数组
arr.forEach((item) => {
console.log(item)
// 把选项字母丢进空数组
newArray.push(item.code)
})
const sortord = []
// 使用sort()将字母进行排序
newArray = newArray.sort()
// 双重遍历+判断,相同的放在同一个对象内,最后返回数组
newArray.forEach((item) => {
arr.forEach((str) => {
if (item === str.code) {
sortord.push(str)
}
})
})
return sortord
}
效果:






















 1531
1531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








