目录
学习目标
-
了解原生 AJAX 语法 - XMLHttpRequest(XHR)
-
了解 Promise 的概念和使用
-
了解 axios 内部工作的大概过程(XHR + Promise)
-
案例 - 天气预报
01.XMLHttpRequest - 基础使用
目标
-
了解 AJAX 原理 XHR 的基础使用
讲解
-
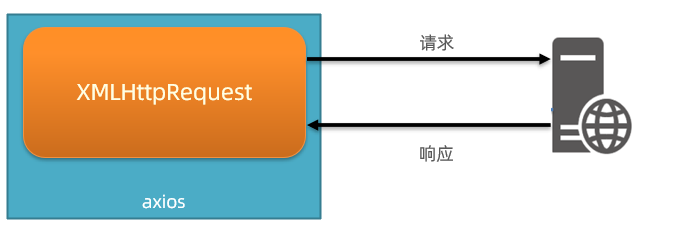
AJAX 是浏览器与服务器通信的技术,采用 XMLHttpRequest 对象相关代码
-
axios 是对 XHR 相关代码进行了封装,让我们只关心传递的接口参数
-
学习 XHR 也是了解 axios 内部与服务器交互过程的真正原理

-
语法如下:

-
以一个需求来体验下原生 XHR 语法
获取所有省份列表并展示到页面上
<body>
<p></p>
<script>
/**
* 目标:使用XMLHttpRequest对象与服务器通信
* 1. 创建 XMLHttpRequest 对象
* 2. 配置请求方法和请求 url 地址
* 3. 监听 loadend 事件,接收响应结果
* 4. 发起请求
* get http://hmajax.itheima.net/api/province
*/
// 1. 创建 XMLHttpRequest 对象
const xhr = new XMLHttpRequest()
// 2. 配置请求方法和请求 url 地址
xhr.open('get', 'http://hmajax.itheima.net/api/province')
// 3. 监听 loadend 事件,接收响应结果
xhr.addEventListener('loadend', () => {
const res = JSON.parse(xhr.response)
console.log(res)
document.querySelector('p').innerHTML = res.list.join('<br>')
})
// 4. 发起请求
xhr.send()
</script>
</body>小结
-
AJAX 原理是什么?
答案- window 提供的 XMLHttpRequest
-
为什么学习 XHR ?
答案- 有更多与服务器数据通信方式
- 了解 axios 内部原理
-
XHR 使用步骤?
答案- 1. 创建 XHR 对象 2. 调用 open 方法,设置 url 和请求方法 3. 监听 loadend 事件,接收结果 4. 调用 send 方法,发起请求
02.XMLHttpRequest - 查询参数
目标
-
使用 XHR 传递查询参数给服务器,获取匹配数据
讲解
-
复习下什么是查询参数:携带额外信息给服务器,返回匹配想要的数据
-
查询参数原理要携带的位置和语法:url?参数名=值&参数名=值
-
所以,原生 XHR 需要自己在 url 后面携带查询参数字符串,没有 axios 帮助我们了
-
以需求来体验:查询湖北省下属的城市列表
-
切换到代码区,编码实现
<body>
<p></p>
<script>
/**
* 目标:使用XHR携带查询参数,展示某个省下属的城市列表
* get http://hmajax.itheima.net/api/city
* 请求参数(查询参数): pname
* 查询参数都是在 url 后面使用 ? 拼接
* ?参数名1=参数值1&参数名2=参数值2
*/
// 1. 创建 xhr
const xhr = new XMLHttpRequest()
// 2. 设置请求方法和 url
xhr.open('get', 'http://hmajax.itheima.net/api/city?pname=湖北省')
// 3. 添加事件监听 loadend
xhr.addEventListener('loadend', () => {
const res = JSON.parse(xhr.response)
console.log(res)
document.querySelector('p').innerHTML = res.list.join('<br>')
})
// 4. 发送请求
xhr.send()
</script>
</body>小结
-
XHR 如何携带查询参数?
答案- 在调用 open 方法的时候,在 url? 后面按照指定格式拼接参数名和值
03.案例 - 地区查询
目标
-
使用 XHR 完成案例地区查询
讲解
-
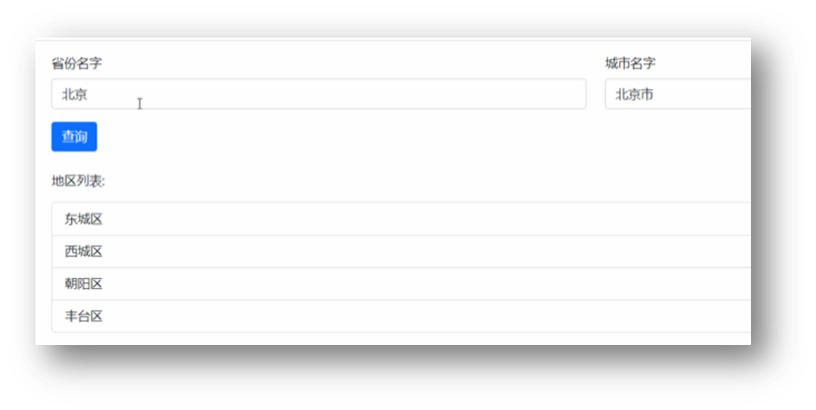
需求:和我们之前做的类似,就是不用 axios 而是用 XHR 实现,输入省份和城市名字后,点击查询,传递多对查询参数并获取地区列表的需求

-
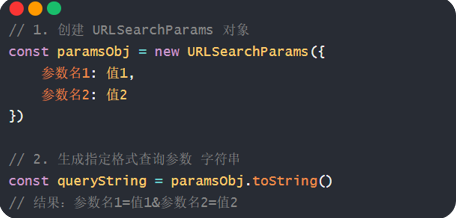
但是多对查询参数,如果自己拼接很麻烦,这里用 URLSearchParams 把参数对象转成“参数名=值&参数名=值“格式的字符串,语法如下:

<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例_地区查询</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css">
<style>
:root {
font-size: 15px;
}
body {
padding-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<form id="editForm" class="row">
<!-- 输入省份名字 -->
<div class="mb-3 col">
<label class="form-label">省份名字</label>
<input type="text" value="北京" name="province" class="form-control province" placeholder="请输入省份名称" />
</div>
<!-- 输入城市名字 -->
<div class="mb-3 col">
<label class="form-label">城市名字</label>
<input type="text" value="北京市" name="city" class="form-control city" placeholder="请输入城市名称" />
</div>
</form>
<button type="button" class="btn btn-primary sel-btn">查询</button>
<br><br>
<p>地区列表: </p>
<ul class="list-group">
<!-- 示例地区 -->
<li class="list-group-item">东城区</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
/**
* 目标: 根据省份和城市名字, 查询对应的地区列表
*/
// 学习 URLSearchParams 对象的使用
// 1. 创建对象, 传入参数
// const obj = new URLSearchParams({
// username: 'zs',
// password: '123456'
// })
// // 2. 转为字符串
// console.log(obj.toString())
const province = document.querySelector('.province')
const city = document.querySelector('.city')
// 1. 给按钮添加点击事件
document.querySelector('.sel-btn').addEventListener('click', () => {
// 2. 获取用户输入的省和市
const pname = province.value
const cname = city.value
// 3. 使用 URLSearchParams 对象转换参数字符串
// 拓展知识点: 发送请求时 URL 中不支持中文, 所有中文都会被自动 URL 编码, 服务器收到后会自动解码, 所以程序员不需要额外关心
const obj = new URLSearchParams({
pname,
cname
})
console.log(obj.toString())
// 4. 发请求
const xhr = new XMLHttpRequest()
xhr.open('get', `http://hmajax.itheima.net/api/area?${obj.toString()}`)
xhr.addEventListener('loadend', () => {
const res = JSON.parse(xhr.response)
console.log(res)
// 5. 渲染
document.querySelector('.list-group').innerHTML = res.list.map(item => `<li class="list-group-item">${item}</li>`).join('')
})
xhr.send()
})
</script>
</body>小结
-
JS 对象如何转成查询参数格式字符串?
答案- 在调用 open 方法的时候,在 url? 后面按照指定格式拼接参数名和值
04.XMLHttpRequest - 数据提交
目标
-
通过 XHR 提交用户名和密码,完成注册功能
讲解
-
需求:通过 XHR 完成注册用户功能
-
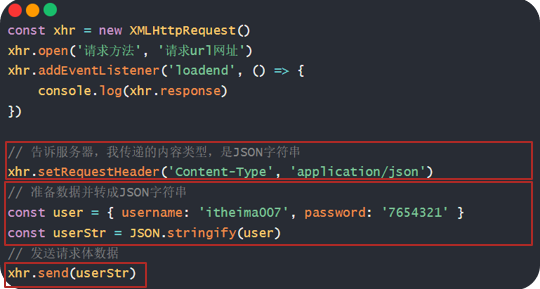
注意1:但是这次没有 axios 帮我们了,我们需要自己设置请求头 Content-Type:application/json,来告诉服务器端,我们发过去的内容类型是 JSON 字符串,让他转成对应数据结构取值使用
-
注意2:没有 axios 了,我们前端要传递的请求体数据,也没人帮我把 JS 对象转成 JSON 字符串了,需要我们自己转换
-
注意3:原生 XHR 需要在 send 方法调用时,传入请求体携带

<body>
<button class="reg-btn">注册用户</button>
<script>
/**
* 目标:使用xhr进行数据提交-完成注册功能
* POST http://hmajax.itheima.net/api/register
* Body 参数(application/json)
* username
* password
*/
document.querySelector('.reg-btn').addEventListener('click', () => {
// 1. 创建 xhr 对象
const xhr = new XMLHttpRequest()
// 2. 设置请求方法和 url
xhr.open('post', 'http://hmajax.itheima.net/api/register')
// 3. 监听 loadend 事件获取响应
xhr.addEventListener('loadend', () => {
const res = JSON.parse(xhr.response)
console.log(res)
})
// 4. 设置请求头
// 参数1: 键
// 参数2: 值
xhr.setRequestHeader('Content-Type', 'application/json')
// 5. 发请求 -> 携带参数
const user = {
username: 'mrdrager123',
password: '123456'
}
xhr.send(JSON.stringify(user))
})
</script>
</body>小结
-
XHR 如何提交请求体数据?
答案- 在 send 中携带请求体数据,要按照后端要求的内容类型携带
05.认识_Promise
目标
-
认识 Promise 的作用和好处以及使用步骤
讲解
-
什么是 Promise ?
-
Promise 对象用于表示一个异步操作的最终完成(或失败)及其结构值
-
-
Promise 的好处是什么?
-
逻辑更清晰(成功或失败会关联后续的处理函数)
-
了解 axios 函数内部运作的机制

-
能解决回调函数地狱问题(后面会讲到),今天先来看下它的基础使用
-
-
Promise 管理异步任务,语法怎么用?

<script>
/**
* 目标:使用 Promise 管理异步任务
* 用定时器来模拟请求
*/
// Promise 对象是帮助我们完成异步任务的, 所有的异步任务都会有成功或失败的结果
// 可以通过 Promise 对象的 .then 方法获取成功的结果 .catch 获取失败的结果
// 1. 创建 Promise 对象
// 参数: 回调函数, 会立即执行
const p = new Promise((resolve, reject) => {
// console.log('我会立即执行')
// 在回调函数中, 可以执行异步任务 (定时器 / AJAX)
// 回调函数中有两个参数:
// 参数1: resolve 成功的回调
// 参数2: reject 失败的回调
setTimeout(() => {
// console.log('模拟 AJAX 请求结果 - 成功')
// resolve('模拟 AJAX 请求结果 - 成功')
reject('模拟 AJAX 请求 - 失败')
}, 3000)
})
p.then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
</script>小结
-
什么是 Promise ?
答案- 表示(管理)一个异步操作最终状态和结果值的对象
-
为什么学习 Promise ?
答案- 成功和失败状态,可以关联对应处理函数,了解 axios 内部运作的原理
-
Promise 使用步骤?
答案- 1. new Promise 对象执行异步任务。2. 用 resolve 关联 then 的回调函数传递成功结果。3.用 reject 关联 catch 的回调函数传递失败结果。
06.认识_Promise 的状态
目标
-
认识 Promise 的三种状态,知道如何关联成功/失败的处理函数
讲解
-
为什么要了解 Promise 的三种状态 ?
-
知道 Promise 对象如何关联的处理函数,以及代码的执行顺序
-
-
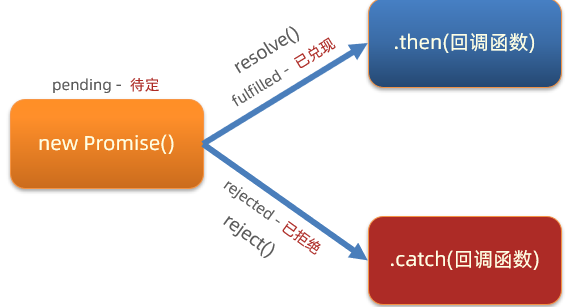
Promise 有哪三种状态?
每个 Promise 对象必定处于以下三种状态之一
-
待定(pending):初始状态,既没有被兑现,也没有被拒绝
-
已兑现(fulfilled):操作成功完成
-
已拒绝(rejected):操作失败
状态的英文字符串,可以理解为 Promise 对象内的字符串标识符,用于判断什么时候调用哪一个处理函数
-
-
Promise 的状态改变有什么用:

-
注意:每个 Promise 对象一旦被兑现/拒绝,那就是已敲定了,状态无法再被改变
小结
-
Promise 对象有哪 3 种状态?
答案- 待定 pending,已兑现 fulfilled,已拒绝 rejected
-
Promise 状态有什么用?
答案- 状态改变后,如何关联处理函数
07.使用 Promise 和 XHR_获取省份列表
目标
-
尝试用 Promise 管理 XHR 异步任务
讲解
-
Promise 和 XHR 都已经学过基础语法了,我们可以来结合使用一下了
-
需求:使用 Promise 和 XHR 请求省份列表数据并展示到页面上
-
步骤:
-
创建 Promise 对象
-
执行 XHR 异步代码,获取省份列表数据
-
关联成功或失败回调函数,做后续的处理
错误情况:用地址错了404演示
-
<body>
<p class="my-p"></p>
<script>
/**
* 目标:使用Promise管理XHR请求省份列表
* 1. 创建Promise对象
* 2. 执行XHR异步代码,获取省份列表
* 3. 关联成功或失败函数,做后续处理
*/
// 1. 创建 Promise 对象
const p = new Promise((resolve, reject) => {
// 2. 发请求获取省份列表
const xhr = new XMLHttpRequest()
xhr.open('get', 'http://hmajax.itheima.net/api/province')
xhr.addEventListener('loadend', () => {
// status 获取状态码
console.log('状态码:', xhr.status)
if (xhr.status >= 200 && xhr.status < 300) {
resolve(JSON.parse(xhr.response))
} else {
reject(xhr.response)
}
})
xhr.send()
})
p.then(res => {
console.log(res)
document.querySelector('p').innerHTML = res.list.join('<br>')
}).catch(err => {
// console.log(err)
document.querySelector('p').innerHTML = err
})
</script>
</body>小结
-
AJAX 如何判断是否请求响应成功了?
答案- 响应状态码在大于等于 200 并且小于 300 的范围是成功的
08.封装_简易axios-获取省份列表
目标
-
模拟 axios 函数封装,更深入了解 axios 内部运作原理
讲解
-
需求:基于 Promise 和 XHR 封装 myAxios 函数,获取省份列表展示到页面

-
步骤:
-
定义 myAxios 函数,接收配置对象,返回 Promise 对象
-
发起 XHR 请求,默认请求方法为 GET
-
调用成功/失败的处理程序
-
使用 myAxios 函数,获取省份列表展示
-
<body>
<p></p>
<script>
/**
* 目标:封装_简易axios函数_获取省份列表
* 1. 定义myAxios函数,接收配置对象,返回Promise对象
* 2. 发起XHR请求,默认请求方法为GET
* 3. 调用成功/失败的处理程序
* 4. 使用myAxios函数,获取省份列表展示
*/
/**
* 参数1: config 配置对象
* */
// 1. 定义myAxios函数,接收配置对象,返回Promise对象
function myAxios(config) {
return new Promise((resolve, reject) => {
// 2. 发起XHR请求,默认请求方法为GET
const xhr = new XMLHttpRequest()
xhr.open(config.method || 'GET', config.url)
xhr.addEventListener('loadend', () => {
if (xhr.status >= 200 && xhr.status < 300) {
// 传递成功的结果
resolve(JSON.parse(xhr.response))
} else {
// 传递失败的结果
reject(new Error(xhr.response))
}
})
xhr.send()
})
}
myAxios({
url: 'http://hmajax.itheima.net/api/province'
}).then(res => {
console.log(res)
document.querySelector('p').innerHTML = res.list.join('<br>')
}).catch(e => {
console.log(e.message)
document.querySelector('p').innerHTML = e.message
})
</script>
</body>小结
-
自己封装的 myAxios 如何设置默认请求方法 GET?
答案- config.method 判断有值就用,无值用‘GET’方法
09.封装_简易axios-获取地区列表
目标
-
修改 myAxios 函数支持传递查询参数,获取辽宁省,大连市的地区列表
讲解
-
修改步骤:
-
myAxios 函数调用后,判断 params 选项
-
基于 URLSearchParams 转换查询参数字符串
-
使用自己封装的 myAxios 函数显示地区列表
-
<body>
<p class="my-p"></p>
<script>
/**
* 目标:封装_简易axios函数_获取地区列表
* 1. 判断有params选项,携带查询参数
* 2. 使用URLSearchParams转换,并携带到url上
* 3. 使用myAxios函数,获取地区列表
*/
function myAxios(config) {
return new Promise((resolve, reject) => {
// 1. 判断有没有传入 params 参数
if (config.params) {
// 2. 如果有 params 需要将其转换成查询参数字符串: xxx=xxx&aaa=aaa
const obj = new URLSearchParams(config.params)
// console.log( obj.toString() )
// 3. 将参数字符串拼接到 url 后面
config.url += `?${obj.toString()}`
}
const xhr = new XMLHttpRequest()
// 要在设置请求方法和 url 之前对查询参数进行处理
xhr.open(config.method || 'GET', config.url)
xhr.addEventListener('loadend', () => {
if (xhr.status >= 200 && xhr.status < 300) {
// 传递成功的结果
resolve(JSON.parse(xhr.response))
} else {
// 传递失败的结果
reject(new Error(xhr.response))
}
})
xhr.send()
})
}
myAxios({
url: 'http://hmajax.itheima.net/api/area',
params: {
pname: '湖北省',
cname: '武汉市'
}
}).then(res => {
console.log(res)
})
</script>
</body>小结
-
外面传入查询参数对象,myAxios 函数内如何转查询参数字符串?
答案- 使用 URLSearchParams 对象转换
10.封装_简易axios-注册用户
目标
-
修改 myAxios 函数支持传递请求体数据,完成注册用户
讲解
-
修改步骤:
-
myAxios 函数调用后,判断 data 选项
-
转换数据类型,在 send 方法中发送
-
使用自己封装的 myAxios 函数完成注册用户功能
-
<body>
<button class="reg-btn">注册用户</button>
<script>
/**
* 目标:封装_简易axios函数_注册用户
* 1. 判断有data选项,携带请求体
* 2. 转换数据类型,在send中发送
* 3. 使用myAxios函数,完成注册用户
* 查询字符串: 参数=参数值&参数2=参数值
* 请求体参数字符串:
* 1. 设置请求头: Content-Type: application/json
* 2. 请求体携带: JSON 字符串
*/
function myAxios(config) {
return new Promise((resolve, reject) => {
if (config.params) {
const obj = new URLSearchParams(config.params)
config.url += `?${obj.toString()}`
}
const xhr = new XMLHttpRequest()
xhr.open(config.method || 'GET', config.url)
xhr.addEventListener('loadend', () => {
if (xhr.status >= 200 && xhr.status < 300) {
resolve(JSON.parse(xhr.response))
} else {
reject(new Error(xhr.response))
}
})
if (config.data) {
// 1. 设置请求头: Content-Type: application/json
xhr.setRequestHeader('Content-Type', 'application/json')
// 2. 请求体携带: JSON 字符串
xhr.send(JSON.stringify(config.data))
} else {
xhr.send()
}
})
}
document.querySelector('.reg-btn').addEventListener('click', () => {
myAxios({
url: 'http://hmajax.itheima.net/api/register',
method: 'post',
data: {
username: 'jjasidjasid9',
password: '123456'
}
}).then(res => {
console.log(res)
}).catch(e => {
console.log(e)
})
})
</script>
</body>小结
-
外面传入 data 选项,myAxios 函数内如何携带请求体参数?
答案- 判断外面传入了这个属性,自己转成 JSON 字符串并设置请求头并在 send 方法中携带
今日重点(必须会)
-
了解 AJAX 原理之 XMLHttpRequest(XHR)相关语法
-
了解 Promise 的作用和三种状态
-
了解 axios 内部运作的过程





















 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








