我们可以看到在项目中的根目录有一个app.json,和project.config.json,此外在一些目录下有index.json,我们依次说明一下他们的用途
小程序配置app.json
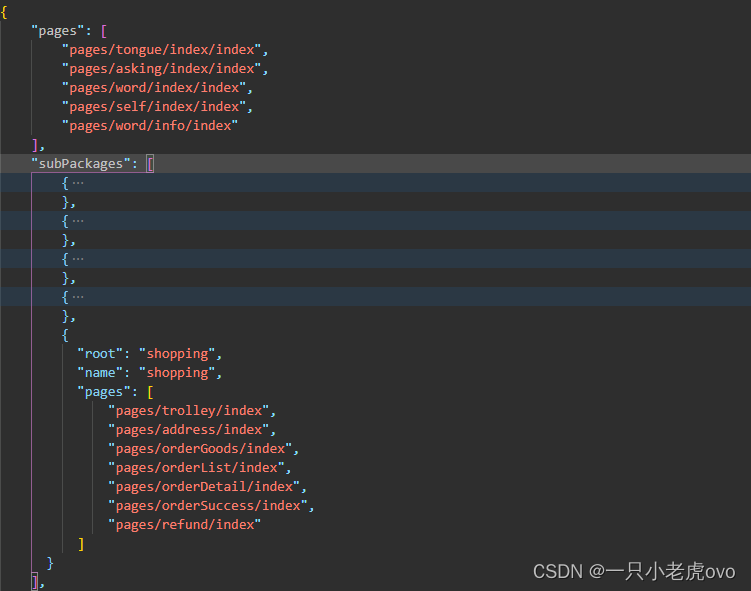
app.json是当前小程序的全局配置,包括了小程序的所有路径,界面表现,底部tab等。如图所示:

pages里面描述的是当前小程序的所有页面路径,subpackages里面描述的是所有分包结构配置(创建分包时直接在app.json中里面创建保存就会在相应的目录里面自行生成),root分包根目录,name分包别名,pages分包页面路径

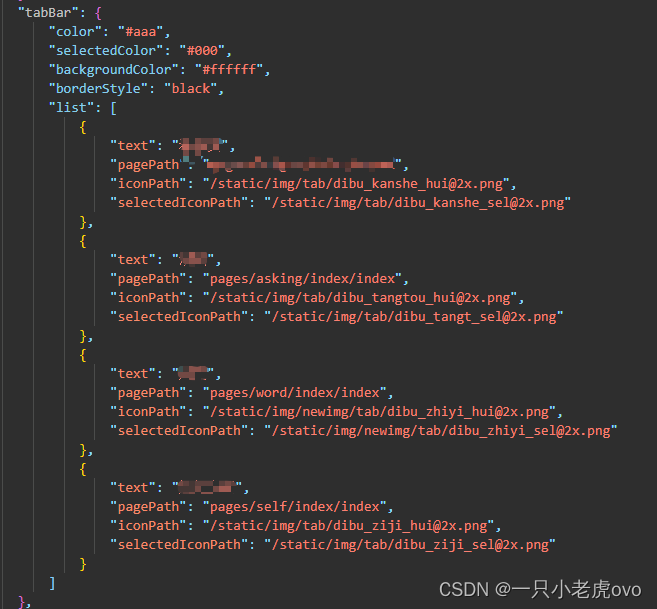
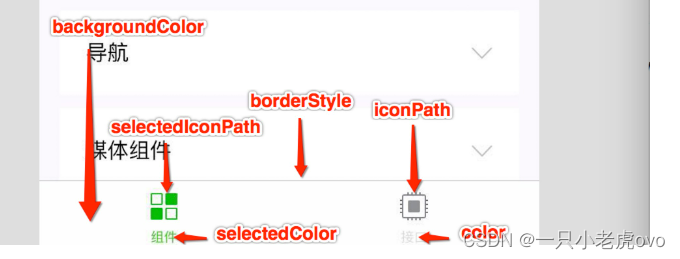
tabBar里面描述的是底部tab栏,color底部tab栏上文字颜色,selectedColor 是tab 上的文字选中时的颜色,backgroundColor是tab的背景色,borderStyletabbar 上边框的颜色, 仅支持 black / white,list是tab的列表,里面的text是文字,pagePath是页面路径(必须在pages中先定义),iconPath未选中时图片路径,selectedIconPath选中时的图片路径


window用于设置小程序的状态栏、导航条、标题、窗口背景色。networkTimeout各类网络请求的超时时间,单位均为毫秒。(具体详情请参考微信开发文档中全局配置)全局配置 | 微信开放文档
工具配置 project.config.json
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
页面配置 index.json
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 index.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
其他配置项细节可以参考文档 页面配置







 本文详细介绍了小程序中的三个关键配置文件:app.json负责全局配置,如页面路径和底部tab;project.config.json用于个性化工具配置,确保跨设备一致性;index.json则允许开发者为每个页面独立设置样式。
本文详细介绍了小程序中的三个关键配置文件:app.json负责全局配置,如页面路径和底部tab;project.config.json用于个性化工具配置,确保跨设备一致性;index.json则允许开发者为每个页面独立设置样式。














 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








