router与对应路由形成高度耦合 不够灵活 所以可以使用props将组件和路由解耦
路由组件传递参数有三种方式
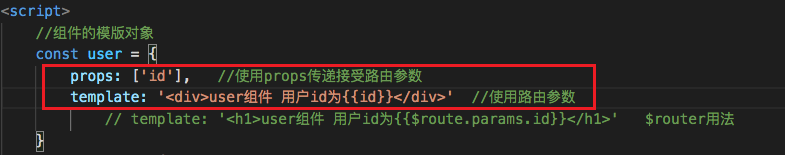
props的值为布尔型


完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<!-- 导入vue-router -->
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<!-- router-link 默认渲染为一个a标签 -->
<router-link to="/user/1">user1</router-link>
<router-link to="/user/2">user2</router-link>
<router-link to="/user/3">user3</router-link>
<router-link to="/login">用户登录</router-link>
<router-view></router-view>
</div>
</body>
</html>
<script>
//组件的模版对象
const user = {
props: ['id'], //使用props传递接受路由参数
template: '<div>user组件 用户id为{{id}}</div>' //使用路由参数
// template: '<h1>user组件 用户id为{{$route.params.id}}</h1>' $router用法
}
const login = {
template: '<h1>用户登录组件</h1>'
}
//创建一个路由对象
const routerObj = new VueRouter({
routes: [{ //路由匹配规则
path: '/',
redirect: '/user'
}, {
path: '/user/:id',
component: user,
props: true
//1.props被设置为true 表示为当前路由规则开启传参数
}, {
path: '/login',
component: login
}]
})
//创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {},
router: routerObj //将路由规则对象,注册到 vm 实例上,用来监听 URL 地址的变化,然后展示对应的组件
});
</script>

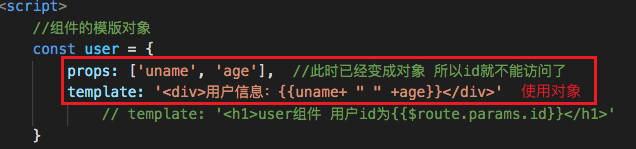
props的值为对象类型时
注: 当为props指定为对象时 此时id已无法访问 对象里有什么数据 才可以接受什么样的数据 如uname,age


完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<!-- 导入vue-router -->
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<!-- router-link 默认渲染为一个a标签 -->
<router-link to="/user/1">user1</router-link>
<router-link to="/user/2">user2</router-link>
<router-link to="/user/3">user3</router-link>
<router-link to="/login">用户登录</router-link>
<router-view></router-view>
</div>
</body>
</html>
<script>
//组件的模版对象
const user = {
props: ['uname', 'age'], //此时已经变成对象 所以id就不能访问了
template: '<div>用户信息:{{uname+ " " +age}}</div>'
// template: '<h1>user组件 用户id为{{$route.params.id}}</h1>'
}
const login = {
template: '<h1>用户登录组件</h1>'
}
//创建一个路由对象
const routerObj = new VueRouter({
routes: [{ //路由匹配规则
path: '/',
redirect: '/user'
}, {
path: '/user/:id',
component: user,
props: { //通过路由的形式传递2个动态参数
uname: '嘎达',
age: 18
}
}, {
path: '/login',
component: login
}]
})
//创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {},
router: routerObj //将路由规则对象,注册到 vm 实例上,用来监听 URL 地址的变化,然后展示对应的组件
});
</script>
props的值为函数类型
如果有想要获取id和姓名年龄 即可使用函数类型传递参数 将动态值和静态值一起传递


完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>props为对象类型</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<!-- 导入vue-router -->
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<!-- router-link 默认渲染为一个a标签 -->
<router-link to="/user/1">user1</router-link>
<router-link to="/user/2">user2</router-link>
<router-link to="/user/3">user3</router-link>
<router-link to="/login">用户登录</router-link>
<router-view></router-view>
</div>
</body>
</html>
<script>
//组件的模版对象
const user = {
props: ['id', 'uname', 'age'], //接受
template: '<div>用户信息:{{id + " "+ uname+ " " +age}}</div>' //使用
// template: '<h1>user组件 用户id为{{$route.params.id}}</h1>'
}
const login = {
template: '<h1>用户登录组件</h1>'
}
//创建一个路由对象
const routerObj = new VueRouter({
routes: [{ //路由匹配规则
path: '/',
redirect: '/user'
}, {
path: '/user/:id',
component: user,
//当props是一个函数 则这个函数接受route对象为自己的形参
props: route => ({
id: route.params.id, //动态值
uname: '嘎达', //静态值
age: 12,
})
}, {
path: '/login',
component: login
}]
})
//创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {},
router: routerObj //将路由规则对象,注册到 vm 实例上,用来监听 URL 地址的变化,然后展示对应的组件
});
</script>






















 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








